- 综合
- 软件
- 文章
- 安卓
2012/10/3 17:24:40作者:佚名来源:网络
我们常常会看到很多网站导航上会有圆角凹边的按钮,这个是怎么制作出来的呢,我们完全可以利用PS制作网站导航圆角凹边按钮,今天就来通过这个实例教程讲讲整个制作的过程,具体步骤如下:
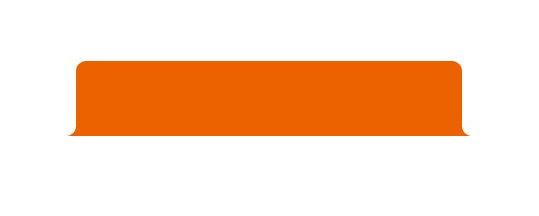
步骤一、在工具箱中选择“圆角矩形工具”,画出一个圆角矩形框,注意是“圆角”,在下拉菜单下,一定要把对齐像素给选上,通过这样就会画出的图形边缘平滑,然后Ctrl+Enter转换成选区,再用Alt+Delete填充颜色,设置颜色橘色(#eb6100),得到如图所示:

步骤二、用矩形工具画一个矩形,填充颜色同样是橘色(#eb6100),然后用前面的方法画一个圆角矩形,再把这个矩形做剪切处理,得到如下图形:

步骤三、选中,再按快捷键(Ctrl+J)复制一份,然后按Ctrl+T变形,右击鼠标,进行水平翻转,如图所示:

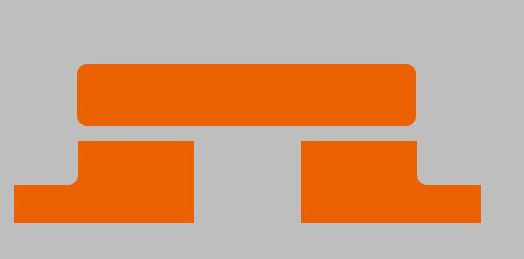
步骤四、然后把翻转的图形向左移动,再与前面的那个圆形矩放一起,得到如图所示:

步骤五、把下面二个图形向上移动,得到如图所示:

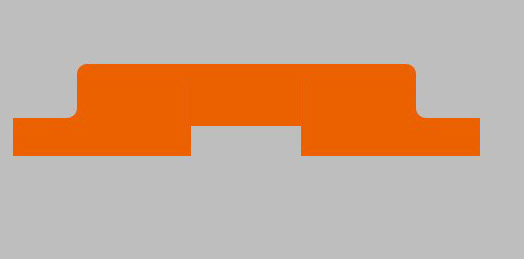
步骤六、最后选择下面的部分,然后删除掉,得到如图所示:

步骤七、到这里基本完成了,你还可以进行一些质感处理,具体要怎么做就由你来决定了,最终效果如图所示:

好了,以上就是利用PS制作网站导航圆角凹边按钮实例教程的全过程,希望对你有所帮助。
标签: 导航 实例 按钮
相关文章

ABBYY FineReader 15中文v15.0.18.1494
详情
Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
圣剑联盟官方正版v3.5.3安卓版
详情
小生活游戏内置MOD版v2.0(78)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情