- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:53:14作者:佚名来源:网络
案例描述:
本例主要讲解FLASH教程:用Flash制作立体字特效,本例将根据三维透视关系和光照方向来制作立体字效果。
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
使用“文本工具”和打散功能初步处理文字。
根据光照方向来为文字着色,然后利用变形功能制作出倒影效果。
步骤一、文字初步处理
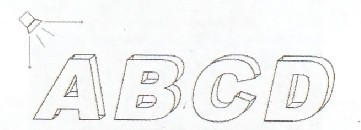
1、启动Flash CS4,新建一个空白文档,单击“工具箱”中的“文本工具”按钮,然后在“属性”面板中进行如图的设置,并在舞台中输人ABCD,如图所示。

2、使用“选择工具”选择文字,然后按两次ctrl+B组合建打散文字,如图所示。

3、保持对文字的选择,然后按Ctrl+G组合键组合图形,再按Ctrl+D组合键复制一份文字,如图所示。

4、使用“选择工具”调整好文字副本的位置,然后设置文字颜色为红色,如图所示。

5、选择所有图形,然后使用“任意变形工具”对其进行倾斜处理,如图所示。

6、选中所有图形,然后按Ctrl+B组合键打散文字,再使用“线条工具”将背影字和红色字的端点连接起来,如图所示。

步骤二、文字着色
1、在为文字填充颜色前首先要确定光照的方向,从整个图形来看,光线从左上角照人最合适,如图所示。

2、使用“颜料桶工具”根据光照方向为文字填充颜色,顶部填充色为(R:253,G:53,B:53),右侧面填充色为(R:143,G:1,B:I),内侧面填充色为(R:67,G:1,B:I),效果如图所示。

3、删除蓝色连接线,然后填充正面颜色,再设置类型为“放射状”,然后设置第1个色标颜色为(R:255,G:0,B:0),Alpha为0%;第2个色标颜色为(R:0,G:0,B:O),Alpha为100%,最后调整好渐变样式,如图所示

4、采用相同的方法为其他字体填充颜色,如图所示。

5、选中字母A,按F8键将其转换为影片剪辑,然后将其他字母也转换为影片剪辑,再为文字添加一个背景,如图所示。

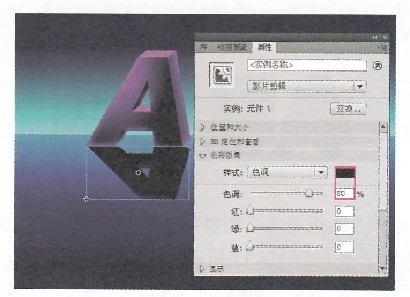
6、选中A字母,然后在“属性”面板中为其添加“发光”和“调整颜色”滤镜,具体参数设置如图所示。

7、选择“调整颜色’’滤镜,然后在“属性”面板下面单击“剪贴板”按钮,并在弹出的菜单中选择“复制所选”命令选中其他字母,然后单击“剪贴板”按钮,并在弹出的菜单中选择“粘贴”命令,如图所示,效果如图所示。

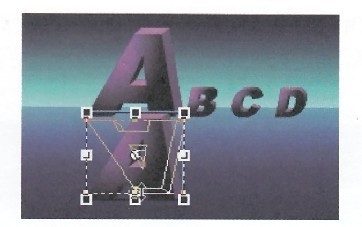
8、复制一个字母A,然后使用“任意变形工具”将其进行翻转处理作为倒影,如图所示。

9、依次制作出其他字母的倒影,然后在“属性”面板中设置阴影为80%的黑色调,如图所示,
10、最终效果如图所示:

如果你对本章用Flash制作立体字效果教程感兴趣欢迎下载源码进行学习研究
标签: 字特效 字效果
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情
河图寻仙记测试服v1.0.0安卓版
详情