- 综合
- 软件
- 文章
- 安卓
2021/9/11 11:42:41作者:佚名来源:网络
美国作为网络技术的发源地,其基础设施和网站建设方面都远早于我国,在网站设计上有着自己独特的风格,那么今天我们就来讲解有关美国风网站的配色案例解析。美国风网站的页面简洁紧凑,文字与图片相对集中,善于应用单独色块区域对重点内容进行划分;页面中的文字和图片都相对较少,文字和图片混排也相对较少,用户可以明确、精准地找到自己想要搜索的资讯。在网站色彩应用上,大多选用给人稳重、深沉感受的颜色做主色调,例如灰色、深蓝色、黑色等。
一、美国风网站的案例解析
网站使用黑色为背景色,主题部分采用充分展现活力与精神的色彩,整体看起来并不杂乱,反而给人种振奋、时尚的感觉。


网站采用红色与黑色的经典搭配,中间用亮粉色,传达出一种炫酷、时尚的感受。


网站整体上采用蓝色为主色调,青绿色在色相环里算是冷色系,但是与蓝色进行广义上的对比,其属于暖色,在这里与蓝色搭配是绝配。


灰色调所构成的页面颇具独特的美丽,整个页面呈现出平稳、缓和的氛围,两个点睛色——粉色和白色起了活跃配色页面的作用。


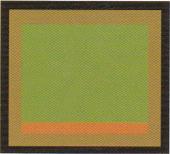
页面属于纯度较低的双色组配色页面,按主色调、辅助色、点睛色来分布。


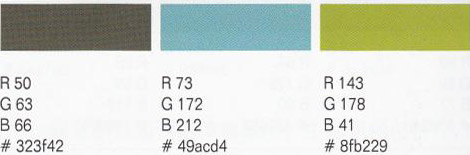
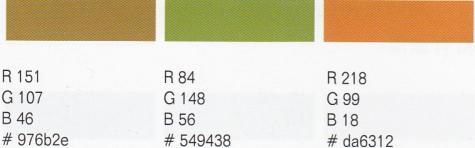
二、美国风网站的配色方案推荐
美国风网站的配色方案推荐如下。












以上就是美国风网站的配色案例解析的课程,希望对你有所帮助。
标签: 美国风 网站 配色
相关文章

ABBYY FineReader 15中文v15.0.18.1494
详情
Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
圣剑联盟官方正版v3.5.3安卓版
详情
小生活游戏内置MOD版v2.0(78)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.9安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情