- 综合
- 软件
- 文章
- 安卓
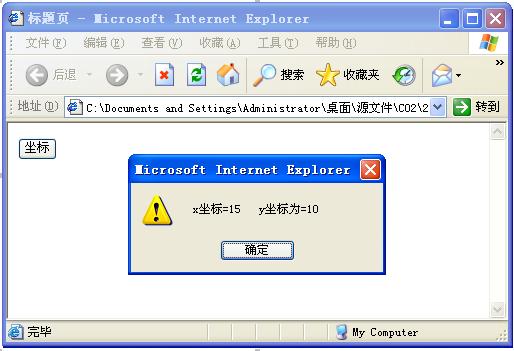
 如何利用JS代码取得控件的绝对位置
如何利用JS代码取得控件的绝对位置
【实例名称】如何利用JS代码取得控件的绝对位置【实例描述】页面在布局时一般需要相对位置和绝对位置,本例学习如何获取控件的绝对位置。【实例代码】<html xmlns="http://w
2012/10/17 15:46:38控件
 通过什么JS代码定义按钮的热键
通过什么JS代码定义按钮的热键
【实例名称】通过什么JS代码定义按钮的热键【实例描述】如果界面内容比较多,为了方便用户操作,可为界面中的按钮提供热键。本例学习如何为按钮设置热键。【实例代码】<html> <hea
2012/10/17 15:40:38JS代码
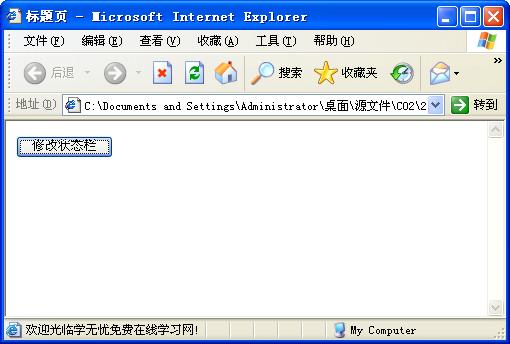
 通过按钮JS代码改变状态栏信息
通过按钮JS代码改变状态栏信息
【实例名称】通过按钮JS代码改变状态栏信息【实例描述】状态栏一般用来显示链接或网站的提示信息。本例通过单击按钮,实现状态栏内容的改变。【实例代码】<html xmlns="http:/
2012/10/17 10:57:15状态栏
 利用CSS制作按钮的嵌入效果
利用CSS制作按钮的嵌入效果
【实例名称】利用CSS制作按钮的嵌入效果【实例描述】Web按钮可通过css实现不同的效果,本例介绍按钮的嵌入效果。【实例代码】<html xmlns="http://www.w3.or
2012/10/17 10:49:45按钮
 利用CSS制作平面按钮实例
利用CSS制作平面按钮实例
【实例名称】利用CSS制作平面按钮实例【实例描述】默认的按钮样式有点三维效果.有时为了与页面风格统一,需要将按钮设置为平面效果。本例介绍如何利用CSS制作平面按钮。【实例代码】<html xml
2012/10/17 10:45:10按钮
【实例名称】利用JS代码动态创建按钮【实例描述】为了提高网页的访问速度,可使用JavaScfipt创建控件,而不需要向服务器重新提交一次页面数据。本例通过JavaScfipt的DOM对象.实现按钮的动
2012/10/17 10:40:03JS代码
【实例名称】按Enter键调用登录按钮的JS代码【实例描述】为了方便用户操作,在登录邮箱或论坛时,如果用户输入了用户名和密码,按Enter键时,都会自动调用登录按钮。今天我们就举例学习通过JS代码如何
2012/10/17 10:34:30JS代码
【实例名称】按钮加JS代码对页面刷新【实例描述】页面的meta元素可以实现自动刷新功能,但如果要在程序执行中需要刷新页面。则不能使用此元素。本例通过设置一个刷新按钮,学习如何在程序中设置刷新代码。【实
2012/10/17 10:11:17JS代码
【实例名称】如何利用JS代码冻结页面【实例描述】页面被冻结后,鼠标单击页面中的任何按钮。都不会有反应。如果要关闭页面,只能通过“Ctrl+Alt+Del”组合键。【实例代码】<html xmln
2012/10/16 12:40:00页面
【实例名称】使用JS代码传递页面参数【实例描述】ASP和ASENET都提供获取页面参数的对象,而JavaScfipt只能通过自定义方法实现。本例将学习通过JS代码如何获取页面传递过来的参数。【实例代码
2012/10/16 12:37:32参数