- 综合
- 软件
- 文章
- 安卓
2013/7/25 17:45:28作者:佚名来源:网络
本案例教程是由学无忧为大家提供的ps简单教程:绘制蓝色光感图标。有兴趣的可以去拿来练练手学习下。以下就是绘制完成的效果图和具体操作步骤。
蓝色光感图标效果图:

下面就是教程的详细操作步骤:
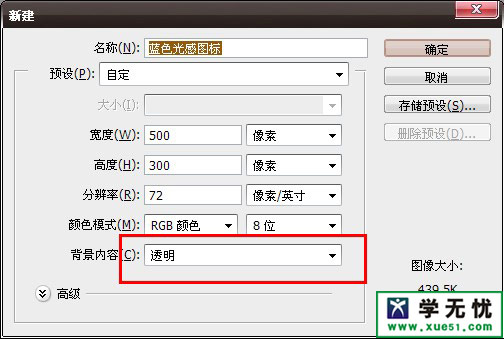
步骤一、新建一个文件图层,将背景内容设置为透明色,如图所示:

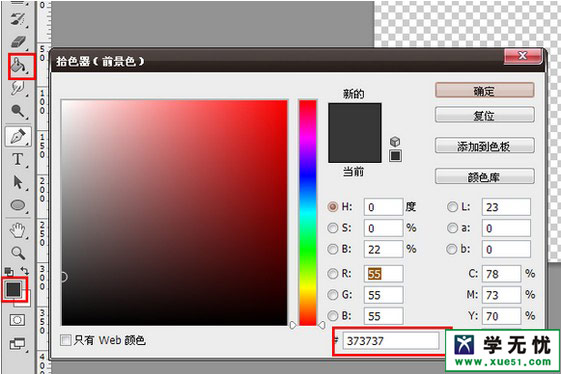
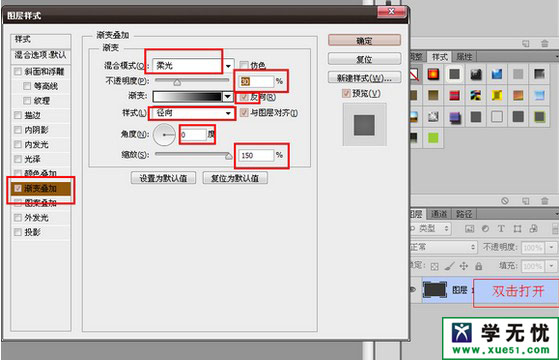
步骤二、将图层1的的前景色填充为“373737”的参数,然后在对其进行添加径向渐变的填充,如图所示:


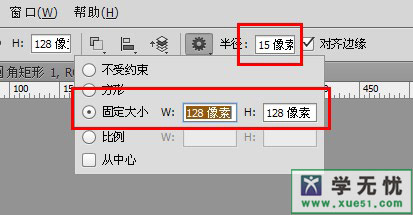
步骤三、点击工具箱中的矩形工具组上面点卡“圆角矩形工具”,然后在上面的具体参数设置为固定大小128*128大小,如图所示:

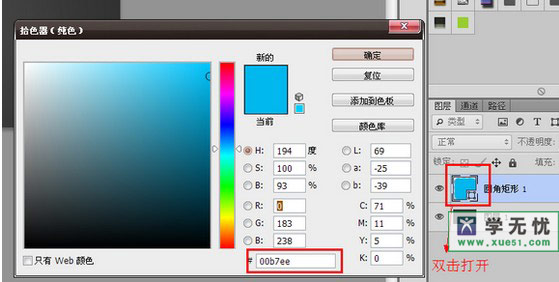
步骤四、将这个圆角矩形的颜色添加为“#00b7ee”值即可。如图所示:

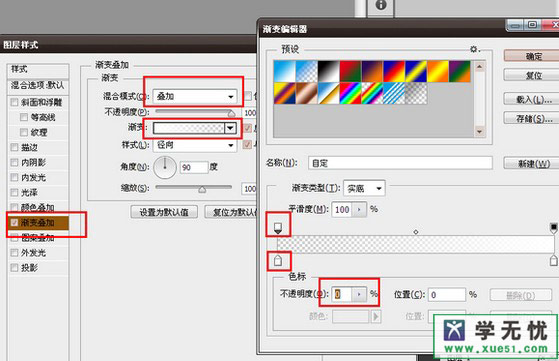
步骤五、填充前景色之后,依旧对前景色设置图层样式,点开渐变编辑器,将一头设置为透明度0%,颜色白色#ffffff 编辑完渐变后,直接用鼠标在中间位置往下拖动渐变。这样一个带渐变的椭圆矩形就绘制完成了。

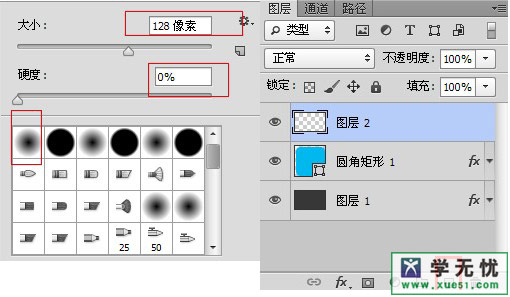
步骤六、之后在将前景色设置为白色,点击“画笔工具”使用128px的白色柔角画笔,新建一个图层,如图所示:

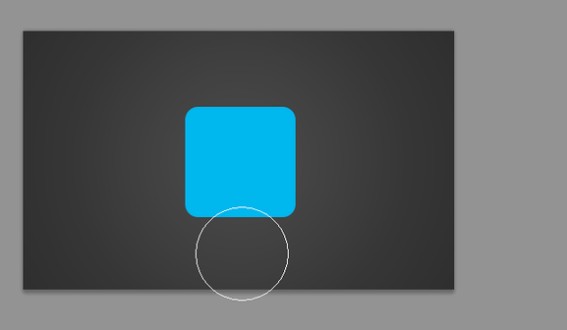
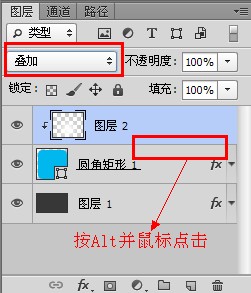
步骤七、新建一个图层之后,在新图层上点击画上一点,并添加剪贴蒙板,将图层混合模式设置为叠加模式。如图所示:


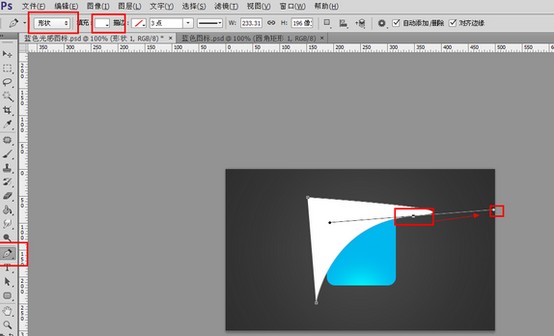
步骤八、点击“钢笔工具”,使用钢笔工具画一个图形,使用剪切蒙版将圆边矩形外部的去掉,如图所示:


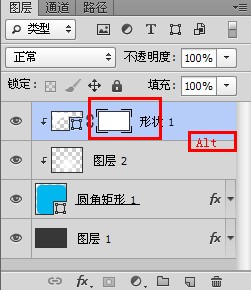
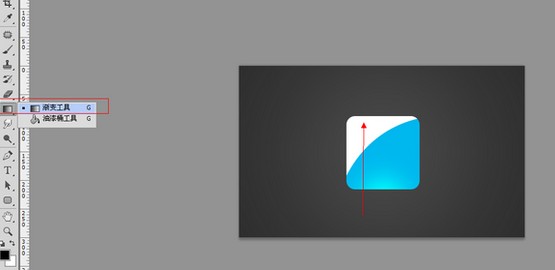
步骤九、并添加蒙板使用剪切蒙版之后对其进行渐变工具的填充渐变,最后调整图形透明度为30%

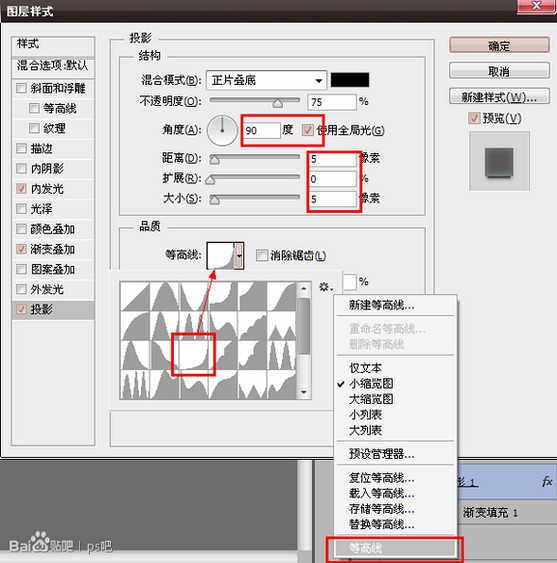
步骤十、双击蓝色圆角矩形图层,打开该图层的图层样式;设置投影样式:先把需要的等高线如下图调出,再参照下图参数调整,到这里图标就整体完成了。

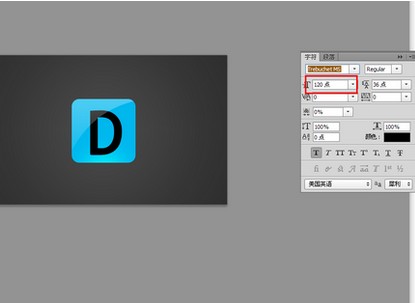
步骤十一、最后使用字体工具打一个字母,当然,你也可以做出自己想要的图形;再把字体图层置于高光图层下方,按老规矩给字体图层添加剪贴蒙板,透明度调整为90%增加一点通透感 。如图所示:

步骤十二、这样一个简单蓝色光感图标就绘制完成了,最终效果图如下:

标签: 图标 简单
相关文章

Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(78)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情