Saola Animate是一款用来创建HTML5动画的软件。它具有一个非常直观的编辑器,这个编辑器可以让用户直接进行创作。使用软件的编辑器就可做到所有事情,而且还不需要任何的编码技能,帮助你轻松地设计出交互式动画,技法用户的创造力和想象力。软件丰富的设计功能以及动画模型,可以让用户可以将自己的优秀素材添加到这里制作,也可以插入动画数据和动画帧。软件的界面非常直观,跟一般的视频动画制作软件的界面非常相似,用户使用起来非常方便。它提供的时间轴编辑器、自定义对象、元素3D转换等功能,可以帮助用户创建炫酷的HTML5动画。此外,它还可以创建和编辑JS。出色的动画功能,让你的作品可以给观看者留下深刻的印象。完成创做后,用户可以使用它的导出功能导出作品,包括HTML5,CSS3和JavaScript等格式,可以说是制作html5动画的首选工具。新版本的软件在功能和性能上都进行了提升和优化,旨在为用户提供更好的创作体验。这款
Saola Animate汉化破解版附带了破解补丁,按照下面的步骤就可以完场破解,免费使用软件。需要的朋友们可以在本站下载哦。

安装教程
1、在本站下载好Saola Animate汉化破解版安装包后进行解压得到安装程序“Setup.exe”,鼠标双击运行进入安装向导。
2、选择第一项“I accept the agreement”(我接受许可协议的条款),再点击“next”进入下一步。

3、选择安装位置,默认路径为“C:Program FilesATOMISaola”,建议最好不要安装到系统盘(C盘)。

4、耐心等待软件安装完成,当安装完成后,不要勾选选项,点击“finish”退出安装向导,也不要启动软件。

5、回到刚才解压得到的文件夹中“fix”文件夹中的“designer.dll”复制软件的安装目录下,并替换。

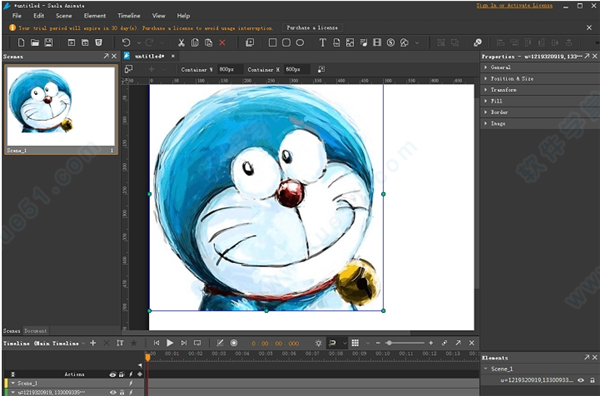
6、打开软件就可以免费使用了。
软件亮点
1、可以在软件上构建H5动画的全部元素依稀显示的界面。
2、支持设计游戏动画,支持设计H5游戏。
3、软件提供了四种编辑的方式,支持十个视频动画设计教程。
4、当您启动Saola Animate的时候可以在home界面上查看模板。
5、可以将您的动画显示的设计的区域播放。
6、可以在在设计H5的时候加载音频、文字、图像。
7、可以控制多种动画序列生成运行的轨迹。

软件功能
1、时间线
时间轴充当动画的容器和衡量时间的统治者。每个场景可以有多个时间轴,以满足大量元素,动画和交互性。控制时间轴播放以创建丰富的交互式动画。
2、场景
将场景视为Microsoft PowerPoint中的幻灯片。管理场景以控制动画的流程,以创建令人惊叹的视觉体验。
3、精灵表
精灵表是在一个位图图像文件中排列的各种图形的序列。由于精灵表,您可以创建表示一个或多个动画序列的动画角色,同时只需要加载单个文件。
4、自动关键帧
Auto-Keyframe允许在创建动画时自动生成关键帧。因此,它使关键帧变得更容易,并缩短了您放入动画的时间。
5、运动路径
在创建运动时,运动路径是最佳选择。它允许您绘制复杂的曲线而不仅仅是直线,使您的对象动画更自然地移动。
6、缓和方法
Easing指定转换随时间推移的速度。多达40种缓和方法可让您的动画更加震撼和自然。
7、形状和自由形态
您可以轻松获得各种预定义形状。您还可以为动画中的图稿导入或绘制轻量级矢量图形。
8、互动
交互性是获得并保持观众注意力和兴趣的好方法,因为它允许他们体验交互式控制。通过添加操作和触发器来响应鼠标单击或按键等事件,从而吸引观看者。
9、灵活的布局
SaolaAnimate支持灵活布局,即文档大小适应
浏览器窗口大小。灵活的布局允许您的动画在任何设备和浏览器上完美运行。
10、响应式设计
使页面在任何给定点响应浏览器大小,从而在不同设备和屏幕大小之间提供最佳观看体验。
11、Google和系统字体
让排版使用GoogleFonts库中的数百种华丽字体和计算机上的系统字体。在HTML5输出中嵌入系统字体,以在浏览器和设备之间获得一致的外观。
12、外部脚本资源
导入外部HTML,CSS和JavaScript文件或URL,并使用它们来完全控制文档。所有脚本资源都可在程序中编辑。
13、脚本支持
当您想要进行自己的交互时,JavaScript会派上用场。SaolaAnimate具有强大的内置代码编辑器,具有智能功能,可让您快速创建和编辑JS功能。JavaScriptAPI也可随时为您提供支持。
14、HTML5
通过动态,互动和引人入胜的网络内容将您的想法变为现实。HTML5及其广泛的功能使您无需使用高级动画和交互功能即可实现您的愿景。
15、符号
使用符号在场景中或同一场景中的不同位置共享相同的元素,场景,时间轴和动画。
软件优势
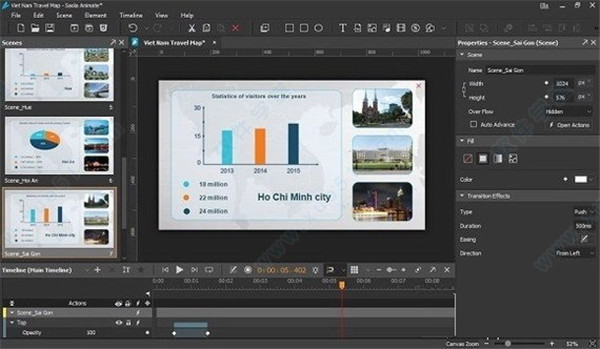
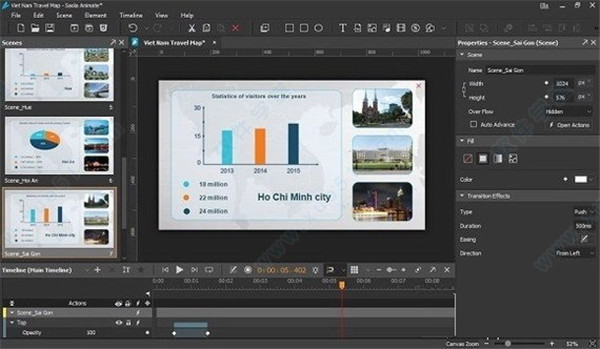
1、使用各种可自定义的对象
在视觉布局方面,应用程序的结构非常类似于视频编辑器。中心区域是画布,窗口底部有一个时间线编辑器,一个用于管理场景的侧面板,另一个用于资源浏览和对象属性调整的面板,以及配有必要控件和功能的上部工具栏。
编辑可以快速完成,配置丰富的参数。在侧面板中,选项允许您调整常规对象参数,位置和大小,变换效果,填充,边框甚至文本相关配置。
2、多个场景和直观的时间线编辑器
您从一个代表画布的空白场景开始。您可以将尺寸规格设置为适合您项目的尺寸。可以添加多个场景,并且图层支持可确保您在处理太多对象和元素时不会感到不知所措。画布本身可以安装一个网格,可以将物体折断,以便在设计中保持准确性。
时间线编辑器总体上很直观。您添加的每个对象都包含在时间轴中。如果您不想花时间手动放置关键帧,则会有一个自动化功能,它允许您更改对象的时间和属性,并将更改标记为生成动画的关键帧。
3、自定义交互并将项目另存为HTML5
对于更复杂的任务,您可以访问事件处理程序。它用作一般规则或选定对象。可以在此处为各种事件定义操作,例如单击或双击操作,播放和暂停,鼠标移动,焦点,滑动等。此处不需要编码,但只需要定义名称和值,然后可以在画布中预览。
只需按下整个动画的按钮或自定义选择,即可开始预览。此外,您可以启动默认浏览器来播放动画,以便您可以在其本机环境中查看它。但是,在导出时,您只能将项目构建为HTML5。保存动画以供离线使用也很有用。

Saola Animate使用教程
在欢迎屏幕上,单击“新建”或按CTRL + N以创建新项目。或者,单击主工具栏中的“新建”。在“新建项目”对话框中填写所需信息,然后单击“确定”以提交。
名称:项目名称。 •
位置:项目的位置。 成功创建项目后,将根据项目标题或项目名称命名项目文件夹。 输入位置或单击“浏览”导航到要存储项目的位置。
用作默认位置:每次创建新项目时都将位置设为默认位置。
宽度/高度:嵌入文档的容器的大小。之后,在“响应”工具栏>“容器WH”中可以编辑容器大小。
预设尺寸:单击以选择预设尺寸。
响应式布局:选择以创建响应式文档,其中场景大小从容器的100%开始,视口宽度设置为设备宽度。禁用此选项将创建一个无响应的文档,但稍后在编辑时您仍可以更改设置以创建响应式文档。
断点:在创建文档之前添加和管理断点。稍后编辑时,您仍可以根据需要管理断点。
空白场景:您最初要创建的空白场景数。之后您可以随时插入新场景。默认情况下,场景大小是上面的大小
创建项目后,它将存储在具有如下所示结构的文件夹中。文件根据项目标题或项目名称命名。
demo_res:包含将在编辑期间插入到项目中的所有资源文件(图像,音频,视频等)的文件夹。
配置要求
操作系统:Windows 7/8/10(仅限64位)。
CPU:Intel Pentium 4或更高版本。
内存:4 GB或更大。







 Saola Animate Pro 2.7.1
59MB
简体中文
Saola Animate Pro 2.7.1
59MB
简体中文
0条评论