- 综合
- 软件
- 文章
- 安卓
 使用marquee实现文字上下滚动
使用marquee实现文字上下滚动
【实例名称】使用marquee实现文字上下滚动【实例描述】文字滚动可以通过定时器实现,也可以使用HTML中的marquee元素实现.本例介绍后者的使用情况。【实例代码】<html xmlns=&
2012/10/22 19:48:24文字
 textarea内实现行的翻页效果
textarea内实现行的翻页效果
【实例名称】textarea内实现行的翻页效果【实例描述】textareaa中内容太多时,会出现滚动条,以支持对内容的浏览。本例学习如何通过两个按钮,实现行的上下滚动。【实例代码】<html&g
2012/10/22 19:48:15翻页
 textarea中的文本插入
textarea中的文本插入
【实例名称】textarea中的文本插入【实例描述】在很多HTML编辑器中,可出轻松实现文本的增、删、改功能。本例将学习其中的插入或替换功能。【实例代码】<html xmlns="ht
2012/10/22 19:48:08文本
 JavaScript过滤SQL注入字符
JavaScript过滤SQL注入字符
【实例名称】JavaScript 过滤 SQL 注入字符【实例描述】由于大多数的数据提交语句都是通过多个字符串进行连接,所以为了防止SQL 的注入字符,本例介绍一种过滤特殊字符的方法。 【实例代码】&
2012/10/22 19:47:16字符
 JS代码实现自动保存网页的文本
JS代码实现自动保存网页的文本
【实例名称】自动保存网页的文本【实例描述】为了保存网页的一些内容,需要调用另存为对话框,实现内容的保存。本例演示如何快速保存网页的内容。【实例代码】<html xmlns="http:
2012/10/22 19:46:54文本
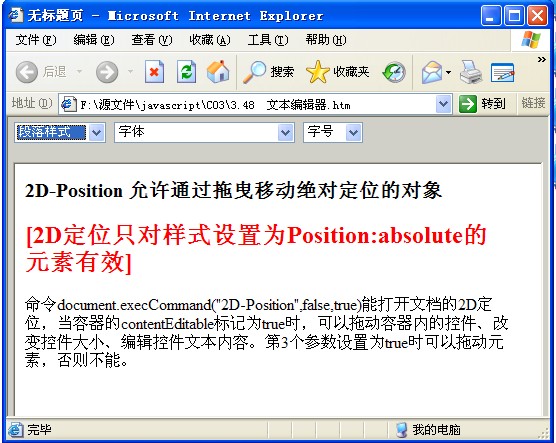
 文本编辑器代码怎么写
文本编辑器代码怎么写
【实例名称】文本编辑器【实例描述】在网站提供的邮箱中,经常会使用文本编辑器,以实现文本内容的层次感和美观性。本例将制作一个简单的文本编辑器,主要学习实现文本编辑器的原理。【实例代码】 <scri
2012/10/22 19:46:48编辑器
 查找两段文本中相同的词句代码
查找两段文本中相同的词句代码
【实例名称】查找两段文本中相同的词句【实例描述】在网站的常用操作中,有时需要对比两段文本内容,找出其中的相同点和不同点。本例学习如何找出两段文本内容的相同点。【实例代码】<html xmlns=
2012/10/22 19:09:34词句代码
 始终显示在最顶端的文本
始终显示在最顶端的文本
【实例名称】始终显示在最顶端的文本【实例描述】在很多网站上可以看到一些广告总是随着页面的滚动而滚动,同时又能只豆示在页面的最顶端其中的原理就是使用定时器不断改变div的位置。【实例代码】 <
2012/10/22 15:28:42文本
 类似安装效果的textarea滚动
类似安装效果的textarea滚动
【实例名称】类似安装效果的textarea滚动【实例描述】现在使用Microsoft提供的Install工具,都是向导形式的安装,但一些比较底层的工具安装,通常会使用类似DOS中的BAT批处理效果。本
2012/10/22 15:27:38滚动
 JS代码实现textarea的自动滚动
JS代码实现textarea的自动滚动
【实例名称】实现textarea的自动滚动【实例描述】很多页面的滚动效果都使用 marquee 来实现,有些时候也可以使用scroll属性实现。本例将利用scroll实现textarea的自动滚动。【
2012/10/22 12:54:06textarea