- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:43:36作者:佚名来源:网络
案例描述:
本例主要讲解用Flash制作旋转跳动表情动画教程,通过使用多层补间形状功能来制作表情的跳跃动画。
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
使用“椭圆工具”和“线条工具”绘制脸部的各部分表情。
使用补间形状动画功能为脸部创建跳跃表情动画。
效果图如下:
步骤一、绘制表情
1、新建一个大小为300×350像素的空白文档,使用“矩形工具”绘制一个无外框的矩形,然后打开“颜色”面板,设置类型为“线性”,再设置第1个色标颜色为(R:O,G:153,B:255),第2个色标颜色为(R:0,G:21,B:43),填充效果如图所示。
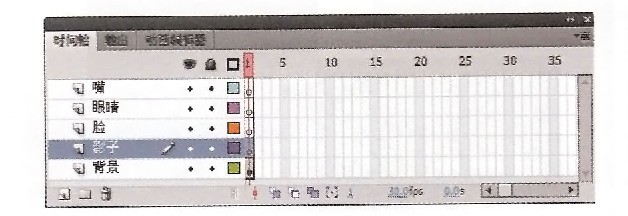
2、在“背景”图层的上一层新建4个图层,并分别更名为“嘴”、“眼睛”、“脸”和“影子”,如图所示。

3、在选中“脸”图层,然后按住shift键的同时使用“椭圆工具”绘制一个没有边框的圆形,打开“颜色”面板,设置类型为“放射状”,再设置第1个色标颜色为(R:255,G:255,B:255),第2个色标颜色为(R:252,G:242,B:141),第3个色标颜色为(R:207,G:207,B:16),第4个色标颜色为(R:125,G:125,B:2),填充效果如图所示。

4、选中“眼睛”图层的第1帧,然后使用“椭圆T具”绘制一个没有边框并将其拖曳到如图所示的位置。

5、选中“嘴”图层的第l帧:然后按住shift键的同时使用“线条工具”绘制一条宽度为3像素的直线,再设置线条颜色为(R:128,G:77,B:0),如图所示

6、选中“影子”图层,然后按住shift键的同时使用“椭圆工具绘制一个没有边框的椭圆,再设置填充类型为“放射线”。第1个色标颜色为(R:0,G:O,B:0),Alpha为20%;第2个色标颜色为(R:O,G:O,B:0),Alpha为0%,填充效果如图所示

步骤二、制作表情动画
1、选中所有图层的第40帧,然后按F5键插入关键帧,如图所示

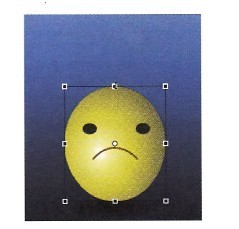
2、选中“嘴”、“眼睛”、“脸”和“影子”图层的第15帧,按F6键插入关键帧,然后选中“脸”图层的第15帧,再使用“任意变形工具”将脸进行如图所示的变形。

3、采用上面同样的方法将脸部表情变成一个伤心的表情,然后调整好影子效果,如图所示。

4、选中“嘴”、“眼睛”、“脸”和“影子”图层的第l帧,然后单击右键,并在弹出的菜单中选择“创建补间形状”命令,如图所示

5、选中“嘴”、“眼睛”、“脸’’和“影子’’图层的第22帧,然后按F6键插入关键帧,如图所示。

6、选中“脸”图层的第22帧,然后使用“任意变形工具”将脸进行如图所示的变形。

7、采用上面同样的方法将脸部表情变形成一个开心的表情,如图所示。

8、选中“嘴”、“眼睛”、“脸”和“影子”图层的第15帧,然后单击鼠标右键,并在弹出的菜单中选择“创建补间形状命令,如图所示

9、选中“嘴”、“眼睛”、“脸”和“影子”图层的第28帧,然后按F6键插入关键帧,如图所示。

10、选中“脸”图层的第28帧,然后使用“任意变形工具”将脸部进行如图所示的变形

11、采用同样的方法将脸部表情调整成一个既开心又有向上运动趋势的表情,如图所示。

12、选中“嘴”、“眼睛”、“脸”和“影子”图层的第22帧,然后单击右键,并在弹出的菜单中选择“创建补间形状”命令,如图所示。如图所示

13、选中“嘴”、“眼睛”、“脸,,和“影子”图层的第1帧,然后单击鼠标右键,并在弹出的菜单中选择“复制帧”命令(快捷键ctrl+Alt+c),然后选择这些图层的第40帧,再单击鼠标右键,并在弹出的菜单中选择“粘贴帧”命令(快捷键为ctrl+Alt+V),如图所示

14、选中“脸”图层的第1帧,然后在“属性”面板中设置缓动数值为-100,再采用相同的方法设置好其他关键帧的缓动数值.如图所示,最后单击“时间轴”下面的“绘图外观”按钮查看动画效果,如图所示


15、按ctrl+Enter组合键发布动画,最终效果如图所示。

标签: 实例 动画
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情