- 综合
- 软件
- 文章
- 安卓
2012/11/6 17:21:43作者:佚名来源:网络
【实例名称】
数字千分位函数JS代码怎么写
【实例描述】
在财务运算中显示数字时,有时要求必须显示千分位符号。本例制作一个函数,使用正则实现任意小数和整数的千分位表现形式。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <script language="JavaScript"> function millon() { var s=parseFloat(myNum.value); //获取小数型数据 s+=""; if(s.indexOf(".")==-1) s+=".0"; //如果没有小数点,在后面补个小数点和0 if(/\.\d$/.test(s)) s+="0"; //正则判断 while(/\d{4}(\.|,)/.test(s)) //符合条件则进行替换 s=s.replace(/(\d)(\d{3}(\.|,))/,"$1,$2"); //每隔3位添加一个, alert(s); } </script> <input type="text" name="myNum" value="1234567890.08"> <input type="button" value="millon" onclick="millon()"> </body> </html>
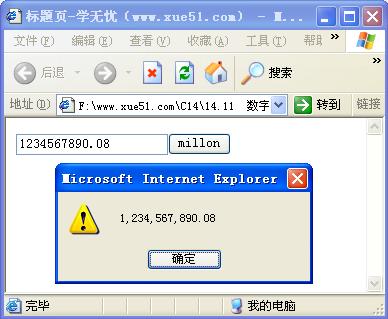
【运行效果】

【难点剖析】
本例使用正则进行循环,循环条件是判断“,”’符号前是否超过三位数。如果是则使用“replace’’方法,实现每隔三位输出千分位符号的特效。
【源码下载】
为了JS代码的准确性,请点击:数字千分位函数 进行本实例源码下载
标签: 函数 JS代码
相关文章

ABBYY FineReader 15中文v15.0.18.1494
详情
Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
圣剑联盟官方正版v3.5.3安卓版
详情
小生活游戏内置MOD版v2.0(78)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.9安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情