- 综合
- 软件
- 文章
- 安卓
2021/9/11 16:05:40作者:佚名来源:网络
案例描述:
本例主要讲解FLASH教程:一个画轴展开的特效Flash实例,本例将使用遮罩层与普通层之间的关系来制作同步播放动画。
学习要点:遮罩层的使用方法,使用程序控制遮罩层对象
本例思路:
制作出背景效果,然后导入素材,再将其放置在合适的位置。
绘制出遮罩图形,然后为画轴创建遮罩动画。
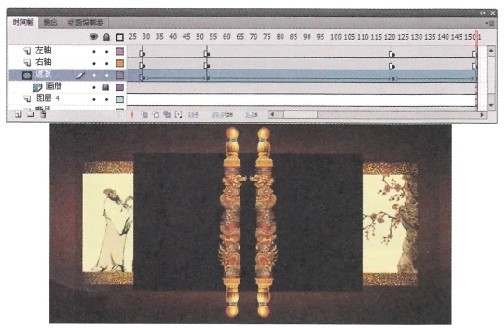
动画制作完成后的最终效果:
步骤一、素材基本处理
1、新建一个大小为600×300像素,帧频为30fps的空白文档,然后将默认的“图层1”更名为“背景”,再制作一个如图所示的背景。

2、按ctrl+R组合键导入以准备好的素材/画册.jpg和画轴.png”文件,如图所示。

3、将画轴转换为影片剪辑命名为“轴”然后将其所在的图层更名为“右轴”,并将其放置在如图所示的位置

4、新建一个“左轴”图层,然后将影片剪辑“轴’’复制到图层中,如图所示。

5、选中“右轴”图层中的影片剪辑,然后执行“修改/变形/水平翻转”菜单命令,将有轴翻转成对称状,如图所示

6、新建一个“画册”图层,然后将“商册”放置在该图层中,将画轴和画册放置好,如图所示。

步骤二、制作画轴展开行动
1、在“画册”图层的上一层新建一个“遮罩”图层,然后使用“矩形工具”在“遮罩”层上绘制一个矩形(该矩形的高度要超过画册的高度),如图所示

2、将“遮罩”图层转换为遮罩层,遮住“画册’’图层,如图所示

3、在“右轴”、“左轴”和“遮罩”图层的第30帧、49帧、123帧和154帧插入关键帧,然后在“遮罩”图层中创建出补间形状动面,如图所示。

4、创建两个面轴的传统补间动画,如图所示:

5、按CtrI+Enter组合键发布动画,这样一个画轴展开的特效动画就完成了
如果你对本章用Flash制作一个画轴展开特效教程感兴趣欢迎下载源码进行学习研究
标签: Flash实例 画轴
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情