- 综合
- 软件
- 文章
- 安卓
2012/11/9 15:54:09作者:佚名来源:网络
【实例名称】
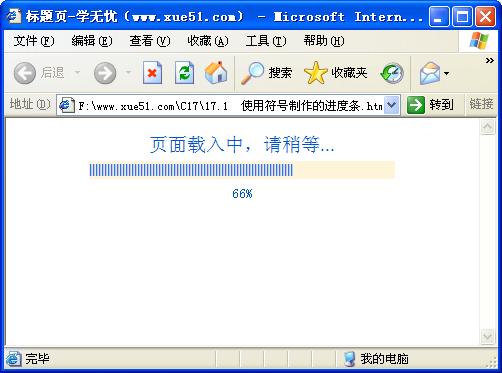
JS实现使用符号制作的进度条
【实例描述】
进度条一般用来显示某个操作的执行进度,如下载文件、打开对话框等。本例学习制作一个简单的进度条。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <form name=loading> <p align=center> <font color="#0155cc" size="2" face="Arial">页面载入中,请稍等...</font><br> <input type=text name=progress size=46 style="font-family:Arial; font-weight:bolder; color:#0066ff; background-color:#fef4d9; padding:0px; border-style:none;"> <br> <input type=text name=percent size=47 style="color:#0055BB; text-align:center; border-width:medium; border-style:none;"> <script language="javascript"> var bar=0; //进度条的进度 var line="||" ; //类似进度条的符号 var amount="||" ; count() ; function count(){ bar=bar+2 ; //进度条+2 amount =amount + line ; //符号也跟着增加 document.loading.progress.value=amount ; //进度条显示符号 document.loading.percent.value=bar+"%" ; //现实进度 if (bar<100) //判断进度条是否已经到头 setTimeout("count()",100); else window.location = "#"; } </script> </p> </form> </body> </html>
【运行效果】

【难点剖析】
本例的重点其实是进度条的布局。使用多个“丨丨”符号构成,然后利用“amount=amount+line”语句,实现符号的不断增多,达到进度条的变化效果。此例可用于很普通的页面加载,但无法计算真正的加载时间。
【源码下载】
为了JS代码的准确性,请点击:JS实现使用符号制作的进度条 进行本实例源码下载
标签: JS实现 进度条
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情