- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:22:35作者:佚名来源:网络

今天我们给大家讲一个鼠标控制背景的动画特效的FLASH教程,使用功能:onClipEvent语句、鼠标坐标的应用、遮罩层,我们还是先来看看完成的效果:
具体制作步骤及方法如下:
步骤一、新建一个FLASH文档,按Ctrl+J设置宽度、高度为别人550*300,导入图片素材按F8转为影片剪辑,命名为imgmove,同时把图层改名为“背景”层
步骤二、用下线工具画出行为10,列为6的表格线框,按F8转为影片剪辑,命名为“网格”
步骤三、用矩形工具画一下长方形,填充为白色,大小为550*300,按F8转为影片剪辑,命名为“mask”
频繁三、新建一个图层,放到刚才两个图层中间,命名为“mask”,选中该图层的第一帧,把mask影片剪辑拖入到舞台中。
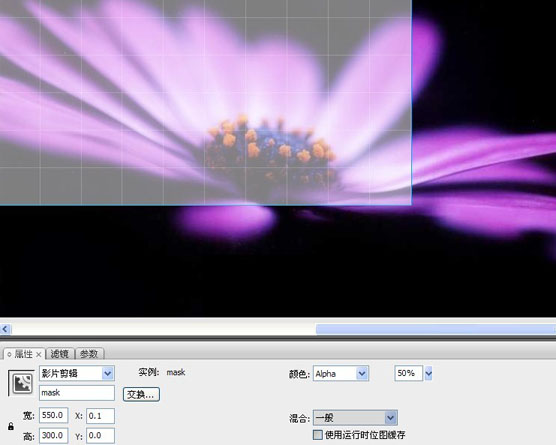
步骤四、选中舞台中的mask元件,打开“属性”面板,设置颜色为Alpha,调为50%透明度,如图:

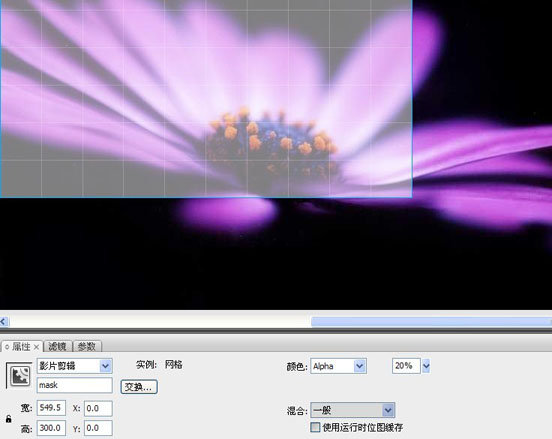
步骤五、在“属性”面板中设置mask影片剪辑的“实例名称”为mask,如图:

步骤六、在时间轴上选中mask图层,单击鼠标右键在弹出的快捷菜单中执行“遮罩层”命令,如图:

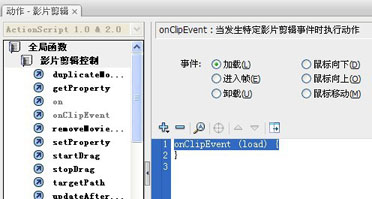
步骤七、选择舞台中的imgMove原件实例,鼠标右键在弹出快捷菜单中执行“动作”,打开“动作”面板,单击面板右侧的“脚本助手”按钮,打开脚本助手,双击面板左侧的“全局函数—影片剪辑控制—onClipEvent”语句,在脚本助手中默认事件为“加载”,如图:

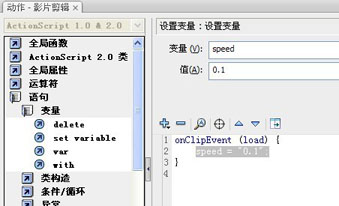
步骤八、双击动作面板左侧的“语句—变量—set variable”语句,在脚本助手部分设置“变量”为speed,设置“值”为0.1,如图:

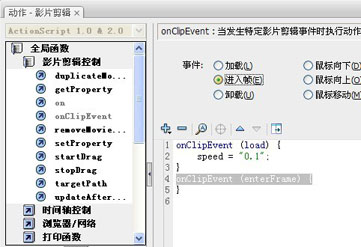
步骤九、双击“全局函数—影片剪辑—onClipEvent” 语句,在脚本助手中设置“事件”为“进入帧”,如图:

步骤十、关闭脚本助手,输入以下代码:
this._x += speed*((_root._xmouse/(_root.mask._width/ (this._width-_root.mask._width))*-1)-this._x); this._y += speed*((_root._ymouse/(_root.mask._height/ (this._height-_root.mask._height))*-1)-this._y);
最后,按下Ctrl+Enter快捷键测试动画,就样一个鼠标控制背景的动画特效就制作完成了。
如果你对这处动画制作感兴趣可以下载源码进行学习研究。
标签: 鼠标 动画 控制
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情