- 综合
- 软件
- 文章
- 安卓
2012/10/30 15:45:17作者:佚名来源:网络
【实例名称】
JS代码实现单击单元格显示行的详细信息
【实例描述】
有时由于页面布局的原因,有些表格只能显示其中的几列,为了让用户了解所有的行信息,可在单击单击某单元格的时候,通过div显示详细的行信息。本例学习如何实现这一功能。
【实例代码】
<html> <head> <title>-学无忧(www.xue51.com)</title> </head> <style type="text/css"> .div_class{ margin: 0 auto; width: 200px; height: 17px; border: 1px solid #9EB1C0; padding: 1px; } </style> <script type="text/javascript"> function displayDiv(obj){ var myName = obj.innerText; //获取当前单元格内容 var address = obj.parentNode.childNodes[1].innerText; //获取下一个单元格内容 var phone = obj.parentNode.childNodes[2].innerText; //获取下下个单元格内容 var objDiv = document.getElementById("div"); //获取要显示内容的div objDiv.innerHTML = "姓名:" +myName+ "<br>联系地址:" +address+ "<br>电话:"+phone; objDiv.style.display=""; }
function hiddenDiv(){ //隐藏div的显示 var obgDiv = document.getElementById("div"); obgDiv.style.display="none"; } </script> <body> <table> <tr> <td>
<table width="400" border="1" cellpadding="1" cellspacing="1"> <tr> <td>姓名</td> <td>联系地址</td> <td>电话</td> </tr> <tr> <td onclick="displayDiv(this)">张三</td> <td>北京</td> <td>010-88888888</td> </tr> <tr> <td onclick="displayDiv(this)">王武</td> <td>北京</td> <td>010-66666666</td> </tr> </table> <div id="div" class="div_class" style="display:none" ondblclick="hiddenDiv()"> </div> </td> </tr> </table> </body> </html>
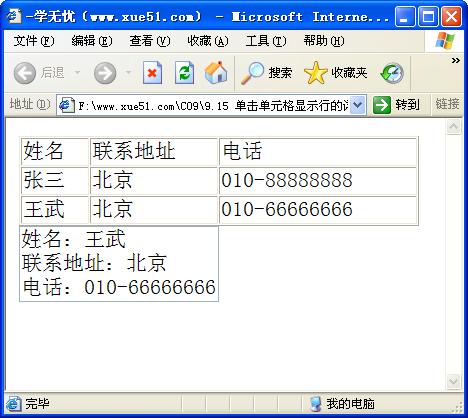
【运行效果】

【难点剖析】
本例的重点是DOM对象的应用。在“displayDiv”方法中,使用“this”作为参数,获取当前单元格的内容,然后通过DOM对象的“parentNode’’属性获取上级节点的对象,再使用“childNodes”依次获取上级节点的子节点。注意本例只针对固定列数的表格。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:单击单元格显示行的详细信息 进行本实例源码下载
标签: JS代码 表格 详细
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情