- 综合
- 软件
- 文章
- 安卓
2012/11/15 16:41:20作者:佚名来源:网络
【实例介绍】
html缩进元素blockquote
<blockquote>与</blockquote>之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。
【基本语法】
<blockquote cite="引用信息路径">块级元素的长引用文字</blockquote>
【语法介绍】
blockquote标记长引用的时候必须同时给出首尾标记以指明引用界线,cite用于指定引用的原文档或信息的URL路径。
【实例代码】
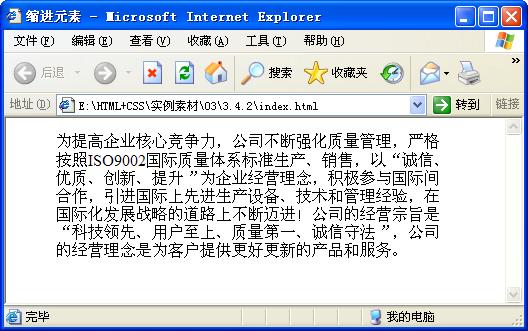
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>缩进元素</title> </head> <body> <blockquote cite="index.htm">为提高企业核心竞争力,公司不断强化质量管理, 严格按照ISO9002国际质量体系标准生产、销售,以“诚信、优质、创新、提升” 为企业经营理念,积极参与国际间合作,引进国际上先进生产设备、技术和管理经验, 在国际化发展战略的道路上不断迈进!公司的经营宗旨是“科技领先、用户至上、质量第一、 诚信守法”,公司的经营理念是为客户提供更好更新的产品和服务。</blockquote> </body> </html>
【代码分析】
在代码中,加粗的标记用于设置缩进元素,在浏览器中浏览,效果如图所示。

【素材及源码下载】
请点击:html缩进元素blockquote 下载本实例相关素材及源码
标签: html 缩进 元素
相关文章

金山数据恢复大师官方版 v1.0.0.2
详情
南方测绘Cass10v10.1.6中文
详情
revit 2017
详情
KeyShot Pro 9中文(附安装教程) v9.0.286
详情
网易新闻客户端v105.3
详情
AIMP4v5.11.2421中文绿色美化版
详情
onekey一键还原v18.0.18.1008
详情
浩辰CAD2020绿色v20.0
详情
好图网图标转换工具v4.9.7
详情
Adobe indesign cs6
详情
aardiov35.0.0中文最新版
详情
Adobe Creative Cloud 2024简体中文v5.3.0.48
详情
暴风影音16 v9.04.1029去广告精简版
详情
ASP.NET Maker 2019(ASP.NET代码生成工具)v12.0.4.0
详情
暴风影音v5.92.0824.1111
详情
迅雷5稳定版v5.8.14.706
详情
使命召唤17官方中文版 v1.0
详情
死亡之雨新的僵尸病毒中文v1.0绿色免安装版
详情
辐射4v1.7.15.0整合版
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱
详情
刺客信条英灵殿终极v1.0免安装
详情
动物森友会v1.10.0最新
详情
哈迪斯杀出地狱v1.37中文
详情
嗜血印中文豪华版v1.0豪华版 附游戏攻略秘籍
详情
城市战斗v1.0中文
详情
尼尔人工生命v1.0steam免费
详情
尼尔人工生命升级版v1.0PC
详情
层层恐惧2中文v1.0绿色免安装版
详情
往日不再v1.0 steam
详情
往日不再v1.0pc
详情
小生活游戏内置MOD版v2.0(57)安卓版
详情
使命召唤手游测试服最新版v1.9.41安卓版
详情
三国谋定天下官服v1.2.1安卓版
详情
热血新手村高爆版v1.0.0安卓版
详情
我养你啊手机版v1.0.0安卓版
详情
看懂了就很恐怖的故事(细思极恐)中文版v1.0安卓版
详情
背包英雄中文手机版v1.1.1安卓版
详情
glow官方版v2.0.9安卓版
详情
三国大时代4霸王立志官方正版v1.9安卓版
详情
飞卢小说阅读器手机版v7.0.7安卓版
详情
牛牛粤语词典软件v20.4.4安卓版
详情
PrettyUp视频美化瘦身软件v2.3.0
详情
化学方程式app中文版v1.1.0.20安卓版
详情
地下城堡3魂之诗2024安卓最新版v1.2.3安卓版
详情
南方都市报v6.10.0安卓版
详情
阿修罗之眼正版v1.0.10安卓版
详情