- 综合
- 软件
- 文章
- 安卓
 用JavaScript隐藏或显示表格列
用JavaScript隐藏或显示表格列
【实例名称】用JavaScript隐藏或显示表格列【实例描述】本例学习如何动态隐藏表格中的某一列,但并不是先删除再添加,而是使用列“display”属性。【实例代码】<html xmlns=&q
2012/10/31 13:11:11表格
 用键盘上下键实现表格行的上下选择
用键盘上下键实现表格行的上下选择
【实例名称】用键盘上下键实现表格行的上下选择的JS代码怎么写【实例描述】表格中行的选择可以通过单击鼠标完成,但追求速度的用户更愿意操作键盘。本例学习如何设置通过键盘的方向键.实现表格中行的上下选择。【
2012/10/31 13:10:37表格
 JS代码动态生成包含合并单元格的表格
JS代码动态生成包含合并单元格的表格
【实例名称】JS代码动态生成包含合并单元格的表格【实例描述】表格的单元格可以使用“colSpan”或“rowSpan”属性来合并.但在动态创建表格时.使用这两个属性却很困难。本例将演示如何动态生成具有
2012/10/31 13:07:32单元格
 JS代码实现动态改变表格的行顺序
JS代码实现动态改变表格的行顺序
【实例名称】JS代码实现动态改变表格的行顺序【实例描述】Ajax技术可以实现表格的多项特性,如拖动、编辑等,其实现的本质依然是JavaScript技术。本例将使用JaVaScript实现表格的行拖动。
2012/10/30 19:41:59JS代码
 JS代码实现动态改变表格列宽
JS代码实现动态改变表格列宽
【实例名称】表格动态改变表格列宽【实例描述】每个控件都有很多的属性,如id、name、样式、高度、宽度、value等。项目中经常需要修改这些属性值,本例就学习如何获取页面元素的属性。【实例代码】<
2012/10/30 17:50:16列宽
 JS代码实现动态创建固定列数的表格
JS代码实现动态创建固定列数的表格
【实例名称】JS代码实现动态创建固定列数的表格【实例描述】本例学习如何动态创建列数固定的表格,并可以动态生成表格的内容。【实例代码】<html xmlns="http://www.w3
2012/10/30 17:49:16表格
 JS代码实现表格自动下移
JS代码实现表格自动下移
【实例名称】JS代码实现表格自动下移【实例描述】当用户选中表格中某行时,可以改变此行的颜色。本例使用另外一种方法,实现行颜色的自动变化,并实现自上而下的行选择方式。【实例代码】<html xml
2012/10/30 17:48:35表格
 JS代码实现表格中隐藏下级表格
JS代码实现表格中隐藏下级表格
【实例名称】JS代码实现表格中隐藏下级表格【实例描述】div层可以实现表单隐藏,但对于多个表单,使用表格隐藏手段反而更简单。本例学习如何使用表格隐藏。【实例代码】<html xmlns=&quo
2012/10/30 15:54:32表格
 JS代码实现表格选中后变色
JS代码实现表格选中后变色
【实例名称】JS代码实现表格选中后变色【实例描述】在用户浏览表格时,为了突出显示表格内容,表格颜色会在鼠标移动到表格时发生变化本例介绍如何使表格的颜色发生变化。【实例代码】<html xmlns
2012/10/30 15:45:24变色
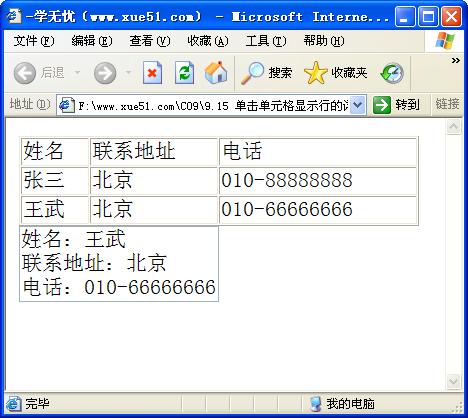
 JS代码实现单击单元格显示行的详细信息
JS代码实现单击单元格显示行的详细信息
【实例名称】JS代码实现单击单元格显示行的详细信息【实例描述】有时由于页面布局的原因,有些表格只能显示其中的几列,为了让用户了解所有的行信息,可在单击单击某单元格的时候,通过div显示详细的行信息。本
2012/10/30 15:45:17详细