- 综合
- 软件
- 文章
- 安卓
2012/11/1 16:15:55作者:佚名来源:网络
【实例名称】
JS代码实现使用复选框控制文本框
【实例描述】
很多表格的第一列是复选框,允许用户选择某行进行操作。本例学习如何使用复选框,控制某行的文本框。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=GB2312" /> <title>Untitled Document-学无忧(www.xue51.com)</title> <script language="javascript"> function chkOper(chk) { var inputs = chk.parentNode.parentNode.cells[1]. getElementsByTagName("input"); //通过父级节点获取输入框 var status = chk.checked; //判断复选框是否选中的变量 for(var i=0,j=inputs.length;i<j;i++) //遍历每个input控件 inputs[i].disabled = status; //通过复选框的值设置每个input控件的可用性 } </script> </head>
<body> <table width="500" border="1" cellspacing="1" cellpadding="1"> <tr> <td width="40px" align="center"> <input type="checkbox" name="checkbox" id="" onclick="chkOper(this)"/></td> <td width="230px"> <input type="text" name="textfield" id="Text1" /> </td> <td width="230px">第一行</td> </tr> <tr> <td align="center"><input type="checkbox" name="checkbox" id="Checkbox1" onclick="chkOper(this)"/></td> <td><input type="text" name="textfield2" id="textfield2" /></td> <td>第二行</td> </tr> <tr> <td align="center"><input type="checkbox" name="checkbox" id="Checkbox2" / onclick="chkOper(this)"></td> <td><input type="text" name="textfield3" id="textfield3" /></td> <td>第三行</td> </tr> </table> </body> </html>
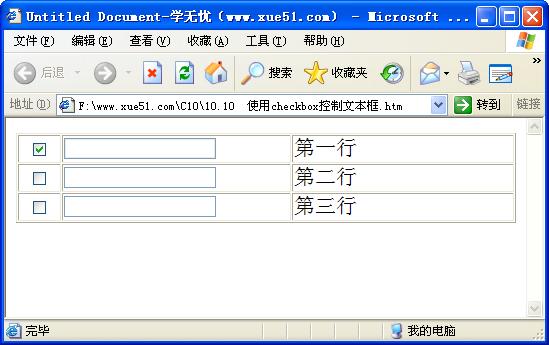
【运行效果】

【难点剖析】
本例的重点是DOM中节点的应用。首先获取复选框控件,然后使用“parentNode”获取父节点。获取到表格控件后。再使用table的列属性“cells”找到input控件,最后使用“disabled”属性控制文本框是否能输入。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:使用复选框控制文本框 进行本实例源码下载
标签: JS代码 复选框 控制文本
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情