- 综合
- 软件
- 文章
- 安卓
2012/11/27 10:26:14作者:佚名来源:网络
【实例介绍】
css absolute绝对定位属性
当容器的position屙l生值为absolute时,这个容器即被绝对定位了。绝对定位在几种定位了法中使用最广泛,这种方法能够很精确地将元素移动到你想要的位置。使用绝对定位的容器.其前面或者后面的容器会认为这个层并不存在,即这个容器浮于其他容器上,它是独立出来的.所以用position:absolute将一个元素放到固定的位置非常方便。
如果对容器设置了绝对定位,默认情况下,容器将紧挨着其父容器对象的左边和顶边.即父容器对象左上角。
【基本语法】
position:absolute
left:auto | 长度值 | 百分比
right:auto | 长度值 | 百分比
top:auto | 长度值 | 百分比
bottom:auto | 长度值 | 百分比
【语法介绍】
通过left、right、top、bottom等属性与margin、padding、border进行绝对定位,绝对定位的元素可以有边界,但这些边界不压缩。定位的方法是在CSS中设置容器的top(顶部)、bottom(底部)、left(左边)和right(右边)的值,这4个值的参照对象是浏览器的4条边。
【实例代码】
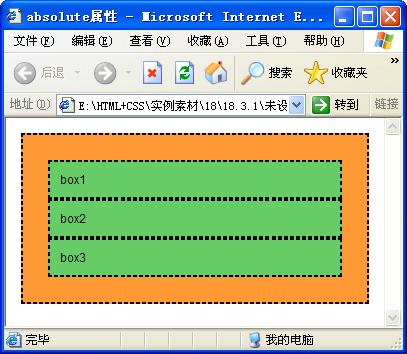
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>absolute属性</title> <style type="text/css"> body{ margin:15px; font-family:Arial; font-size:12px; } #father{ background-color:#FF9933; border:2px dashed #000000; padding:25px; } #father div{ background-color:#66CC66; border:2px dashed #000000; padding:10px; } #block2{ } </style> </head> <body> <div id="father"> <div >box1</div> <div id="block2">box2</div> <div >box3</div> </div> </body> </html>
【代码分析】
这里3个diV都没有设置绝对定位,可以看到一个父diV里面有3个div,都是标准流方式排列,效果如图所示。

下面使用绝对定位方式,在代码中找到对#block2的CSS设置位置,目前它是空的,下面把它改为如下代码。
#block2{
position:absolute;
top:0;
right:0;
}
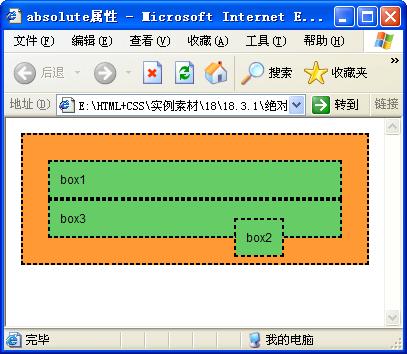
这里将box2的定位方式改为绝对定位absolute,此时效果如图所示。这时是以浏览器窗口作为定位基准的。此外,该div会彻底脱离标准流,box3会紧挨着boxl,就好像没有box2一样。

下面将block2的设置修改如下。
#block2{
position:absolute;
top:100;
right:100;
}
这时的效果如图所示,以浏览器为基准,从左上角开始向下和向左各移动100缘素.

【素材及源码下载】
请点击:绝对定位属性(css absolute) 下载本实例相关素材及源码
标签: css absolute 定位属性
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情