- 综合
- 软件
- 文章
- 安卓
2012/11/22 09:49:13作者:佚名来源:网络
【实例介绍】
表单中的选择列表条目元素option
一个列表可以包括一个或多个项目。当需要显示许多项目时,菜单就非常有用。表单中有两种类型的菜单:一种是单击时出现的下拉菜单;另一种是显示为一个列有项目的可滚动列表,可从该列表中选择项目。菜单和列表主要是为了节省页面的空间,它们都是通过<select>和<option>标记来实现的。
下拉菜单是一种最节省页面空间的选择方式,因为在正常状态下只显示一个选项,单击按钮打开菜单后才会看到全部选项。
【基本语法】
<select name="下拉菜单的名称">
<option value="选项值"selected>选项显示内容
···
</select>
【语法介绍】
在语法中,选项值是提交表单时的值,而选项显示的内容才是真正在页面中要显示的。telected表示该选项在默认情况下是选中的,一个下拉菜单中只能有一项被选中。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>选择列表条目元素</title> </head> <body> <table width="100%" cellspacing="0" cellpadding="0"> <tr> <td><form action="mailto:weixiaofoxw.com" name="form1" method="post" enctype="multipart/form-data"target="_blank" > <p>所在地区:</p> <p> <select name="select"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">天津</option> <option value="4">河北</option> <option value="5">山东</option> <option value="6">广州</option> <option value="7">江苏</option> </select> </p> <input type="submit" name="button" value="提交"> </form></td> </tr> </table> </body> </html>
【代码分析】
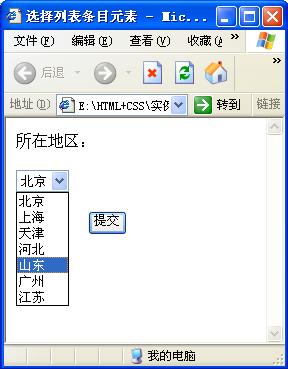
在代码中,加粗部分的标记将下拉菜单的名称设置为select,下拉菜单中包括7个菜单项在浏览器中浏览,效果如图所示。

请点击:选择列表条目元素option 下载本实例相关素材及源码
标签: 表单 列表条目 元素
相关文章

Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情