- 综合
- 软件
- 文章
- 安卓
2012/10/23 18:16:22作者:佚名来源:网络
【实例名称】
鼠标形状定义大全
【实例描述】
在网页的不同状态下,鼠标可以展示为不同的样式,本例罗列了常用的鼠标样式。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title> </head> <body> <table> <tr><td><a href="#" style="cursor:auto">随机自动箭头</a> </td><td><a href="#" style="cursor:default">标准箭头</a></td></tr> <tr><td><a href="#" style="cursor:hand">手形光标</a> </td><td><a href="#" style="cursor:wait">等待光标</a></td></tr> <tr><td><a href="#" style="cursor:text">I形光标</a></td> <td><a href="#" style="cursor:vertical-text">水平I形光标</a></td></tr> <tr><td><a href="#" style="cursor:no-drop">不可拖动光标</a> </td><td><a href="#" style="cursor:not-allowed">无效光标</a></td></tr> <tr><td><a href="#" style="cursor:help">?帮助光标</a></td> <td><a href="#" style="cursor:all-scroll">三角方向标</a></td></tr> <tr><td><a href="#" style="cursor:move">移动标</a></td> <td><a href="#" style="cursor:crosshair">十字标</a></td></tr> </table> </body> </html>
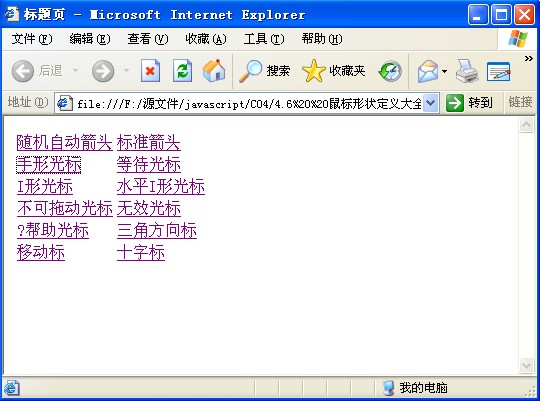
【运行效果】

【难点剖析】
本例中的重点是CSS中鼠标样式的设置。如果要设置鼠标停留在某控件上的样式,则在此控件的style上,设置其“cursor”属性。
【源码下载】
标签: CSS 鼠标
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情