- 综合
- 软件
- 文章
- 安卓
2012/10/23 18:19:01作者:佚名来源:网络
【实例名称】
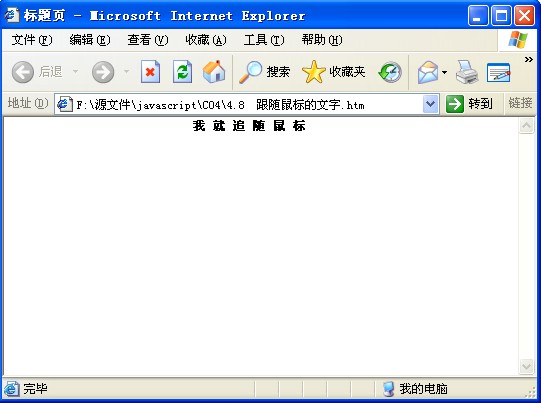
跟随鼠标的文字
【实例描述】
这是最常见的文本特效,不管鼠标移动到什么地方,都有一段文字跟随其后。本例将学习此特效的制作。
【实例代码】
<style type="text/css"> .spanstyle { position:absolute; visibility:visible; top:-50px; font-size:9pt; color: #000000; font-weight:bold;} </style> <script language="javascript"> var x,y; var step=20; var flag=0; var message="我就追随鼠标。"; message=message.split(""); //将文本切割成数组 var xpos=new Array(); for (i=0;i<=message.length-1;i++) {xpos[i]=-50;} var ypos=new Array(); for (i=0;i<=message.length-1;i++) {ypos[i]=-50;} function handlerMM(e) { //判断浏览器,同时获取鼠标的坐标 x = (document.layers) ? e.pageX : document.body.scrollLeft+event.clientX; y = (document.layers) ? e.pageY : document.body.scrollTop+event.clientY; flag=1; } function makesnake() { if (flag==1 && document.all) { for (i=message.length-1; i>=1; i--) { xpos[i]=xpos[i-1]+step; ypos[i]=ypos[i-1]; } xpos[0]=x+step; //文本的x坐标距离鼠标x坐标的距离 ypos[0]=y; //文本和鼠标的y坐标相同 //设置包装文本的span控件的位置 for (i=0; i<message.length-1; i++) { var thisspan = eval("span"+(i)+".style"); thisspan.posLeft=xpos[i]; thisspan.posTop=ypos[i] ; } } else if (flag==1 && document.layers) { for (i=message.length-1; i>=1; i--) { xpos[i]=xpos[i-1]+step; ypos[i]=ypos[i-1] ; } xpos[0]=x+step; ypos[0]=y; for (i=0; i<message.length-1; i++) { var thisspan = eval("document.span"+i); thisspan.left=xpos[i]; thisspan.top=ypos[i]}; } var timer=setTimeout("makesnake()",30);} //显示文本的重点 for (i=0;i<=message.length-1;i++) { document.write("<span id='span"+i+"'class='spanstyle'>"); document.write(message[i]); document.write("</span>"); } //针对navigater浏览器时的情况 if (document.layers){ document.captureEvents(Event.MOUSEMOVE);} document.onmousemove = handlerMM; //将方法绑定到鼠标的移动事件 </script>
需要在body的加载事件中,调用上面的方法,代码如下所示: <body onLoad="makesnake()">
【运行效果】

【难点剖析】
本例的难点是如何获取鼠标的(x,y)坐标,如何设置文字的坐标跟随鼠标的坐标。移动时的文字的延迟通过“setTimeout”定时器解决。
【源码下载】
标签: 鼠标 文字代码
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情
河图寻仙记测试服v1.0.0安卓版
详情
完美修真手游最新版v1.0.0安卓版
详情