- 综合
- 软件
- 文章
- 安卓
2012/11/17 12:14:19作者:佚名来源:网络
在前面小编给大家讲解了许多关于图片制作的内容,今天小编接着来讲解PhotoShop绘制3D立体按钮效果教程,下面我们一起来看看PS制作的相关内容。
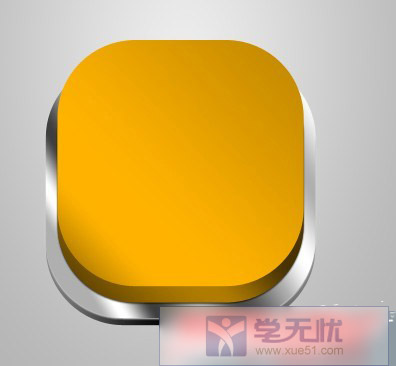
首先我们一起来看看PS制作的效果图:

具体步骤如下:
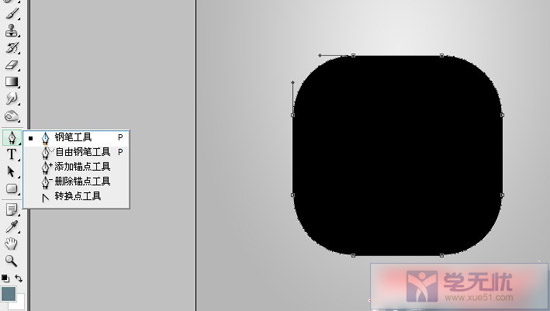
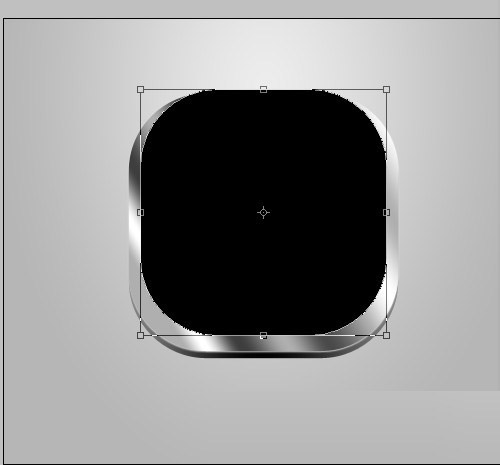
步骤一、首先新建一个大小为500*300的文档。
步骤二、然后将前景色设置为黑色,接着利用工具箱中的钢笔工具在画笔上面绘制一个圆角矩形并填充黑色,如图所示:

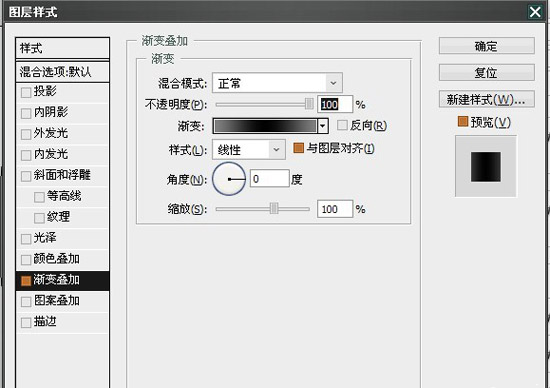
步骤三、接着给图层添加一个图层样式,然后选择渐变叠加,设置参数如图所示:

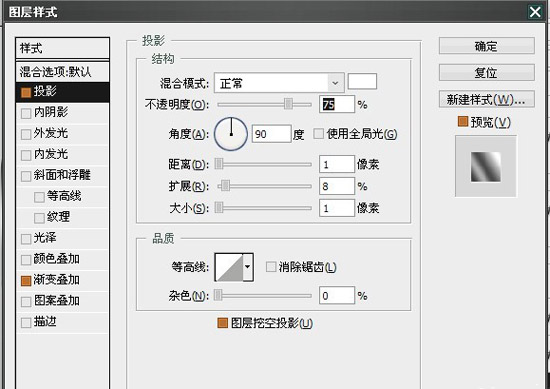
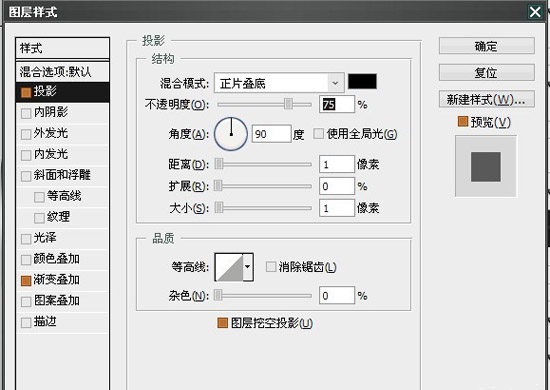
步骤四、然后我们对刚才的形状进行移动,往上稍微移动,然后继续添加图层样式,先设置投影,参数如图所示:

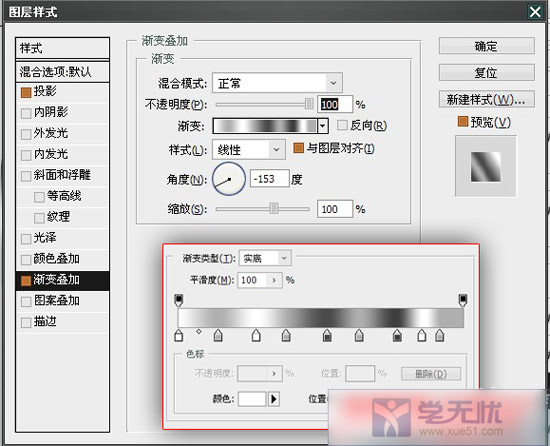
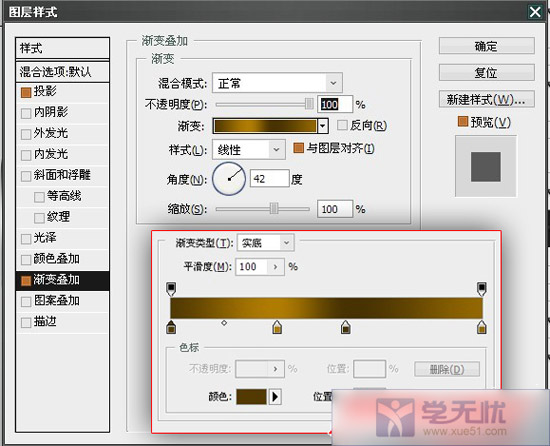
渐变叠加参数如图所示:

步骤五、接着我们在复制一个图形,然后利用工具箱中的变换工具对形状进行缩放,得等到如图所示效果:

步骤六、接着给刚才缩放的图层添加一个样式,设置投影参数为75,角度90,具体设置如下:

设置渐变叠加如图所示:

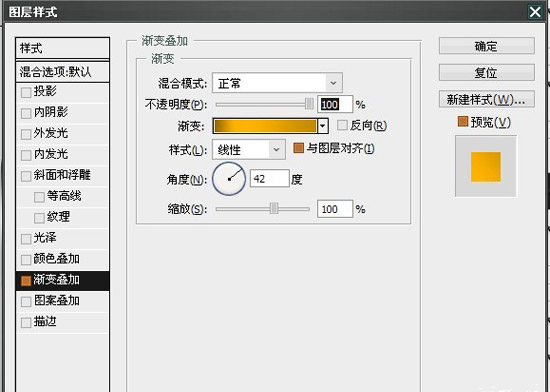
步骤七、然后复制刚才的那个图层,稍微拉一下长度,然后添加一个图层样式,设置渐变叠加效果,具体参数如下:

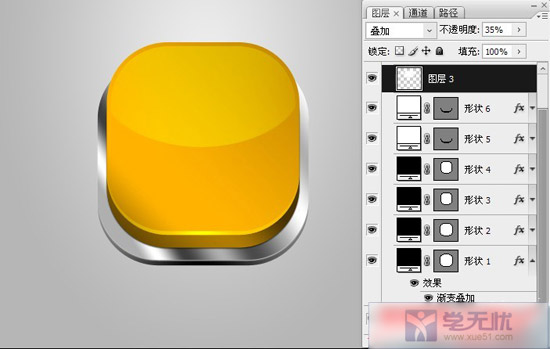
步骤八、设置四个形状之后,我们会得到四个图层,将会得到如下效果:

步骤九、下面我们利用钢笔工具在按钮上面绘制一个月牙的形状,和上面操作步骤一样,然后添加图层样式,之后修改不透明度,接着将会得到如下效果:

最后,输入我们需要的文字即可,或者在上面渐变的时候修改颜色,也可以得到自己想要的颜色效果,如图所示:

以上就是关于PhotoShop绘制3D立体按钮效果教程的全部内容,希望大家喜欢。
标签: PhotoShop 图片处理
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情