- 综合
- 软件
- 文章
- 安卓
2021/9/11 14:43:57作者:佚名来源:网络

色彩视觉的构成
色彩属性的分类
色彩性质的分类
色彩对比与调和
认识色相环
色彩心理学及其感受
色彩三原色原理及色彩视觉
色彩搭配原理分析及技巧
更网页配色请参考:网页配色方案大全
在黑暗中,人们看不到周围物体的形状和色彩;在日光下若看不清色彩,可能是因为有视觉障碍或眼睛过度疲劳所致。在同一种光线条件下,人们看到不同景物具有不同颜色,这是因为物体表面具有不同的吸收与反射光线的能力,因此,色彩的发生是光对人的眼睛和大脑产生作用的结果,是一种视知觉。
光透过下列三种形式产生视觉。
■ 光源光
是指光源发出的有色光直接进入视觉系统。霓虹灯、台灯、烛火等发出的光都是光源光。
■ 透射光
光源光穿过透明或半透明的物体之后,再进入视觉系统的光线即为透射光。透射光的亮度和颜色取决于入射光穿过被透射物体后的光透射率及波长。
■ 反射光
在光线照射之下,眼睛能看到的任何物体都是该物体的反射光进入视觉器官所致。视觉色彩可分为物体色和固有色两类。
■ 物体色
是指光线投射到某个物体后,通过反射所呈现的颜色。日常生活中所见到的非发光物体呈现不同的颜色,是光源光、反射光、透射光产生复合色光的结果。例如,在白色日光的照射下,白色表面几乎反射全部光线,黑色表面几乎吸收全部光线,因此会呈现白、黑两种不同的物体色;蓝色表面吸收日光中除了蓝色以外的其他色光,因而反射出蓝色光。当透射光由白色变为单色时,,情况就不同了。例如,同样是白色的表面,用绿色光照射时,因为只有一种绿色光可以反射,因此就会呈现绿色;而红色表面由于没有红色光可以反射,因而会把绿色的投射光吸收掉,呈现偏黑的颜色。
■ 固有色
固有色并不是个非常准确的概念,因为物体本身的色彩不是固定不变的,只是由于它最具有普遍性,因此人们的直觉中便形成了对某一物体的色彩印象。人类的活动时间主要是在白天,在这个特定条件下,光线强烈时,物体的固有色呈现在接近受光和明暗之间的灰色中间区域;光线微弱时,物体的固有色变得暗淡模糊。例如,在正常光线下观察红色的花朵,玫瑰花的基本色是紫红色,荷花为粉红色,美人蕉则偏朱红色。也就是说,这些不同品种的花尽管都给人红色的印象,但呈现出来的红色面貌却不相同,这种“不同”或“差异”就是物体各自的固有色,而笼统地称“红色,,就是通常所说的“概念色”。
色相、明度与彩度被称为色彩三属性或色彩三要素。除了无彩色之外,无论何种色彩都具有这三个基本属性。
■ 色相
色相是指色彩的名称,如红、黄、蓝、绿。最基本的色相为红、橙、黄、绿、蓝、紫,在各色中间插入一二个中间色,其头尾色相按光谱顺序排列为红、橙红、黄橙、黄、黄绿、绿、绿蓝、蓝绿、蓝、蓝紫、紫、红紫。1 2种色相的色彩变化在光谱色感上是均匀的,如果进一步再找出其中间色,可以得到20种色相。若把光谱中的红、橙黄、绿、蓝、紫等各色带圈起来,在红和紫之间插入半幅,构成环形的色相关系,则构成色相环。在基本色相之间取中间色,可以得到1 2色相环,如图所示;更进~步则构成24色相环。1 2色相环中每一色间距为30,24色相环中每一色间距为15。

■ 明度
明度是指色彩的明暗程度,以无彩色来说,最亮是白,最暗是黑,黑白之间是不同程度的灰,都具有明暗强度的表现;有彩色则是依据本身具有的明亮度值,依靠加减灰、白来调节明暗。若按一定的问隔划分,可构成明暗尺度。明度变化如图所示。

■ 彩度
同一种色相也有强弱之分。以正红色来说,有鲜艳无杂质的纯红,有像凋谢玫瑰似的红,也有较淡薄的粉红,它们的色相都相同,但强弱不一,也称做饱和度不同。彩度常使用高低来描述:彩度越高,颜色越纯、越鲜艳;彩度越低,颜色越干涩、越浊。彩度变化如图所示。

任何颜色都可以使用三原色——红、绿、蓝组合而成,三原色中只有红色是暖色,所以要判断作品颜色的冷暖,可以依据红色成分的多少而定。色调主要由明度与彩度组合而成,用来表示颜色的状态。
■ 暖色调
暖色调包含红紫、红、红橙、橙、黄橙,这类色彩给人很强烈的j中击感,有扩张及迫近视线的作用,令人产生温暖的感觉。





■ 冷色调
冷暖之间的关系是通过比较得到的,明度和彩度较弱的色相,如青、青绿、蓝、蓝紫等以青色为中心的颜色及其接近的颜色,会给人带来收缩、疏远和寒冷的印象。冷色会使人联想到蓝天、绿水等景物,产生深邃、严肃的感觉。




■ 中性色调
读者可能会发现,紫、黄、绿等色彩没有在暖色调与冷色调中出现,这是因为这些颜色既不属于冷色,也不属于暖色,由于其所包含的冷暖比例不定而称为中性色。






在对比状态下,色彩相互作用与单一色彩所带给人的感觉不一样,这种现象是由视觉残影引起的。当我们长时间注视某一彩色图像之后,再看白色背景时,眼前会出现色相、明度关系大体相仿的补色图像。如果背景有彩色,残影就会与背景色混合,成为由补色残影所形成的视觉效果。色彩调和是指将两种或两种以上的色彩合理搭配,产生统一、和谐的效果。它有两层含义:其一,它是美的一种形态;其二,它是配色的一种手段。色彩调和的基础是色彩对比。
一、明度的对比与调和
明度对比是指同一色相不同明度的对比以及不同色相不同明度的对比,是色彩构成中最重要的因素之一。
同一色相不同明度的对比会呈现不同的深浅层次,有助于表现色彩的空间关系和秩序,产生色彩渐变的韵味。不同色相不同明度的对比不仅可以呈现色相的区别,加入不同明度后所产生的颜色差异也会使色彩显得丰富而多变。明度对比越大,色相的色彩效果越强烈;明度对比越小,并且色相的冷暖差别也不大,色彩效果则越柔和。


同一明度的调和必须注意下列几个问题。
1.同明度同色相调和,需要增加彩度以求变化。
2.同明度同彩度调和,需要变化色相以增加对比。
3.同明度不同色相、不同彩度的调和,可以调节各方矛盾,又使其富有变化。
4.临近明度调和具有统一的调和感,但明度变化小,需要改变色相和纯度以增加对比。
5.相似色的明度调和,有彩的表现较含蓄、柔和,但还需要将色相与彩度作适当变化,使其看起来更加协调。
6.对比明度调和,色彩明快、强烈,但较难统一,需要增强色相与彩度,使其协调。
7.补色明度调和,色彩鲜艳、刺激,但感觉会较生硬。


二、彩度的对比与调和
彩度对比是将不同彩度的颜色搭配在一起,互相衬托的对比方法。在彩度对比中,如果其中面积最大的色彩或色相属于线颜色(彩度高的颜色),而另一色彩的彩度低,会构成鲜明对比。一般说来,线颜色的色相明确,引人注目,视觉兴趣强,色相的心理作用明显,但容易使人感觉疲倦,不能持续注视。色彩的模糊与生动主要是由彩度对比引起的,色彩的对比有助于强化色彩之间的相互衬托。例如,使用灰色来衬托鲜艳的纯色,由于这两种色彩产生对比,鲜艳的纯色会更加生动。


在色相、明度相等的条件下,彩度对比最大的特点是柔和。彩度差越小,柔和感越强。同~彩度能调和不同色相、不同明度的颜色,但要打破沉稳的色彩结构,还是需要变化色相和明度。临近彩度的调和需要增加色相和明度的变化;对比彩度调和则需要通过色相和明度的统一来增进和谐。


三、色相的对比与调和
色相对比是由每一色相的差别形成的,其强弱可以使用色彩在色相环上的距离大小来表示。在24色相环上任选色,将其明度加强或减弱后产生的颜色为此色的同种色,与此色相相邻的色彩为邻近色,与此色相相邻60°左右的色彩为相似色,与此色相相邻90°左右的为中差色,与此色相相邻120°左右的为对比色,与此色相相邻1 80°左右的为补色。同种色、邻近色、相似色为色相弱对比:中差色为色相中对比;对比色、补色为色相强对比。


无彩色系的颜色最容易调和,但必须注意各色彩之间的明度变化;距离太近的颜色会含混不清,距离太远的颜色则会过于生硬。同一种色彩调和,色相单一,显得单调,必须调整明度和彩度,才能产生富有变化的色彩。除了采用“小间隔”的方法配色外,还可以增加对比色来点缀。邻近色之间极其相似,通常要改变明度和彩度以增加层次。虽然相似色较邻近色有变化,但由于色相的变化不明显,容易显得单调,这时需要改变明度和彩度,让色彩变得活泼生动。


不同类型网页中会使用到的色彩相关知识,什么是色相环呢?下面我们就来认识色相环。
一、邻近色
邻近色是指色相环中最相近的三种颜色,如图所示。邻近色的搭配会给人舒适、自然的视觉感受,在网站设计中运用最广泛。

二、分裂互补色
分裂互补色是由补色两边的颜色组成的,如图所示。选择一种颜色,在色相环的相对方向找到补色,然后使用补色左右两边的色彩。

三、互补色
互补色是指色相环中正好相对的两种颜色,如图所示。如果希望突显某些色彩,使其更加鲜明,使用互补色是个好方法。使用时也可以调整一下补色的明亮度,试试不同的效果。

三、三色组
三色组是色相环上等距离的任何三种颜色,如图所示。若在配色时使用三色组,会带给人紧张的感觉,这是因为这三种颜色的对比很强烈。

四、暖色
暖色跟黑色调和之后可以达到很好的效果,如图所示,一般应用于购物、电子商务与儿童类型的网站,以展现商品的丰富与多元化,使网站看起来既活泼又温馨。

五、冷色
冷色跟白色调和之后可以达到很好的效果,如图所示,一般应用于资讯、科技与游戏类型的网站,使网站以严谨、稳重的效果呈现。

六、对比色
对比是两种相邻颜色之间所能察觉到的区别,由于白色和黑色不是真正的颜色,因而这两种颜色主要用来表示明暗。白色和黑色呈现出无彩色中最强烈的对比,如图所示。

而色相环中的互补色则呈现最大的彩色对比。人的肉眼对于彩色的对比比对无彩色的对比更敏感。当使用一种颜色,并针对其提高或降低明度时,就能建立单色对比,如图所示。

七、色彩均衡
若要让网站看起来舒适、协调,除了文字、图片、多媒体等内容合理的配置之外,色彩均衡也是相当重要的因素。网页不可能只使用一种单一颜色来设计,不同色彩的运用及其所占比例都是色彩是否均衡的关键,例如,鲜艳明亮的色彩只占一点点面积,就能令人感觉舒适、不刺眼。
这里所说的色彩心理学及其感受是指视觉对色彩的反应随外在环境而改变。人们受色彩的明度及彩度的影响,会产生冷暖、轻重、远近、胀缩、动静等不同视觉感受与心理联想。色彩由视觉辨识,但却能影响到人们的心理,作用于人们的情感,甚至左右人们的精神与情绪。就本质而言,色彩并无感情,而是经过在生活中积累的普遍经验的作用,人们形成了对色彩的心理感受。
一、冷暖感
色彩的冷暖被称为“色性”,色彩的冷暖感觉主要取决于色调,如图所示。色彩的各种感觉中,首先感觉到的是冷暖感。在绘画与设计中,色彩的冷暖有着很大的适用性,因此得到广泛的使用,如表现热烈欢乐的气氛时多考虑用暖色调。

二、轻重感
色彩的轻重感主要取决于明度。明度高的色彩感觉轻,富有动感,暗色具有稳重感。明度相同时,纯度高的比纯度低的感觉轻。以色相分,轻重次序排列为白、黄、橙、红、灰、绿、蓝、紫、黑。设计者常利用色彩的轻重感处理画面的均衡,通常会收到良好的效果。

三、远近感
远近感是色性、明度、纯度、面积等多种对比造成的错觉现象。亮色、暖色、纯色,比如红、橙、黄暖色系,看起来有逼近之感,称做“前进色”;暗色、冷色、灰色,比如青、绿、紫冷色系,有推远之感,称做“后退色”。色彩的前进与后退还与背景和面积对比密切相关,进退效果在画面上可以造成空间感觉,是设计者重要的造型手段之一。色彩的远近感能产生千变万化的美妙构想,并使主题得以突出强调。

四、胀缩感
色彩的胀缩感是一种错觉,明度的不同是形成色彩胀缩感的主要因素。运用色彩胀缩感的典型实例要算法国的三色国旗设计了,其红、白、蓝三色的宽度之比为白30、红33、蓝37,三色虽不等分,但在视觉上却造成了感觉上的等分,这是一个很有说服力的例子。


五、动静感
色彩的动静感也称“奋静感”,是人的情绪在视觉上的反映。红、橙、黄色给人以兴奋感,青、蓝色给人以沉静感,而绿和紫属中性,介于两种感觉之间。白和黑以及纯度高的色彩给人紧张感,灰色及纯度低的色彩给人以舒适感。动静感也来源于人们的联想,它与色彩对心理产生作用密切相关。色彩的动静感与画面色调气氛和意境也有着紧密的关系。色彩的运用应服务于主题,在进行色调设计时,色彩的动静感效果是必不可少的思考因素。

由于人们的年龄、性别、经历、修养、性格、情绪、民族传统、宗教信仰、地区风俗、环境等不同,对色彩的心理反应也不尽相同,所以不能把色彩的心理反应绝对化。
以上就是有色彩心理学及其感受的内容,希望对你有所帮助。
无法由其他任何色彩混合调配而得的基本色彩被称为原色。人类眼球的内部有锥状细胞,能够感受到红光、绿光与蓝光,虽然眼球并非对红、绿、蓝色的感受度最强,但所能感受的频宽最大,也能够独立刺激这三种颜色的受光体,所以红、绿、蓝三色被视为原色。这三种色彩是独立的,其中任一原色都不能由另外两种原色混合产生。
为了不让自己变成视而不见的“色盲”,日常生活中就要用心留意周围的色彩。色彩就像食品,一样的材料,因为使用的调味料不同,产生的味道也不同,成功的话就是美昧,失败则令人难以下咽。色彩对人的心理与生理均会产生很大的影响,因此色彩学是设计工作者所要学习的基础科目。
当人们看到色彩时,除了会受到其物理方面的影响之外,心理上也会产生对应的感受,这种感受很难用言语形容,一般称为色彩印象。
一、光的三原色
人眼所见的各种色彩是因为光线有不同的波长所产生。经过实验发现,人的眼球对红光,绿光与蓝光三种波长的光线感受特别强烈,只要适当调整这三种光线的强度.几乎就可以让人感受到自然界中所有的颜色。
三种波长的光线所对应的三种颜色,即红(red)、绿(green)、蓝(blue)被称为光的三原色(RGB)。所有的彩色荧幕都具备产生上述三种基本光线的发光装置,因此计算机就依据R、G、B三个数值的大小来表示每种颜色。RGB这三种颜色的组合,几乎形成所有的颜色,每一种原色使用8位(bit)数据记录,就是28=256,而这也正是人们常听到的24位全彩:
因为光线越加越亮,所以两两混合后可以得到更亮的中间色:黄(yellow)、青(cyan)、洋红(magenta),而将光的三原色等量相加,可以得到白色,如图所示。当某一颜色完全不含另一颜色时,二者成为补色。例如,黄色一定是由红、绿二色合成,完全不含蓝色,所以黄色被称为蓝色的补色;从图中可以看到,两个补色之间隔着白色相对,若将其相加也会得到白色。

二、印刷的三原色
颜料的特征刚好和光线相反,颜料是吸收光线,而非增强光线,因此印刷的三原色(CMY)必须是可以吸收红、绿、蓝的颜色,也就是它们的补色:青(cyan)、洋红(magenta)与黄(yellow),以浓度O~100来表示。
因为黄色颜料会吸收蓝色光,青色颜料会吸收红色光,最后剩下的绿色光可以透过反射而得,从理论上说,将印刷三原色混合之后,应该可以吸收所有的红、绿、蓝光而得到黑色,如图所示,但实际上找不到光线吸收、反射特征都完美的颜料,导致结果呈现暗灰色或深褐色。此外,这三种颜料也无法混合产生许多暗色系的色彩。为了弥补这个缺点,印刷时会额外加入黑色(black)颜料,以解决无法产生纯黑色的问题,也就有了CMYK色彩模式,K表示黑色。
加入黑色之后,虽然可以增加可印刷颜色的范围,但也使颜色的调整方式更为复杂。例如.各使用50%浓度的青、洋红、黄色可以混合成灰色,也可以直接使用50%黑色颜料来产生相同的灰色。当一个颜色有不同的混合方法,若再加上颜料的透明度、干燥速度、纸张吸墨程度等条件,颜色的控制就成为印刷品品质好坏的关键。

三、暖色系视觉效果
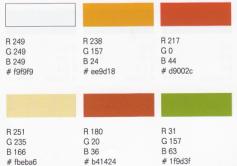
1、红色
红色容易引起注意,所以在各种媒体中被广泛采用。它除了具有较佳的视觉效果,更被用来传达活力、积极、热诚、温暖等印象与精神。另外,该色也常作为警告、危险、防火等标志的用色。

2、橙色
橙色的明度高,在工业安全用色中是警戒色。例如,火车头、登山服装、背包、救生衣等常使用橙色。由于橙色明亮刺眼,有时会给人负面、低价的印象,所以在运用时要注意与其搭配的色彩与表现方式,这样才能发挥其明亮活泼的特性。

3、黄色
黄色的明度高,在工业安全用色中是警告危险色,常用来警告危险或提醒注意。例如,交通标志、工程用的大型机械、雨衣和雨鞋等常使用黄橙色。

研究色彩是为了使用色彩,也就是说最大限度地发挥色彩的作用。色彩的意义与内容在艺术创造和表现方面是复杂多变的,但在欣赏和解释方面又有共通的国际特性,可见它在人们心目中不但是活的,也是一种很美的大众语言。所以,通过对色彩的各种心理分析,找出它们的各种特性,可以做到合理而有效地使用色彩。
一、红色系
红色系是从色相环上的红紫色到朱红色之间的色彩。它的刺激作用很大,具有很高的注目性和视认性。大红色是暖色系里温度最高的色彩,红色系原色彩对人的心理能产生很大的鼓舞作用。

1.纯色使人产生如下心理感受:热的、活泼的、宽大的、引人注目、辣辣的、令人疲劳、不透明、健康的、血、热闹、圣诞节、太阳、口红、共产党、干燥、喜气洋洋、结婚、愉快、热情、热心、热爱、艳丽、危险、火灾、权势、活力、幸福、吉祥、丰富、野蛮、忠诚、大方、革命、暴力、残忍、贪婪、愤怒、浪漫、开放、庄重、公正、激昂、恐怖。
2.纯色加白(清色)使人产生如下心理感受:健康、圆满、幼稚、婴儿、温水、浪漫的、快甜蜜的、化妆品、优美、娇柔。
3.纯色加黑(暗色)使人产生如下心理感受:枯萎、黄昏、固执、孤僻、憔悴、烦恼、秋天、不安、古老、独断。
4.纯色加灰(浊色)使人产生如下心理感受:恶心、污泥、烦闷、哀伤、忧郁、阴森、寂寞、昏昏沉沉。
二、黄色系
黄红色系的性质和红色系性质很接近,该色系大致以橘红色为中心,另有橙色、黄丹、柿红、赭石、琥珀等色彩组成黄红色系。其色彩刺激没有红色那么大,但其色彩性质轻浮而冲动,所以具有很大的视觉警戒力,具有很强的视认性和引人注目的感觉。喜欢高纯度黄红色的人不太多,而当该色系变浅或变浊时,喜欢的人就很多。日常生活上见到的许多物品均是这一类色彩,尤其是淡米黄类的色彩,具有促进食欲的作用;茶褐色一类的色彩使人感觉沉着安定,这样的色彩均是理想的设计色彩。

1.纯色使人产生如下心理感受:橘子、柿子、火焰的尖端、强烈的、冲动的、开朗的、跳动的、热烈摇滚、嬉皮、华丽、艳阳天、丰富、甜蜜、甘美、光明、欢乐、兴奋、少壮、力量充沛、顽皮、疑惑、暴躁、厌烦、嫉妒、悲伤、勇气十足、容易轻举妄动、野心。
2.纯色加白(清色)使人产生如下心理感受:细嫩、温馨、暖和、柔润、回忆、和谐、柔顺、怡情、轻巧、慈祥。
3.纯色加黑(暗色)使人产生如下心理感受:大地、沉着、安定、古香古色、老朽、悲观、情深、雅宴、严肃、拘谨。
4.纯色加灰(浊色)使人产生如下心理感受:灰尘、沙滩、故土、怀思、呆痴、灰心、退休。
三、黄色系
黄色系是具有最亮彩系的色彩,也是与纯色和一般其他的色彩感情区别最大的色系。它包括金黄、藤黄、柠檬黄、米黄、蛋黄、土黄等色彩。黄色系明度高,最引人注目,但在暖色系中较温和,刺激性不大,所以给人带来中和的感觉。

1.纯色使人产生如下心理感受:黄金、目光、金光、香蕉黄、木瓜黄、向日葵、光辉、刺眼、明朗、快活、健康、有自信、可发展、前途光明、希望、荣誉、高贵、贵重、有价值、大方、大胆、进取向上、财富、有信用、大地、增加、膨胀、佛、神仙、上帝、黄帝、德高望重、富于心计、警惕、猜疑。
2.纯色加白(清色)使人产生如下心理感受;单薄、娇嫩、可爱、幼稚、乳液、不高尚、无诚意、轻蔑、下流。
3.纯色加黑(暗色)使人产生如下心理感受:没有希望、多变、贫穷、犯罪、粗俗、秘密、戏弄。
4.纯色加灰(浊色)使人产生如下心理感受:不舒服、没有精神、不健康、懒散、低贱、肮脏、受污辱、呻吟、陈旧、背弃。
四、黄绿色系
黄绿色是黄色和绿色的中间色,也是春天草木萌芽的色彩,翠绿、嫩绿、浅绿是它的主要色彩。黄绿色系的色彩很温和,从心理上感觉,这一色系比其他颜色单纯,而且有中性的感觉。

1.纯色使人产生如下心理感受:新绿、幼芽、新鲜、春天、三月、生长、茁长、青翠、年
轻、清醒、可亲近、纯真、朴素、无邪、活力、含蓄、新生、开始、欣欣向荣、有朝气、生命
感、幼稚、无知、未成熟、幸运、乐观。
2.纯色加白(清色)使人产生如下心理感受:嫩苗、清脆、爽口、芳香、淡薄、薄荷、明
快、容易破碎。
3.纯色加黑(暗色)使人产生如下心理感受:泡菜、淹没、酸菜、忧愁、委屈、受打击、夭
折、哭泣。
4.纯色加灰(浊色)使人产生如下心理感受:不新鲜、温湿、迟疑、失调、俗气、迷惑、泄气。
五、绿色系
绿色多数是植物色彩。在自然界中除了天与海,绿色所占面积最大。在人们的印象中,绿色的范围是从黄绿到青绿,实际上,正确的范围应以草绿色为中心,左右各18。范围内为准。绿色的刺激和明度均不高,性质极为温和,属于中性偏冷的色彩,多数人喜好此色。

1.纯色使人产生如下心理感受:草木、草坪、绿叶、公园、绿地、田园、自然、新鲜、未成熟、羞涩的、平静、安逸、安心、安慰、舒服、远望、健全、有生物、永远、活的、和平、有保障、有安全感、可靠、信任、实在、公平、互惠、理智、理想、亲情、满足、保守、清闲、安息、能解除疲劳、纯真、中庸、纯朴、解放、平凡、卑贱。
2.纯色加白(清色)使人产生如下心理感受:细嫩、爽快、清淡、温和的、宁静的、轻快、舒畅、轻浮、透明感。
3.纯色加黑(暗色)使人产生如下心理感受:安稳、自私、迷信、沉默、力行、刻苦耐劳、有备无患。
4.纯色加灰(浊色)使人产生如下心理感受:湿气、倒霉、腐朽、不能放心、失落感、枉费心思、毫无意见。
六、青绿色系
该色系是夹在青色和绿色中间的色彩,接近深绿。草木的绿叶接近天青色的很少,一般都是从黄红、黄、黄绿、绿到青绿为止。青绿色的明度或注目性与绿色差不多,除了比绿色更冷静和凉湿之外,给人的其他心理感受与绿色系差不多。

1.纯色使人产生如下心理感受:浓阴、茂盛的树叶、深谷清泉、大树、森林、黑松、青潭、草湖、深海、苍岭、凉爽、清凉、深远、浓厚、沉重、安宁、熟睡、幽静、恬静、惰性、平稳、有思想、智慧、经济的、冷漠、傲慢、气急、不平、阴气、内向、坚毅、酸涩、低贱、嫉妒。
2.纯色加白(清色)使人产生如下心理感受:凉水、清风、淡漠、豁达乐观、不计较、高洁、飘逸、单调、秀气、淡泊、无忧。
3.纯色加黑(暗色)使人产生如下心理感受:老谋深算、顽强、畏缩、关闭自守、冷硬、钝重、阴调、庄严。
4.纯色加灰(浊色)使人产生如下心理感受:混乱、别扭、灰心、衰腿、腐败、失业、与世无争、平实、庶民。
七、青色系
通常指的是天青色,该色系包括偏青紫和偏青绿两边的色彩,诸如水青、孔雀蓝、拂青、钴青、绀青、群青、普鲁士蓝等在内的色彩。青色明度比蓝色高而鲜艳,青色系的性格颇为冷静,它与朱红色的刺激性相反,尤其适宜年龄较大的人或者知识分子。青色系的色彩沉着、稳定、没有错觉变化,所以,在分量、面积、轻重、时间的感觉应用上,有很多地方值得人们研究。

1.纯色使人产生如下心理感受:天空、海面、冷水、太空、青云、青玉、寒冷、遥远、浩瀚、无限、自由、飞翔、骄傲、永恒、透明感、冷淡、消极、沉静、理智、冥思、高深、清高、仁善、尊严、权威、法律、气魄、幽静、无聊、清淡、冷酷、深奥、能耐的、简朴、沉思、忧郁。
2.纯色加白(清色)使人产生如下心理感受:清淡、清流、聪明、伶俐、淡薄、高雅、闲逸、纤细、轻柔、羞耻。
3. 纯色加黑(暗色)使人产生如下心理感受:奥秘、沉重、大风浪、悲观、幽深、变化莫测、孤僻、强冷。
4.纯色加灰(浊色)使人产生如下心理感受:粗俗、可怜、悲鸣、笨拙、凝滞、压力、贫困、沮丧、犯罪。
八、青紫色系
青紫色系与黄色互为补色,是明度很低的色彩, 般称为湛蓝色。青紫色的颜色本身较暗,所以纯度效果不明显,注目性也较差,必须用背景来衬托,色彩具有收缩和后退的感觉。

1.纯色使人产生如下心理感受:钝重、打伤、冷澈的太空、深远、稀少、凄凉、残酷、秘密、哲理、神奇、闪电、暴力、恐惧、幽灵、鬼祟、神圣、阴险、地狱、刺激、孤独、贵族、霸权、严厉、粗莽、凶猛、拘谨、性情多变、哀伤、崇高、高耸、珍贵、好高骛远、幻觉。
2. 纯色加白(清色)使人产生如下心理感受:迷惑、妖美、梦幻、爱情、偏好、幽静、冷感、无情、离别、贡献、冷艳、奇恋、谦让。
3. 纯色加黑(暗色)使人产生如下心理感受:寒夜、严峻、逼供、干古、固执、阴森、恶、狠毒、深藏不露。
4.纯色加灰(浊色)使人产生如下心理感受:麻烦、拒绝、讨厌、不幸、老成、不安、异味、烦嚣、消沉、自卑。
九、紫色系
紫色是中性色之一,它的视认性不如注目性,即视觉效果不如感受效果大。女性尤其是成熟的女性,更适宜使用紫色系。它是女性最喜欢的颜色之一,具有成熟老练的特征。

1.纯色使人产生如下心理感受:朝霞、紫云、化妆品、少妇、舞池、咖啡屋、艺术性、优美、情调、神秘、神圣、创新、高贵、娴淑、风韵、大方、娇媚、温柔、表现、丰富、昂贵、自傲、奢侈、华丽、粉饰、骄傲、美梦、虚幻、气氛、肃穆、向往、信守、恋爱、魅力、疼爱、浪漫的、虔诚、贞操。
2.纯色加白(清色)使人产生如下心理感受:女性化、清雅、情侣、含蓄、诱人、清秀、娇气、可爱、放荡、羞涩。
3.纯色加黑(暗色)使人产生如下心理感受:隐秘、失恋、虚伪、渴望、内向的、失去信心。
4.纯色加灰(浊色)使人产生如下心理感受:腐烂、厌弃、衰老、回忆、忏悔、畏缩、矛盾、浮动、枯朽。
十、红紫色系
红紫色冷暖度感觉比紫色高,但没有红色热,属于一种中性暖色。视认性和注目性介于紫、红两色之间,是男女都喜欢的色彩。

1.纯色使人产生如下心理感受:
温暖的、口红、女人、红牡丹、樱花、酒吧、大酒家、正在恋爱、爱抚、芬芳、热吻、情欲、性感、热情、浪漫、爱情、娇艳、华贵、香艳、戏弄、富丽堂皇、富贵、大方、甜蜜、丰热、挑逗性、美人计、亲昵、开放、大胆、快感、轻佻、健;仕、满足、享受、游手好闲、环境改善。
2.纯色加白(清色)使人产生如下心理感受:温雅、轻浮、秀气、细嫩、柔情、美丽、美梦、喜欢、甜美、新婚。
3.纯色加黑(暗色)使人产生如下心理感受:野性的、有毒的、威胁、不幸的灾祸、自私、感情堵塞。
4.纯色加灰(浊色)使人产生如下心理感受:灰心、嫉恨、沮丧、堕落、受污辱、哀怨、不新鲜、忧虑、罪恶。
十一、白色系
白色是中性色之 (属无彩色),除了温度心理外,从明视度及注目性上说,它是高而活泼的色彩,尤其是在配色上,白色的地位很高,具有能普遍参与色彩活动的特性。它的反射率最高,对生理和心理的刺激很大。白色虽然没有色相和纯度上的变化,但因反射率的不同,也会产生偏冷或偏暖的感觉,或是通过对比产生补色倾向。
白色系使人产生如下心理感受:白纸、白云、白墙、白布、白色衣服、白宫、清洁、明快、卫生、洁白、清白、明快、处女、纯粹、真理、朴素、纯洁、正直、神圣、平等、正义感、光明、恬静、清净、冰冷淡薄、不争、失败、同情、空白、节欲、坦白、西方、凶神、白眼、白皮书、白面书生。
黑色系
黑色在心理上是一种很特殊的色彩(属无彩色),它本身无刺激性,但是可以与其他色彩搭配而增加刺激。黑色不但代表无光的夜晚,也可代表休息、一切超脱的境界。黑色具有明度要素的变化,可以加进各种不同色相里,使其色彩、纯度、明度降低。黑色系使人产生如下心理感受:黑夜、黑布、墨水、黑炭、黑发、乌鸦、丧服、礼服、尼姑、葬仪、黑暗、不吉利、死罪、不正当、结实、坚硬、信仰、虔诚、沉默、静止、绝望、悲哀、严肃、死亡、污泥、虚无、阴间、黑猫、恐怖、解脱、北方、刚正、铁面无私、忠义憨直、粗莽、黑暗时代。
十二、灰色系
灰色是种地道的中性色彩,它是由黑色加白色产生的浅黑色。它的视认性和注目性都很低,而且色彩性质比较顺从,其作用是不但不干涉其他色彩,还易于和其他色彩混合在一起,并且具有协调其他色彩的作用。灰色的色彩从浅灰色到暗灰色,层次变化很多,其色彩感觉各异。
灰色使人产生如下心理感受:阴天、水沟、水泥墙、炭灰、灰尘、阴影、烟幕、乌云、浓雾、灰心、平凡、无聊、模棱两可、消极、无奈、无主观、谦虚、粗糙、颓丧、晦气、暖昧、死气沉沉、遗忘、随便、顺服、中庸、老人。
以上所做的各色系的心理分析,主要目的在于说明色彩心理的特质,这有利于设计者在实际设计中,根据不同的表达内容去合理运用色彩,使其表达的内容和所用的色彩相得益彰,最后产生理想的色彩情调。

标签: 色彩构成 搭配原理
相关文章

ABBYY FineReader 15中文v15.0.18.1494
详情
Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
圣剑联盟官方正版v3.5.3安卓版
详情
小生活游戏内置MOD版v2.0(78)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.9安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情