- 综合
- 软件
- 文章
- 安卓
2021/9/11 16:01:07作者:佚名来源:网络
案例描述:
本例主要讲解用Flash制作蜂鸟啄花特效教程,本例将使用遮罩层来制作抽象的生长动画,然后添加一只蜂鸟来修饰生长动画。
学习要点:遮罩层的使用方法,使用程序控制遮罩层对象
本例思路:
使用“线条工具”绘制出花茎,然后制作出遮罩动画。
绘制出花蕾,然后采用相同的方法制作出遮罩动画。
导入蜂乌素材,然后为其制作传统补间动画。
动画制作完成后的最终效果:
步骤一、制作花茎遮罩动画
1、新建一个大小 300×400像素,帧频为12eps.背景色为白色的空白文档,然后使用“线条工具”绘制花茎,如图所示

2、继续绘制出花茎图形,然后在“图层l”的下一层新建一个“图层3”,并将“图层1”转换为“图层3”的遮罩层,如图所示。

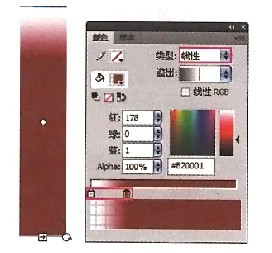
3、在“图层3”中绘制一个矩形作为被遮罩图形,然后打开“颜色”面板,设置类型为“线性”,再设置第1个色标颜色为(R:255,G:255,B:255),Alpha为0%,第2个色标颜色为(R:178,G:0,B:1),填充效果如图4-75所示。

4、将“图层3”中的图形转换为影片剪辑,然后选中所有图层的第207帧,按F5键插人帧,并在“图层3”的第40帧插入关键帧,选中第1帧,再将其拉到最下面,最后在第1~40帧之间创建出传统补间动画,如图所示

5、锁定图层1,然后按Ctrl+Enter组合键发布动画效果如图所示。

步骤二、制作花蕾遮罩动画
1、在茎的端点上绘制出花蕾图形,如图所示。

2、采用上面的方法绘制出花蕾的被遮罩图形,然后制作出传统补间动画,如图

3、将图形复制到各枝点上,然后发布动画,效果如图所示,再为茎制作出开花动画,如图所示。

4、按Ctrl+Enter组合键发布动画,效果如图所示。

5、在“属性’’面板中设置图形“花’’的循环属性为“只循环一次”,如图所示。

6、将网形元件“花’’分散到各图层中,然后调整好起始帧的位置,使其产生间隔播放效果,如图所示。

步骤三、制作蜂鸟啄花动画
1、按Ctd+R组合键导入已经准备好的素材/蜂鸟swf”文件,如图所示。

2、为蜂鸟制作出传统补间动画来配合花蕾的展开动作,如图所示。

3、按ctrl+Enter组合键发布动面,这样一个用Flash制作蜂鸟啄花的动画就制作完成了
如果你对本章用Flash制作蜂鸟啄花特效教程感兴趣欢迎下载源码进行学习研究
标签: Flash实例 Flash 实例
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情