- 综合
- 软件
- 文章
- 安卓
2012/11/13 07:44:46作者:佚名来源:网络
【实例名称】
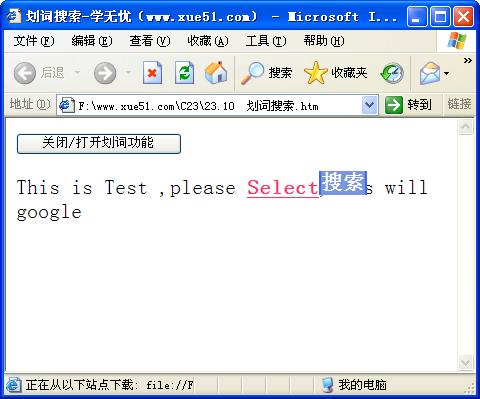
JS实现划词搜索
【实例描述】
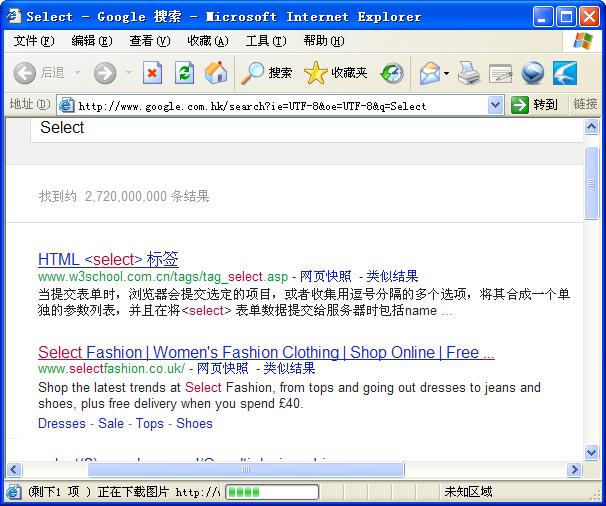
在一段文本中选择一个单词,然后调用Google的搜索功能对此单词进行搜索,这就是本例要实现的划词搜索功能。
【实例代码】
<html> <head> <title>划词搜索-学无忧(www.xue51.com)</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head> <body> <SCRIPT language=Javascript> document.body.onload=adddiv; //页面加载时动态创建div document.onmousedown=recordobj; //鼠标按下时触发的事件 document.ondblclick=dbclick; //窗体双击时触发的事件 document.onmouseup=showselect; //鼠标弹起时触发的事件 var eventObj; var isDouble=false; var allow=true; //是否启用划词搜索
function isallow() { if(allow){ allow=false; alert('已经关闭'); } else{ allow=true; alert('已经打开'); } }
function dbclick() //双击事件 { isDouble=true; } function recordobj() //当前操作对象 { eventObj=event.srcElement; } function showselect() { var str=""; if(event.srcElement.tagName!="A"&&event.srcElement.tagName!= "INPUT"&&event.srcElement==eventObj&&!isDouble&&allow) { var oText=document.selection.createRange(); //获取选择文本 if(oText.text.length>0) //如果文本存在 { str=oText.text; oText.text="begin"+oText.text+"end"; //包装被选中的文本 } oText.select(); //实现选择 //设置选中文本的样式-带下划线-变颜色 event.srcElement.innerHTML=event.srcElement. innerHTML.replace("begin","<u style='FONT-WEIGHT: bold;COLOR: #ff3366'>") .replace("end","</u>"); } googleDiv(str) //实现选定文本的搜索 isDouble=false; }
function googleDiv(str) { var obj=document.getElementById("googleDiv"); //获取动态添加的div if(str.length>0) { obj.style.display="block"; //显示div obj.style.position="absolute"; //设置div绝对位置 obj.style.zindex=999; obj.style.posTop=document.body.scrollTop+event.y-25; //div的Y坐标 obj.style.posLeft=document.body.scrollLeft+event.x+5; //div的X坐标 obj.style.widht=80; //div的宽度 obj.innerHTML="<a target=_blank href=http://www.google.com/ search?ie=UTF-8&oe=UTF-8&q="+str+" style='BORDER-RIGHT: royalblue thin solid; BORDER-TOP: royalblue thin solid; FONT-WEIGHT: bold; BORDER-LEFT: royalblue thin solid; CLIP: rect(auto auto auto auto); COLOR: #ffffff; BORDER-BOTTOM: royalblue thin solid; BACKGROUND-COLOR: inactivecaption; TEXT-DECORATION: none'>搜索</a>"; } else { obj.style.display="none"; } }
function adddiv()//动态添加div标签 { var mobj = document.createElement("div"); //创建div标签 mobj.id="googleDiv"; //设置div标签的id document.body.appendChild(mobj); //将div添加到窗体中 } </SCRIPT> <INPUT type="button" onclick="isallow()" value="关闭/打开划词功能"> <p>This is Test ,please Select,it's will google</p> </body> </html>
【运行效果】
划词后的效果

搜索的效果

【难点剖析】
本例的难点有3个,获取用户选择的词,动态弹出div层让用户调用搜索功能,调用Google实现搜索。获取用户选择的词在“showselect”方法中实现,主要依靠“createRaIlge”和“select”两个文本区域选择方法。动态弹出div层是常见的层特效,就是设置层的隐藏和显示。调用Google搜索的实现在“googleDiv”方法中完成,这里注意传递给Google的参数。
【源码下载】
为了JS代码的准确性,请点击:划词搜索 进行本实例源码下载
标签: JS实现 划词 搜索
相关文章

Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情