- 综合
- 软件
- 文章
- 安卓
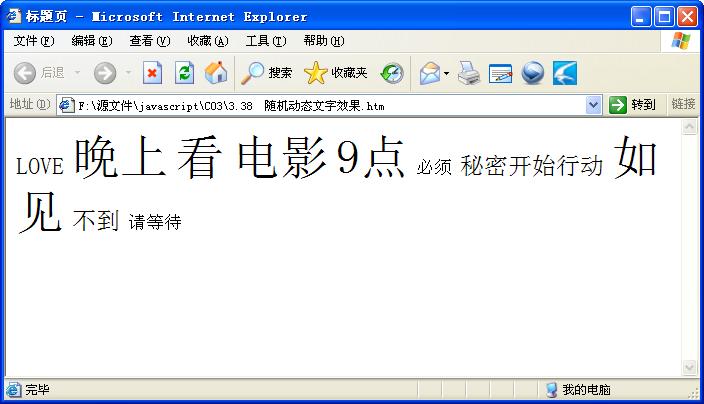
 随机动态文字效果JS代码怎么写
随机动态文字效果JS代码怎么写
【实例名称】随机动态文字效果【实例描述】随机性的动态文字,对文字的颜色、大小等都没有固定。此效果就是把一些不规则的字体拼凑在一起。【实例代码】<html xmlns="http://w
2012/10/22 12:52:59JS代码
 JS代码实现文字幻灯片
JS代码实现文字幻灯片
【实例名称】文字幻灯片【实例描述】幻灯片在图像切换中应用非常广泛,有时为了增加页面的美观性,也需要为文字内容设置幻灯片。本例通过JavaScript和CSS的结合,学习制作文字幻灯片。【实例代码】&l
2012/10/22 12:51:24幻灯片
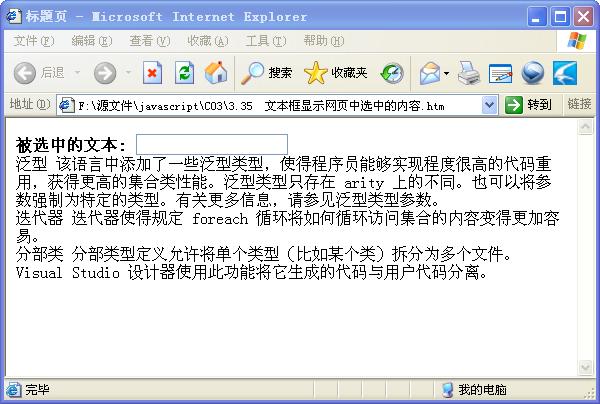
 文本框中显示网页中选中的内容
文本框中显示网页中选中的内容
【实例名称】文本框中显示网页中选中的内容【实例描述】为了方便用户的复制,可以将用户选择的内容显示在文本框内。本例学习如何在用户选择的同时,显示其选择的内容。【实例代码】<html xmlns=&
2012/10/22 12:50:20内容
 CSS怎样设置文本框的默认输入法
CSS怎样设置文本框的默认输入法
【实例名称】CSS样式设置文本框的默认输入法【实例描述】网站的最终目的,是为用户提供方便,本例将通过输入法的自动切换,来提高网页录入的方便性。当用户要在英文文本框中辖人内容时,可以自动切换系统的输入法
2012/10/21 14:54:13文本框
 文本放大镜JS代码怎么写
文本放大镜JS代码怎么写
【实例名称】文本放大镜【实例描述】有些网页为了显示足够多的内容,把文本字体变得很小。为了让读者可以轻松地阅读文本,本例将介绍一种简单的文本放大镜。【实例代码】<html xmlns="
2012/10/21 14:51:56JS代码
 如何利用JS代码选取textarea中的指定行
如何利用JS代码选取textarea中的指定行
【实例名称】选取textarea中的指定行【实例描述】使用控件的focus或select方法,可以很方便地选取textarea的所有内容,但却无法实现某行的选取。本例讲解如何选取textarea中的指
2012/10/21 14:50:22textarea
 利用JS代码自动插入文本
利用JS代码自动插入文本
【实例名称】自动插入文本【实例描述】用户将光标放到文本中时,会自动将一段文本添加到光标处,这就是本例要实现的功能。【实例代码】<html xmlns="http://www.w3.or
2012/10/21 14:48:52JS代码
 利用JS代码分行取textarea中的值
利用JS代码分行取textarea中的值
【实例名称】分行取textarea中的值【实例描述】在文本域内选择文本叫,可以一行一行地选择,同时这个选择是自动的。本例学习如何实现这种效果。【实例代码】<HTML> <HEAD
2012/10/21 14:47:16textarea
 JS代码获取表单中文本框的个数
JS代码获取表单中文本框的个数
【实例名称】获取表单中文本框的个数【实例描述】因为HIML中的很多控件都是“input”元素,所以必须使用类型来判断其中某种控件的个数。本例演示如何获取表单中文本框的个数。【实例代码】<html
2012/10/21 11:08:06文本框
 JS代码实现光标停在文本最后
JS代码实现光标停在文本最后
【实例名称】JS代码实现光标停在文本最后【实例描述】当用户修改文本框的内容时,为了方便操作,可以将光标直接放在文本框的最后,则用户可直接输入。本例学习如何将光标放在文本框最后。【实例代码】 <s
2012/10/21 11:08:00JS代码