- 综合
- 软件
- 文章
- 安卓
2021/9/11 09:32:15作者:佚名来源:网络
明白色彩的基本概念及搭配原理之后,网页页面中各个要素的色彩又该如何搭配呢,下面我们就来讲讲网页色彩搭配的技巧相关内容?
首先,一个网站不可能只使用一种颜色,否则会让人感觉单调、乏味;但是也不能将所有颜色都用到网站中,这会让人感觉轻浮、花哨。一个网站最好有一至三种主题色,所以确定网站的主题色是设计者最重要的课题。
其次,一页网页尽量不要使用超过四种颜色,用太多色彩会让人感觉不够稳重。当主题确定之后,考虑其他配色时,记得要留意其与主题色的关系,以及要呈现的效果。此外还要考虑配色中的哪种因素占主要地位,是明度、彩度还是色相。
使用以下几种方式可以快速地找到网页配色的最佳方案,供读者参考。
使用同色系:先选定种色彩,然后调整明亮度或彩度,产生新的色彩,用于网页中的不同位置,这样的页面看起来色彩统,又有层次感,如下图所示。

使用互补色:先选定一种色彩,然后选择它的对比色,接着调整彩度,用于网页中的不同位置,和谐的对比能够使整个页面色彩丰富、不花哨,如下图所示。

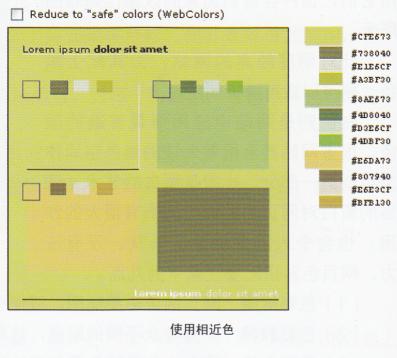
使用相近色:简单地说就是使用相同感觉的色彩,例如,淡蓝、淡黄、淡绿或土黄、土灰、土蓝,如图所示。

使用黑、白或灰搭配种色彩:黑、白或灰色基本上可以和任一种色彩相互搭配,看起来都会很和谐,不会令人感到突兀;有时甚至可以配出很“跳”的感觉,例如黑色背景配上红色文字。
网页配色中,有两点较为忌讳
1、不要将所有色彩都用到,尽量控制在三种色彩之内。
2、背景与文字的对比尽量要大,以便突出主要文字内容,绝对不要使用花纹繁复的图案作为背景。
以上就是有关网页色彩搭配的技巧的相关内容,希望对你有所帮助。
标签: 网页 色彩 搭配
相关文章

ABBYY FineReader 15中文v15.0.18.1494
详情
Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
圣剑联盟官方正版v3.5.3安卓版
详情
小生活游戏内置MOD版v2.0(78)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.9安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情