- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:56:39作者:佚名来源:网络
案例描述:
本例主要讲解用Flash制作星光四射特效教程,本例将使用遮罩图形与元件之间的配合来制作小鸡破蛋壳的动画效果
学习要点:遮罩层的使用方法,使用程序控制遮罩层对象
本例思路:
绘制出鸡蛋,然后绘制出裂片,再制作出碎裂动画.
导入小鸡素材,然后制作出小鸡破蛋动画。
动画制作完成后的最终效果:
步骤一、制作碎裂动画
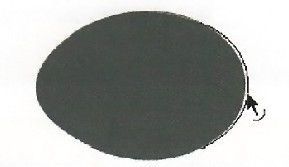
1、新建一个大小为550×400'像素,帧频为25fps的空白文档,然后使用“椭圆工具”绘制一个如图所示的椭圆。

2、使用“选择工具’’将椭圆调整成鸡蛋状,如图所示。

3、选择鸡蛋图形,打开颜色面板,然后没置类型为“放射状”,再设置第1个色标颜色为(R:245,G:225,B:198),第2个色标颜色为(R:224,G:191,B:58),第3个色标颜色为(R:175,G:127,B:87),填充效果如图所示。

4、将图形转为影片剪辑(名称为“鸡蛋’’),然后双击进入其编辑区域,再使用“铅笔工具”绘制出蛋壳破裂的区域,如图所示。

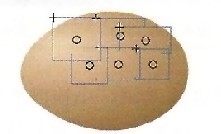
5、破裂区域绘制完成后,继续绘制出裂片分离线,如图

6、将六块裂片分别转换成影片剪辑,然后删除线条,如图

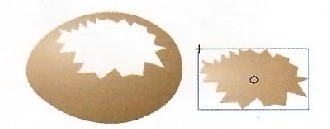
7、选中所有裂片的影片剪辑,然后将其转换为影片剪辑(名称为“裂片”),再将其剪切到一个新的图层中,这时“鸡蛋”图形已经被掏空了,如图所示。

8、选中掏空处的图形,然后设置填充类型为“线性”在设置第一个色标颜色为R:255,G:255,B:255,第二个色标颜色为R:224,G:200,B:184,填充效果如图

9、选中上一步填充的图片,将其转换为影片剪辑,然后将其剪切到一个新的“内壁”图层中,如图

10、剪切到新图层后,鸡蛋又被掏空了,因此使用“滴管工具”选择鸡蛋上的颜色,然后使用“颜料桶工具”填充空白使其恢复到原貌,如图所示。

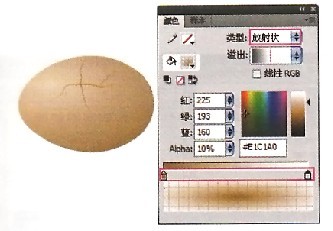
11、建一个“分裂线”图层,然后使用“铅笔工具”按裂片区域绘制出分裂线条,如图所示。

12、选择分裂线,然后打开“颜色”面板设置类型为“放射状”.再设置第1个色标颜色为(R:181,G:119,B:57),Alpha100%,第2个色标颜色为(R:225,G:193,B:160).Alpha100%,填充效果如图所示。

13、新建一个“遮罩”图层,然后将其转换为分裂线图层的遮罩层,如图:

14在遮罩图层中从第18帧开始制作一个椭圆由小放大的补间形状,使分裂线产生逐渐扩大的补间形状动画,如图所示。

15、将前面制作好的“裂片’’影片剪辑放置在第50帧,使分裂线动画播放完后才开始播放裂片崩散动画,进人影片剪辑“裂片’’的编辑区域,然后按Ctrl+Shift+D组合键将所有的裂片分散到各图层中,如图所示。

16、为各图层中的裂片创建碎裂的传统补间动画,如图所示

17、在“属性”面板中将“裂片”图形元件的循环属性设置为“只播放一次”,如图所示。

步骤二、制作小鸡破蛋动画
1、在‘‘遮罩’’图层中根据裂片区域绘制出小鸡出现的遮罩图形,如图所示。

2、按Ctrl+R组合键导入已经准备好的素材/小鸡png”文件,如图所示。

3、将小鸡图形转换为影片剪辑(名称为“小鸡’’),然后将其放置在“分裂线”图层的第50帧,再调整好小鸡破蛋的位置,如图所示。

4、创建小鸡破蛋的传统补间动画,如图所示

5、在裂片图层的最后一帧插入一个空白关键帧,然后选中该帧,按F9键打开“动作一帧”面板,并输入如图所示的控制代码,再按Ctrl+Enter组合键发布动画,效果如图

6、返回到场景,然后制作一个背景,再按Ctrl+Enter组合键发布动画,这样一个小鸡破壳而出的flash动画就制作完成了
如果你对本章小鸡破蛋的特效Flash实例教程感兴趣欢迎下载源码进行学习研究
标签: Flash实例 动画
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情