TexturePacker Mac简称TP,是一款专业的图片打包软件,也是唯一一个能对【PVR.CCZ】格式进行转换和浏览的软件,出于该格式对手机软件体验优化的强大功效,这使得TP在该领域几乎出于垄断地位,你可以不用【PVR.CCZ】格式,但是你却不能不用TP来进行资源打包和加密,除非你不重视用户体验和版权保护。TexturePacker Mac 不仅可以处理PSD、SWF、PNG、BMP等常见格式的图片,还被广泛用于网页、游戏和动画的制作,它可以将多个小图片汇聚成一个大图,这样待上传的时候,速度会非常快,并且在手机端渲染时的速度也会非常的快,极大提高用户体验。而且功能还远不止这些,还可以生成程序所需框架,如Cocos2d,Corona(TM) SDK ,Gideros等,因此这款软件可以说是硬核用户的必选软件!

安装教程
1. 打开【TexturePacker483_id.dmg】文件,弹出安装窗口,点击右下角的【同意】

2. 将【TexturePacker.app】拖入到【Applications】文件夹中

3. 打开底部【Dock】栏左侧的【Finder】,进入【应用程序】文件夹,按时间顺序显示,双击打开【TexturePacker.app】

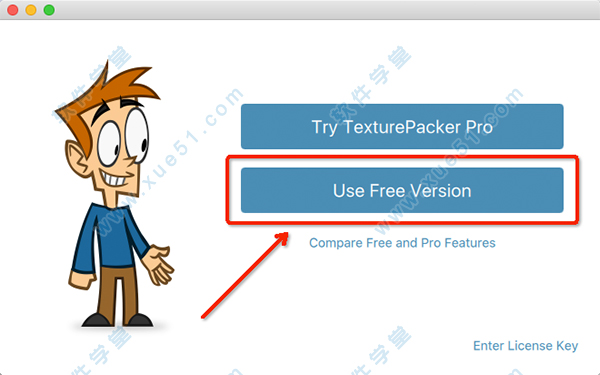
4. 我们选择【FREE VERSION】,这个版本的功能已经足够普通用户使用了。如果想要专业版,可以
申请序列号,具体要求如下:
My requirements to you are:
You write your own blog
某书, 某推, Tumblr or Weibo are not blogs - unless you have 100.000 friends ;-)
Your blog has at least 5 recent relevant entries which are at least a page long and not older than 6 months
Your blog is about game/software/web development or about applications。
如果英语不是很好,那就去百度 Google。
我是在网址下填写基本信息之后,收到了邮件,然后订阅。第二天,我就收到了激活码,惊喜,狂奔……
小伙伴们,赶紧上吧!

安装注意事项
部分Mac系统用户可能无法直接安装,若遇到【app已损坏,无法启动。你应该将它移到废纸篓。】提示时,建议进行以下操作:
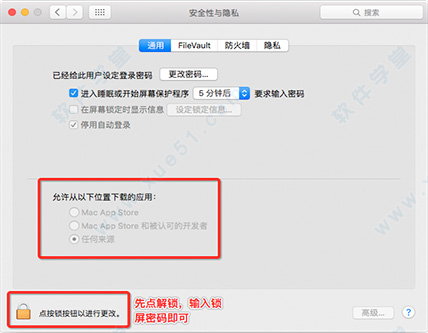
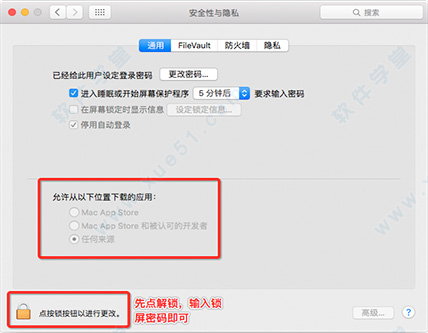
1. 打开系统偏好设置,选择【安全性与隐私】
2. 点击右下角锁状图标,输入密码解除锁定
3. 在【允许从以下位置下载的应用】的三个选项里,选择最下方的【任何来源】
4. 重新启动程序
*如果打开【安全性与隐私】后没有发现【允许从以下位置下载的应用】选项的用户,可以进行以下操作:
1. 复制括号内代码:【sudo spctl --master-disable】
2. 在【应用程序】-【实用工具】中找到【终端.app】打开,粘贴之前复制的代码,回车键运行。
3. 重新启动程序*破解需要在无网络的情况下进行,请先断开电脑的网络连接
注意事项
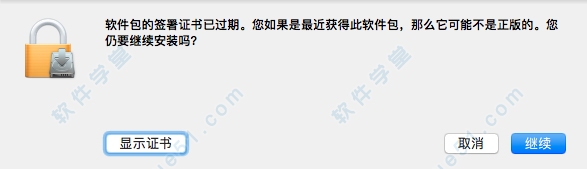
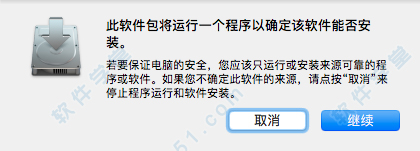
1. 安装过程中,如果出现如下对话框提示,请务必点击【继续】。


2. 用户如果下载软件后(请确保已下载完的.dmg文件是完整的,不然打开文件的时候也会出现文件损坏无法打开),在打开【.dmg文件】的时候提示“来自不受信用的开发者”而打不开软件的,请在“系统偏好设置—安全性与隐私—通用—允许从以下位置下载的应用”选择“任何来源”即可。

使用教程
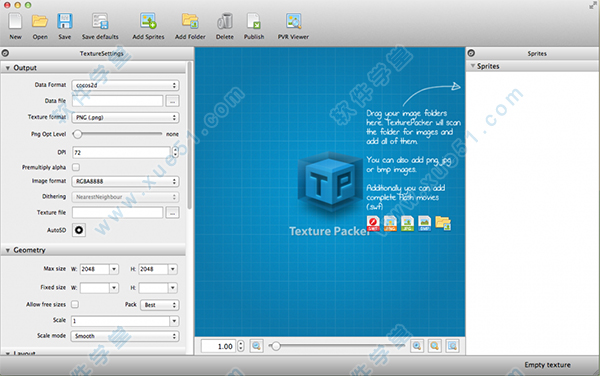
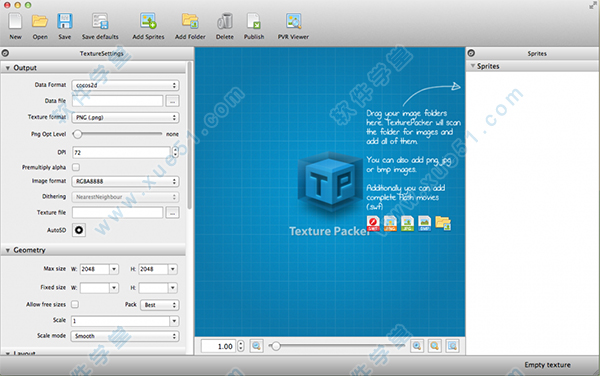
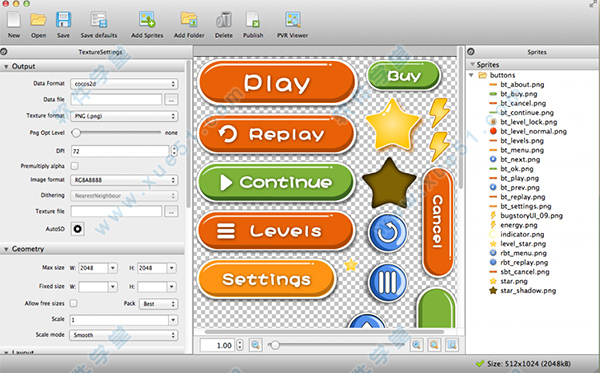
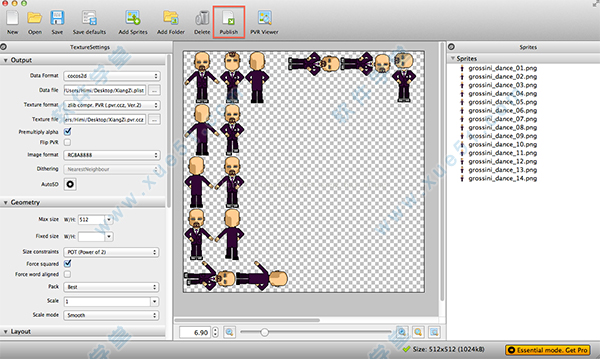
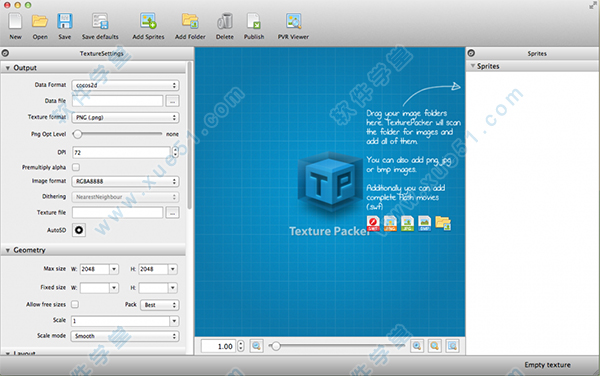
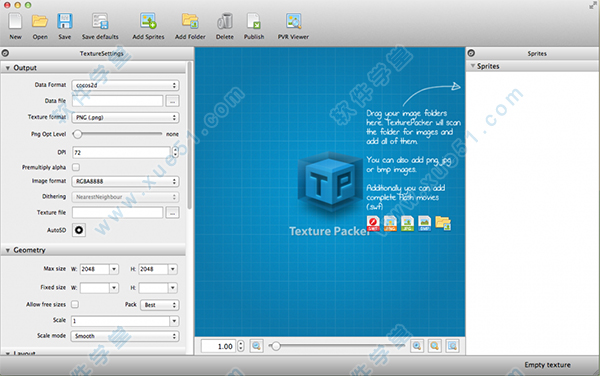
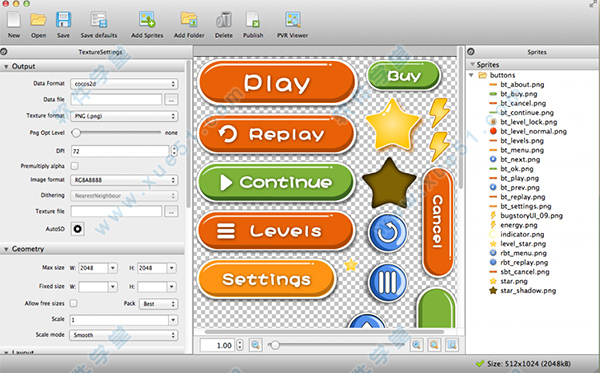
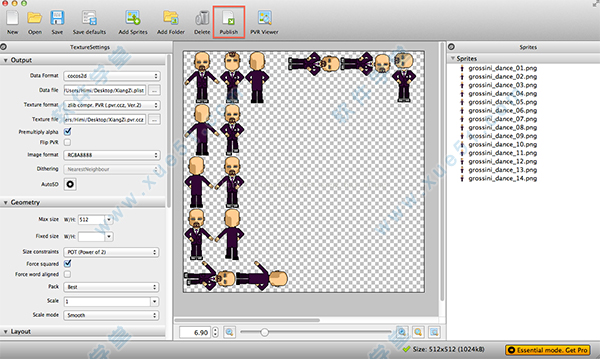
如何使用软件的使用非常简单,启动后的界面如下:

看箭头说明,只需要把包含小图片的文件夹拖动到右侧的【Sprites】栏中即可,如下:

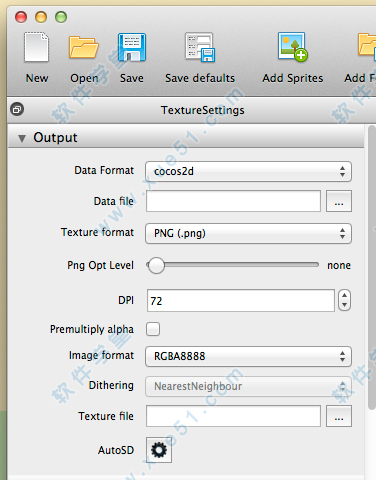
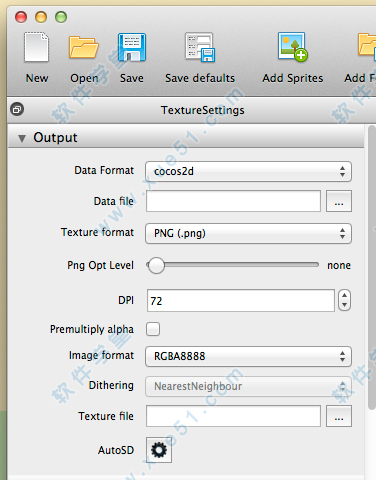
可以看到,软件立即生成了一个SpriteSheet。在左侧Settings中设置各种参数和文件输出路径:

点击上方工具栏中的Publish,就可以把对应的纹理图片和数据文件输出到指定位置了。
上方Save按钮可以将整个设置保存成一个工程文件,以后做修改时可以直接打开这个工程。
软件会”监听“右侧的Sprites文件夹,需要增加、删除或修改单独的图片,只需要在直接在文件系统中增加、删除或修改就可以了,不需要再次从工程中添加或删除,这是这款软件一个非常好用的功能。
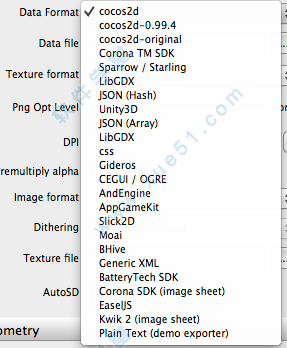
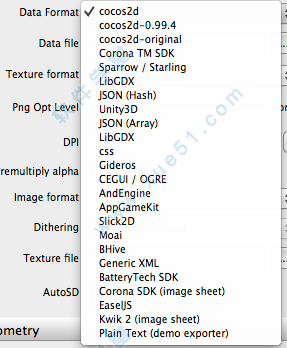
软件所支持的游戏引擎和文件格式非常丰富,几乎涵盖了目前所有常见技术。
 Retina支持:AutoSD
Retina支持:AutoSD这是一个3.0中新曾的功能,也是我一直期待的。在此之前,想要制作retina和非retina的两种spritesheet,需要手工操作:先 生成retina的spritesheet,调整scale参数为0.5,修改输入文件名称,然后重新publish。虽然看起来不是很麻烦,但是对于游 戏开发来说,这个过程每天可能要重复几十次,出了错还往往很难发现。
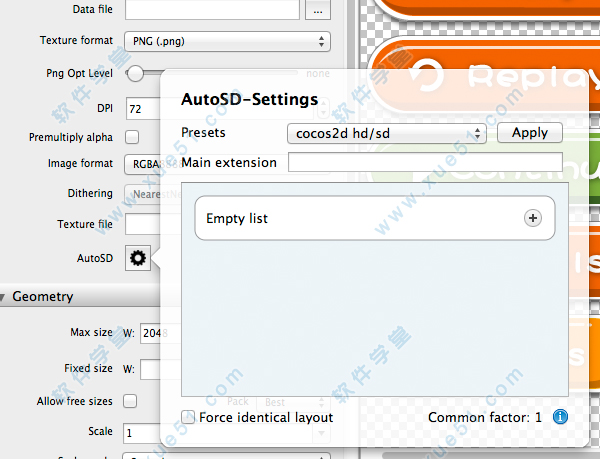
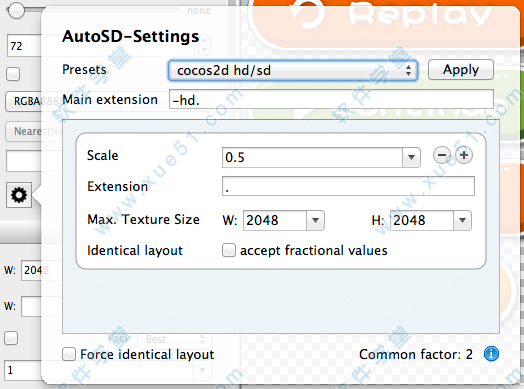
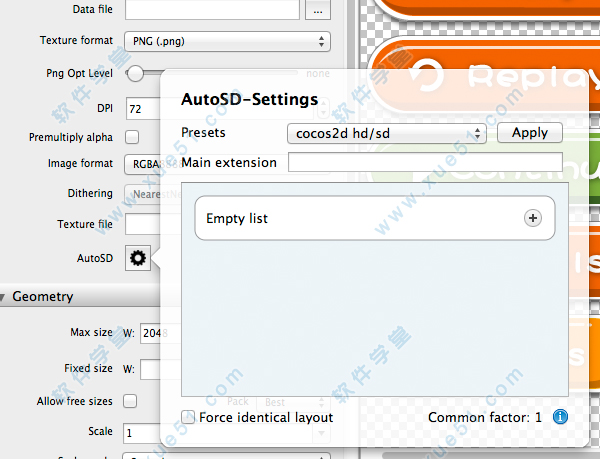
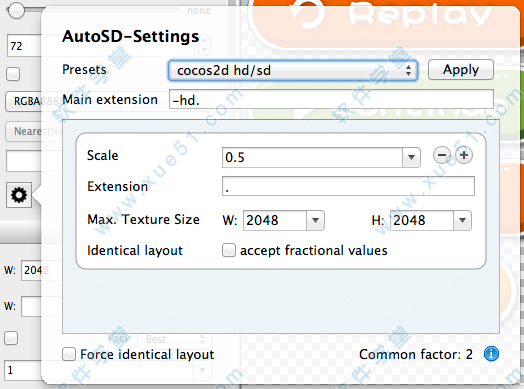
所以这是一个非常实用的功能:点击左侧设置中的【AutoSD】齿轮图标:

在弹出框中可以看到有几个预设,这里我们选【cocos2d hd/sd】,点击Apply,设置就会添加到下方的列表中:

列表中每一项代表一个新增的输出设置,上图中这个设置就是把现有设置缩放0.5倍,然后把文件扩展名中【-hd.】替换成【.】 所以在前面的基础设置中,输出文件名称一定要是“-hd.”的后缀,如spritesheet-hd.png 和spritesheet-hd.plist,这样这里才会正确识别。
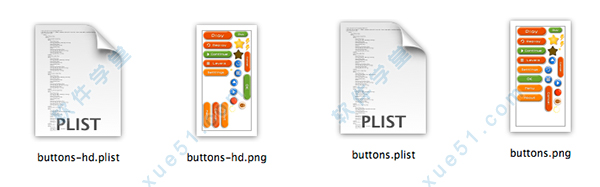
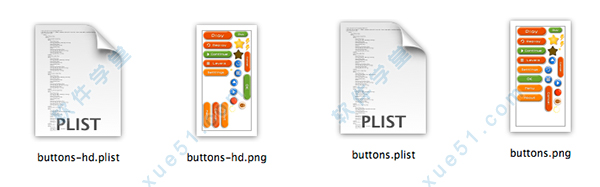
设置完成后,点击【publish】重新输出,可以看到,它已经同时输出了4个文件:

是不很爽啊,哈哈:)
XCode 集成虽然已经大大简化了我们生成SpriteSheet的过程,但是对于游戏开发,我们总是在不停的修改图片,重新生成 SpriteSheet,这样一个机械化的动作,明显是在向程序员们挑衅。
软件的作者Andreas显然是个合格的程序员,早已经 为大家做了命令行接口,让这一切自动化吧:
为项目需要的每个SpriteSheet建立一个工程文件,做好各种设置,将其添加到XCode工程中。
在XCode中添加一个build phase,如何添加参考命令如下:
#! /bin/sh
TP=/usr/local/bin/TexturePacker
if [ "${
actION}" = "clean" ]
then
# remove sheets - 这里要和 *.tps 中指定的输出文件匹配
rm ../Resources/sheet*.png
rm ../Resources/sheet*.plist
else
# 执行说有的tps工程文件,重新输出所有SpriteSheet
${TP} *.tps
fi
exit 0
这样,每次在XCode中build时,都会重新生成所有的SpriteSheet,再也不用手工生成了,久而久之,你甚至会忘记它的存在!
打包教程
TexturePacker这个词从字面来说就是纹理 + 打包,它是一款把若干资源图片拼接为一张大图的工具。
手机游戏开发中,为了提高图片渲染性能,经常需要将小图片合并成一张大图进行渲染。如果手工来做的话就非常耗时。
就是一款非常不错方便的处理工具。软件虽然非常优秀,但不是免费的。
使用它最主要的好处是,我们做的游戏最终要运行在Android手机或者苹果手机上,而Android或者ios系统使用的是OpenGL ES来渲染。所以我们要针对OpenGL ES来进行优化。内存方面,OpenGL ES纹理要求宽和高都是2的n次幂的倍数。想一想,如果图片的宽为33,而高为65,那么图片加载到内存后的大小为多少?考虑到宽和高都是2的n次幂,所以加载到内存后的大小是64*128。所以我们可以考虑将小的图片拼成到的图片,然后加载。渲染速度方面,OpenGL ES要求切换的纹理少,所以将图片拼成大图片,这样就减少了纹理的切换。所以使用这款软件是很有必要的。
软件可以直接选定一个文件夹,将里面的小图片生成一个大图片,并输出plist文件的工具。使用该工具,合图就非常简单了。
下面是使用流程(截图):很简单的,只需要的注意以下几点就可以了。。。
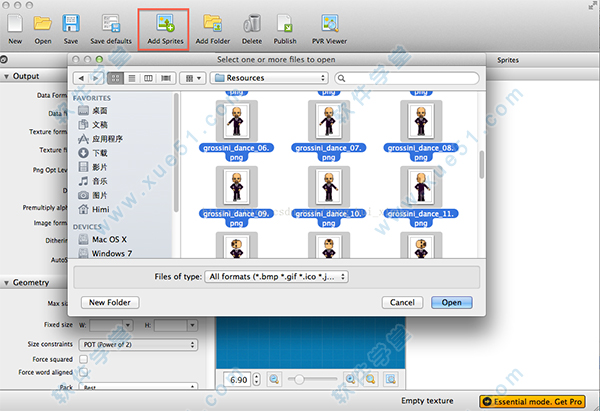
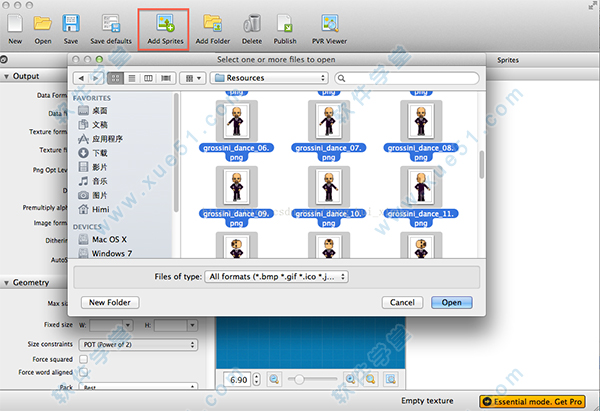
第一部:点击【Add Sprites】按钮添加图片资源 如图:

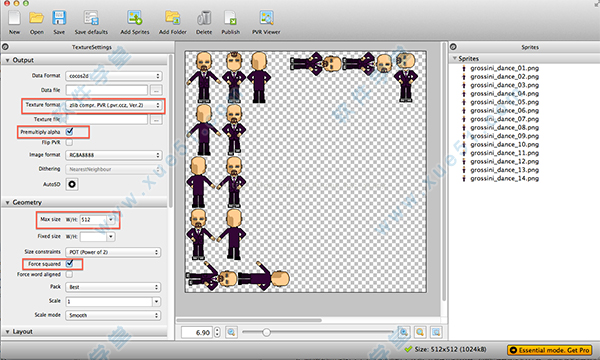
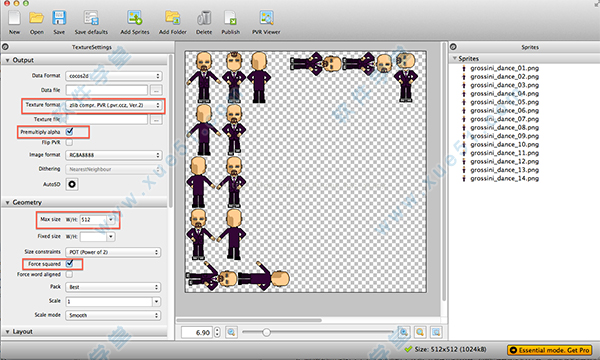
第二部:图片资源导进来之后只需要做些简单设置 如下图

根据你的图片资源大小来选择合适的 Max size W/H
第三部:导出生成 plist 和 .pvr.ccz 文件 点击【Publish】按钮如图:

然后把 plist 和 .pvr.ccz 两个文件导入项目就OK啦!!!
对于在项目中如何使用plist文件生成动画将会在以后介绍。。
如有错误,请多多指正。
补充:批处理打多包当我们把包的大小设置为1024*1024后,对图片进行打包,而我们的图片大小远远超过1024*1024的容量,那就只能打多个包出来,步骤就是手动添加图片到一个包中,如果图片超出容量则要一一手动的删除,将多出的再打到下一个包中,就这样一变一变的反复试量着打包,很是不方便,尤其是对超大量的图片资源,那就太要命了,而且出错率又高。在此我们找到了解决的方法,应该算是自己的一个过失,对 TexturePacker Mac这个工具还是了解不够透彻。看下面讲解大家一起来学习下吧!!!
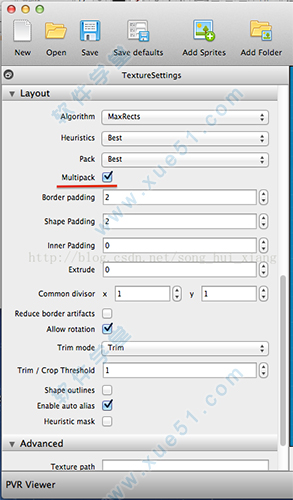
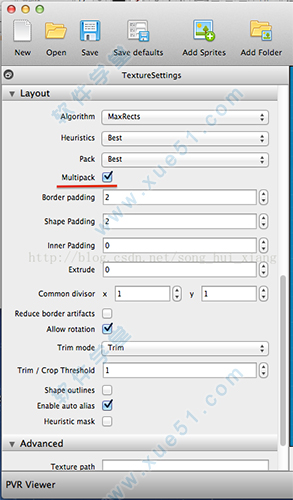
1.首先把我们的所有图片导入包中,设置为以上面讲解之外再加一选项设置,如图:

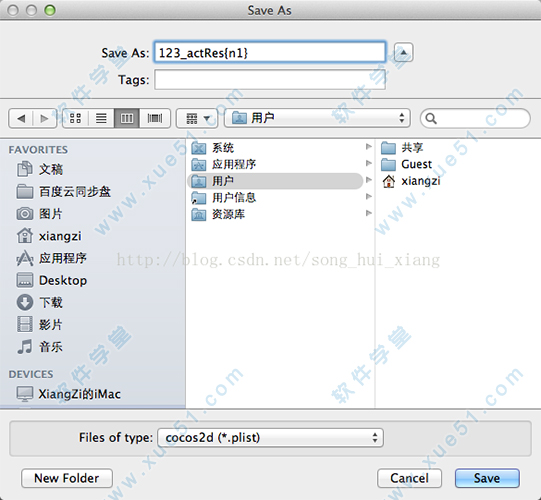
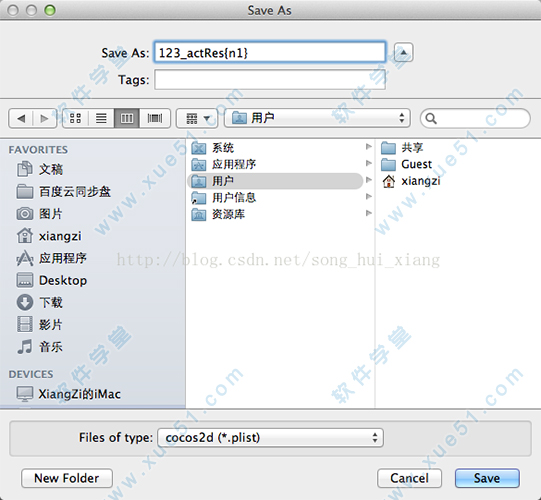
2.点击Publish生成plist文件时,需要为包起名子,这时就有规格要求了,比如你的包名为:123_actRes1.plist、123_actRes2.plist ,等多包,这时我们只需要把包名写成【123_actRes{n1}】就好了。。如图:

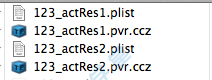
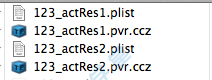
3.最终打出的包:

软件特色
1、自动添加所有图片:
将完整的资产文件夹拖放到Sprite面板中。
2、整理你的sprites:
在文件夹中排序你的sprite,官方版继承你的文件夹结构。
3、组动画和相关子图:
Flash动画显示为文件夹。
4、保留文件夹结构作为sprite名称的一部分:
使用子文件夹名称作为最终sprite名称的一部分。
5、将sprite分布在多个工作表中:
创建多个图像和数据文件,如果不是所有的精灵都可以打包到一个纹理。
6、将精灵分类到多个纹理地图集:
为不同的类别,例如背景,字符,冲击对象等有不同的精灵表。
7、使用更多动画和sprite:
使您的动画运行更流畅。
8、保存内存:
压缩你的sprite表,大大减少内存使用。
9、增加帧率:
更快地计算帧...
10、让您的游戏更快启动:
为了获得最佳性能,可直接导出到目标系统的图像格式,例如PVR。
11、保持视觉质量:
压缩或抖动的效果在高分辨率设备或移动对象上几乎不可见。
12、5分钟设置:
安装命令行客户端并将其集成到您的构建中
13、保存点击时间:
在GUI或命令行中编辑.tps并重复使用它。
14、自动更新精灵表:
在编译期间更新sprite表,不需要手动发布。
15、只有当事情改变时才建立表单:
检测更改,并仅在需要时更新精灵表。
16、使用方便:
在软件中输入加密密钥,将2个文件复制到Cocos2D文件夹中,添加4行代码 - 就是这样。
17、内存消耗:
运行时需要4kB,同时解密spritesheets。文件大小保持不变。
18、性能:
解密使用几乎没有时间,因为只有部分spritesheet被加密。
19、安全:
它使得数据难以解密。
20、别名创建
如果两个图像在裁剪后相同,则只有一个图像被放置在精灵表中。重复项只会被添加到描述文件,允许您使用这两个名称访问它。
21、启发性面具
在带有单一键颜色的图像中创建透明度。它对sprite的角点像素进行采样,识别背景颜色并从单色背景中剪切sprites。





































0条评论