- 综合
- 软件
- 文章
- 安卓
2012/11/2 11:19:55作者:佚名来源:网络
【实例名称】
颜色切换板JS代码
【实例描述】
颜色切换板实现类似Tab控件的效果。用户通过选择某个颜色更改页面中指定区域的颜色。
【实例代码】
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>无标题文档-学无忧(www.xue51.com)</title> </head> <SCRIPT language=JavaScript> function tdColor(num) { var totalnum = 5; var tdStr; var i=0; for(i=1;i<=totalnum;i++){ if(i==num){ tdStr = "TD"+i+".style.display='block';"; //显示指定的单元格 } else{ tdStr = "TD"+i+".style.display='none';"; //隐藏指定的单元格 } eval(tdStr); } } </SCRIPT> <body> <table width="405" height="279" border="0" cellpadding="0" cellspacing="0"> <tr> <td height="30" align="center" valign="middle" bgcolor="#CC3388"><a href="#" onClick="tdColor(1);" >■</a> </td> <td align="center" valign="middle" bgcolor="#00BBCC"> <a href="#" onClick="tdColor(2);" >■</a></td> <td align="center" valign="middle" bgcolor="#BB5588"> <a href="#" onClick="tdColor(3);" >■</a></td> <td align="center" valign="middle" bgcolor="#0088BB"> <a href="#" onClick="tdColor(4);" >■</a></td> <td align="center" valign="middle" bgcolor="#FFBB33"> <a href="#" onClick="tdColor(5);" >■</a></td> </tr> <tr id="TD1"> <td height="30" colspan="5" bgcolor="#CC3388"> </td> </tr> <tr id="TD2" style="display:none;"> <td height="30" colspan="5" bgcolor="#00BBCC"> </td> </tr> <tr id="TD3" style="display:none;"> <td height="30" colspan="5" bgcolor="#BB5588"> </td> </tr> <tr id="TD4" style="display:none;"> <td height="30" colspan="5" bgcolor="#0088BB"> </td> </tr> <tr id="TD5" style="display:none;"> <td height="30" colspan="5" bgcolor="#FFBB33"> </td> </tr> </table> </body> </html>
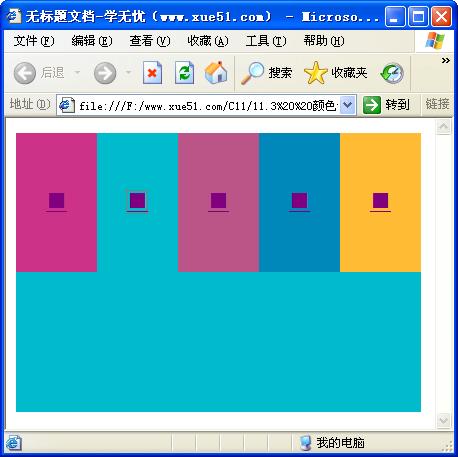
【运行效果】

【难点剖析】
本例的重点是页面的布局。实现类似Tab效果的其实是表格的单元格。界面的效果也是一个单元格合并。通过隐藏或显示这些合并单元格,可以实现Tab切换的效果。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:颜色切换板 进行本实例源码下载
标签: 颜色 切换板 JS代码
相关文章

ABBYY FineReader 15中文v15.0.18.1494
详情
Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
圣剑联盟官方正版v3.5.3安卓版
详情
小生活游戏内置MOD版v2.0(78)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.9安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情