- 综合
- 软件
- 文章
- 安卓
2012/11/2 16:13:52作者:佚名来源:网络
【实例名称】
隐藏式菜单
【实例描述】
菜单是网站的常用导航形式,为了保证页面的整体效果,有时候需要将菜单隐藏起来。当用户需要的时侯再显示出来。本例学习如何制作隐藏式菜单。
【实例代码】
<html> <head> <TITLE>隐藏式菜单-学无忧(www.xue51.com)</title> <META http-equiv=Content-Type content="text/html; charset=gb2312"> </HEAD> <BODY> <SCRIPT language="javascript"> //状态栏显示信息 function MM_displayStatusMsg(msgStr) { status=msgStr; document.MM_returnValue = true; } //高亮显示 function highlight(x) { document.forms[x].elements[0].focus() document.forms[x].elements[0].select() } //菜单弹出时的处理 function MM_jumpMenu(targ,selObj,restore) { eval(targ+".location='"+selObj. options[selObj.selectedIndex].value+"'"); if (restore) selObj.selectedIndex=0; } var NS; IE=document.all; NS=document.layers; hdrFontFamily="Verdana"; hdrFontSize="2"; hdrFontColor="white"; hdrBGColor="#CCCCCC"; linkFontFamily="Verdana"; linkFontSize="2"; linkBGColor="white"; linkOverBGColor="#CCCCCC"; linkTarget="_top"; YOffset=60; staticYOffset=20; menuBGColor="#CCCCCC"; menuIsStatic="no"; menuHeader="主流索引" menuWidth=150; staticMode="advanced" barBGColor="#C0C0C0"; barFontFamily="Verdana"; barFontSize="2"; barFontColor="white"; barText="导航菜单"; //鼠标移走时的菜单处理 function moveOut() { if (window.cancel) { cancel="";} if (window.moving2) { clearTimeout(moving2); moving2=""; } if ((IE && ssm2.style.pixelLeft<0)||(NS && document.ssm2.left<0)) { if (IE) {ssm2.style.pixelLeft += (5%menuWidth); } if (NS) { document.ssm2.left += (5%menuWidth); } moving1 = setTimeout('moveOut()', 5) } else { clearTimeout(moving1) } }; function moveBack() { cancel = moveBack1() } function moveBack1() { if (window.moving1) { clearTimeout(moving1) } if ((IE && ssm2.style.pixelLeft> (-menuWidth))||(NS && document.ssm2.left>(-150))) { if (IE) {ssm2.style.pixelLeft -= (5%menuWidth); } if (NS) { document.ssm2.left -= (5%menuWidth); } moving2 = setTimeout('moveBack1()', 5)} else { clearTimeout(moving2) } }; lastY = 0; //根据浏览器类型设置菜单模式 function makeStatic(mode) { if (IE) {winY = document.body.scrollTop;var NM=ssm2.style } if (NS) {winY = window.pageYOffset;var NM=document.ssm2 } if (mode=="smooth") { if ((IE||NS) && winY!=lastY) { smooth = .2 * (winY - lastY); if(smooth > 0) smooth = Math.ceil(smooth); else smooth = Math.floor(smooth); if (IE) NM.pixelTop+=smooth; if (NS) NM.top+=smooth; lastY = lastY+smooth; } setTimeout('makeStatic("smooth")', 1) } else if (mode=="advanced") { if ((IE||NS) && winY>YOffset-staticYOffset) { if (IE) {NM.pixelTop=winY+staticYOffset } if (NS) {NM.top=winY+staticYOffset } } else { if (IE) {NM.pixelTop=YOffset} if (NS) {NM.top=YOffset-7 } } setTimeout('makeStatic("advanced")', 1) } } //根据浏览器类型初始化菜单 function init() { if (IE) { ssm2.style.pixelLeft = -menuWidth; ssm2.style.visibility = "visible" } else if (NS) { document.ssm2.left = -menuWidth; document.ssm2.visibility = "show" } else { alert('浏览器类型判断错误!') } } //当用户选择菜单时,在状态栏提示导航地址 function MM_displayStatusMsg(msgStr) { status=msgStr; document.MM_returnValue = true;
} //判断浏览器类型 if (IE) {document.write('<DIV ID="ssm2" style="visibility:hidden;Position : Absolute ; Left : 0px ;Top : '+YOffset+'px ;Z-Index : 20; width:1px" onmouseover="moveOut()" onmouseout="moveBack()">')} if (NS) {document.write('<LAYER visibility="hide" top="'+ YOffset+'" name="ssm2" bgcolor="'+menuBGColor+'" left="0" onmouseover="moveOut()" onmouseout="moveBack()">')} tempBar=""; for (i=0;i<barText.length;i++) { tempBar+=barText.substring(i, i+1)+"<BR>"} document.write('<table border="0" cellpadding="0" cellspacing="1" width="'+(menuWidth+16+2)+'" bgcolor="'+menuBGColor+'"><tr><td bgcolor="'+hdrBGColor+'" WIDTH="'+menuWidth+'"> <font face="'+hdrFontFamily+'" Size="'+hdrFontSize+'" COLOR="'+hdrFontColor+'"><b>'+ menuHeader+'</b></font></td><td align="center" rowspan="100" width="16" bgcolor="'+barBGColor+'"><p align="center"> <font face="'+barFontFamily+'" Size="'+barFontSize+'" COLOR="'+barFontColor+'"><B>'+tempBar+'</B></font></p></TD></tr>') //添加菜单内容项的方法 function addItem(text, link, target) { if (!target) {target=linkTarget} document.write('<TR><TD BGCOLOR="'+linkBGColor+'" onmouseover="bgColor=\''+linkOverBGColor+'\'" onmouseout="bgColor=\''+linkBGColor+'\'"><ILAYER> <LAYER onmouseover="bgColor=\''+linkOverBGColor+'\'" onmouseout="bgColor=\''+linkBGColor+'\'" WIDTH="100%"> <FONT face="'+linkFontFamily+'" Size="'+linkFontSize+'"> <A HREF="'+link+'" target="'+target+'" CLASS="ssm2Items">'+ text+'</A></FONT></LAYER></ILAYER></TD></TR>') }
//为菜单添加分类标题的方法 function addHdr(text) { document.write('<tr><td bgcolor="'+hdrBGColor+'" WIDTH="140"> <font face="'+hdrFontFamily+'" Size="'+hdrFontSize+'" COLOR="'+hdrFontColor+'"><b>'+text+'</b></font></td></tr>') } //下面是菜单内容和指定的导航地址 addItem('初级搜索', 'http://www.google.com', '');
addItem('中级搜索', 'http://www.google.com', '');
addItem('搜索原理', 'http://www.google.com', '');
addItem('深入搜索', 'http://www.google.com', '');
addItem('垂直搜索', 'http://www.google.com', '_blank');
addHdr('帮助'); //菜单标题
addItem('会员专属论坛', 'http://www.google.com', '_blank');
document.write('<tr><td bgcolor="'+hdrBGColor+'"> <font size="0" face="Arial"> </font></td></TR></table>')
if (IE) {document.write('</DIV>')}
if (NS) {document.write('</LAYER>')}
if ((IE||NS) && (menuIsStatic=="yes"&&staticMode)) {makeStatic(staticMode);} window.onload=init; </SCRIPT>
本例中用到的样式代码如下所示:
<STYLE> #ssm2 A { FONT-SIZE: 12px; COLOR: #808080; FONT-FAMILY: verdana; TEXT-DECORATION: none} #ssm2 A:hover { COLOR: #ccff33} </STYLE> </body> </html>
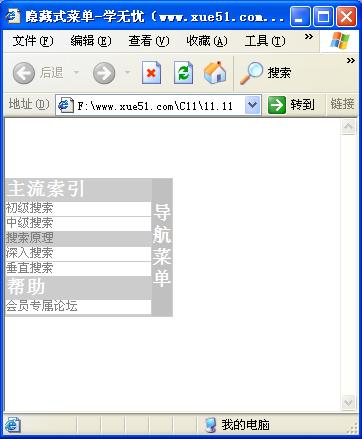
【运行效果】

【难点剖析】
本例中的主要方法是“addItem”和“addHdr”。“addItem”方法主要完成菜单项的添加,“addHdr”方法则为菜单添加分类标题,如本例中的“主流索引”和“帮助”。本例中还需要注意的是如何判断IE浏览器和非IE浏览器,因为针对不同浏览器的JaVaScript对象有所区别。
【源码下载】
为了JS代码的准确性,请点击:隐藏式菜单 进行本实例源码下载
标签: JS代码 菜单 隐藏
相关文章

ABBYY FineReader 15中文v15.0.18.1494
详情
Adobe indesign cs6中文版
详情
金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
圣剑联盟官方正版v3.5.3安卓版
详情
小生活游戏内置MOD版v2.0(78)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.9安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情