- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:55:35作者:佚名来源:网络
案例描述:
本例主要讲解奔跑的小黑人flash实例教程,小黑人也叫火柴人,其特点是使用线条来表示人的各肢体,因为结构简单所以能够快速地制作出流畅的动作效果,本例就将详细讲解小黑人行走、跑步和悬空踢腿的动作。
学习要点:角色常规动作的绘制方法
本例思路:
使用“椭圆工具”和“线条工具”绘制出小黑人。
调整好角色侧面行走时的肢体动作,然后制作出行走动画。
根据人体跑步姿势制作出小黑人跑步的动画。
分析好人体悬空踢腿的动作,然后为小黑人制作出悬空踢腿动画
动画制作完成后的最终效果:
步骤一、绘制小黑人
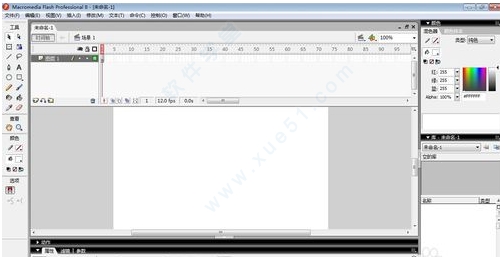
1、新建一个大小为550×400像素,帧频为25fps的文档新建5个网层,然后分别将图层命名为“左脚”、“右脚”“身体”、“左手”、“右手”和“脚”,如图所示。

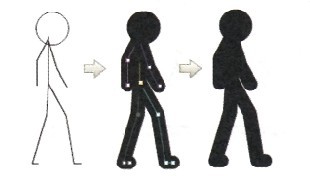
2、使用“椭圆工具”绘制出小黑人的头部,然后使用8像素的线条绘制出小黑人的四肢和身体,如图所示。

3、按照人体结构绘制出各部分的关节,如图所示。

步骤二、制作侧面行走动画
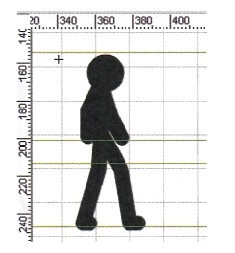
1、调整好角色侧面行走时的肢体动作,如图所示。

2、为了便于调整肢体动作,首先为小黑人的头顶、手、脚关节与脚底绘制出辅助线,如图所示。

3、角色走出的第1步先抬起左脚,然后使用“选择工具”调整好肢体线条,如图所示。

4、调整好角色肢体行走时的每一个动作,完成20帧的行走动画,如图所示。

5、该角色是在原地行走的,因此为影片剪辑创建出传统补问动画就完成了行走动画,如图所示

步骤三、跑步动画
1、调整好角色跑步的第1个动作,如图所示。

2、调整第1帧,这时右手与左脚在前面,左手与右脚在后面.而第5帧是手脚前后互换的中间姿势,如图所示。

3、调整第10帧,这帧的姿势正好与第1帧的姿势相反,如图所示。

4、到第10帧已经完成了四肢的变化动作,第15帧只要调整到第1帧的状态,这样可以构成一个循环动作,如图所示。

5、在第1~15帧之间插入中间帧,如图所示。

6、按ctrl+Enter组合键发布动画,效果如图所示。

步骤四、制作悬空踢腿动画
悬空踢腿的动作也是根据穿插中间帧的方法来制作,这个动作是模仿电影特技,主要动作有以下4个:
塍起右脚,然后转身甩出去。
迅速收回右脚,然后左脚向前埸。
身体着地,收回左脚,重心转移到左脚上,然后右脚再次向前踢。
右脚着地,控制重心,然后稳住身体。
悬空踢腿的动作用35帧来完成,每个动作之间间隔5帧,根据上面的分析就可以制作出每个关键帧的动作:
第l帧制作起势动作。
第5帧抬起右脚。
第10帧转过身,然后甩出右脚。
第15帧收回右脚,左脚准备向前踢。
第20帧重心转移到左脚上,然后左脚往下踩。
第30帧收回右脚。
第35帧右脚着地
1、调整好第1帧和第5帧的姿势,如图所示。

2、调整好抬起右脚的中间帧,如图所示。

3、调整好第10帧的动作,如图所示。

4、在第5~10帧之问插入中间帧,如图所示。

5、调整好第15帧收回右脚的动作,同时左脚准备向前踢,如图所示。

6、第20帧是着地的动作,第25帧是右脚向前踢的动作,如图所示。

7、第30帧是收回右脚的动作,第35帧是放下右脚的动作,如图所示,然后调整好中间帧的动作,如图所示

8、采用相同的方法制作出其他动作,完成后的效果如图所示。

9、按ctrl+Enter组合键发布动画,这样一个奔跑的小黑人flash动画就完成了
如果你对本章奔跑的小黑人flash实例教程感兴趣欢迎下载源码进行学习研究
标签: flash实例 flash
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情