- 综合
- 软件
- 文章
- 安卓
2012/11/21 15:13:41作者:佚名来源:网络
3D效果教程小编在前面也给大家做了一篇,今天接着来给大家讲解PhotoShop制作2012金色3D效果教程,下面我们一起来看看具体内容。
首先,来看看PS处理之后的效果图:

具体步骤如下:
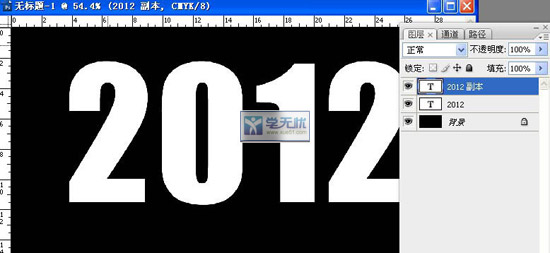
步骤一、首先我们新建一个图层,大小自己随意,然后选择工具箱中的文字工具,输入2012,然后选择该图层,按下键盘的【CTRL+J】进行复制,如图所示:

步骤二、然后我们给文字添加一些图层样式,设置一些浮雕效果,默认即可。然后点击右键,在弹出的菜单中,我们选择栅格化文字,如图所示:

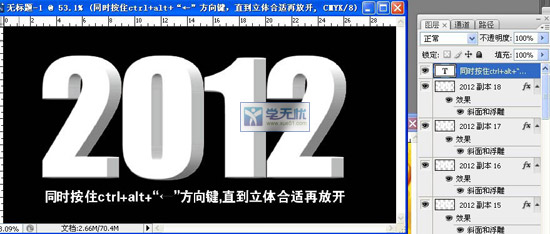
步骤三、之后,按下键盘的【CTRL+ALT+方向键】用来制作立体字的效果,如图所示:

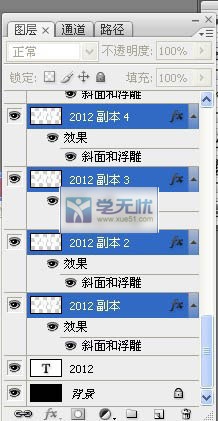
步骤四、接着将上面所有复制的图层全部合并过来即可,图层如图:

合并之后:

步骤五、然后我们将没有栅格化的文字进行填充颜色,然后将图层拉到最上面,得到如下效果:

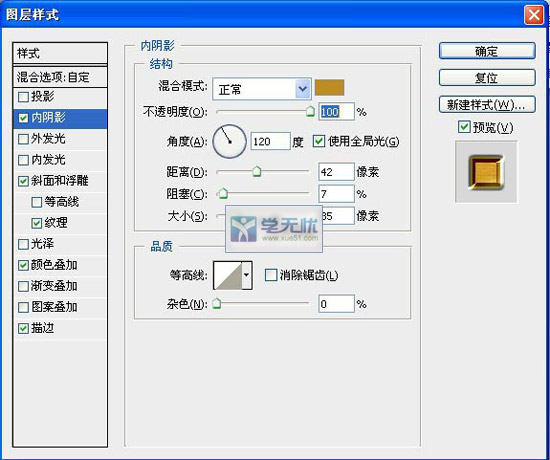
步骤六、然后选择文字图层,给文字添加图层样式,设置内阴影效果如图所示:

设置斜面和浮雕的参数,如图所示:

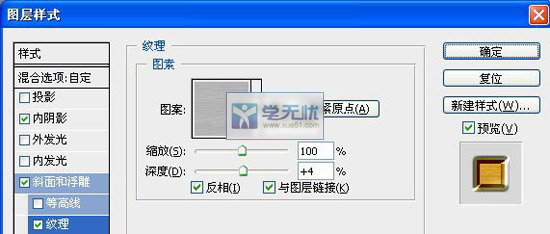
设置纹理参数为:

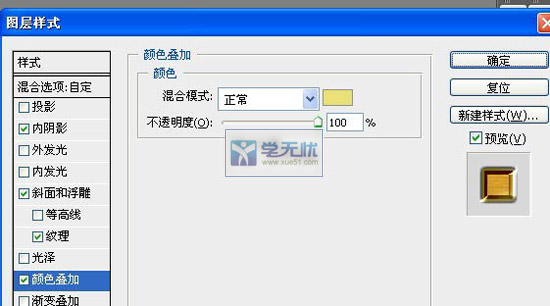
设置颜色叠加参数为:

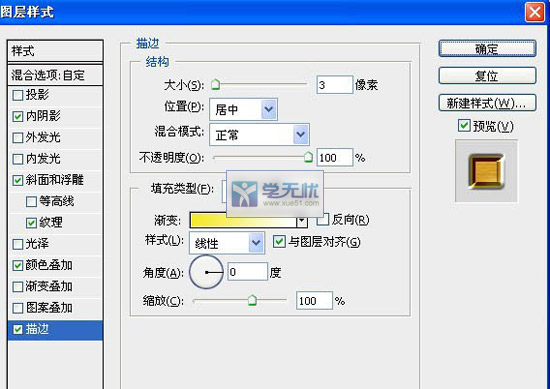
设置描边效果参数为:

效果图:

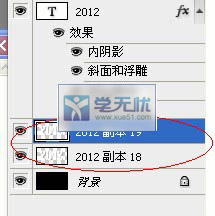
步骤七、经过上面的图层样式处理之后,我们选择已经栅格化的文字图层,然后按下键盘的【CTRL+J】进行复制一份,如图所示:

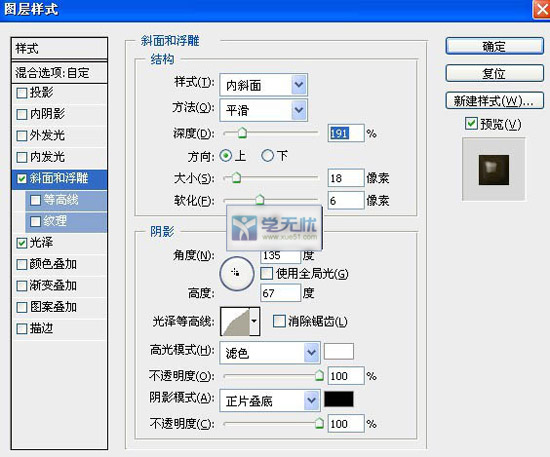
步骤八、然后我们对复制的图层添加图层样式,设置斜面和浮雕的效果,参数如图所示:

设置光泽参数如图所示:

步骤九、接着我们在添加一些星星做为点缀,得到如下效果:

最后,我们更换一个适当的背景颜色,然后添加一个倒影效果就OK了,下面看看效果吧。

以上就是关于PhotoShop制作2012金色3D效果教程的全部内容,希望对你有所帮助。
标签: PhotoShop 图片处理
相关文章

Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(78)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情