mockplus是一款原型设计工具,可以对原型图进行设计制作,适用于制作线框图,致力于快速构建和迭代原型,为设计者提供简洁高效的设计方式,从而节省大量时间,提高工作效率。与其说它是原型图设计思维导图,其实更是一种产品制作的流程图,在于同事协同、讨论之间将产品不断尽心完善,最终得到一个满意的成果。软件内包含了200多个组件和大量图标,支持手绘素描风格,强调设计理念的传达。软件操作简单,能够以简单的方式清晰的表达自己的设计理念,通过创建原型图,与同事进行产品的讨论,将意见、斑斑等信息保留在软件内,并且支持各种设备的直接预览,无需任何插件等功能扩展。小编给大家带来了
mockplus(原型设计工具)绿色免费版下载,体积小巧,功能丰富,运行速度快,占用内存空间小,不卡顿不拖慢程序,非常好用,需要的小伙伴欢迎前来免费下载使用。

界面介绍
界面非常简洁,我们来分区域看看:
顶部:顶部有主工具栏,其中包含了主菜单和最常用的快捷按钮;
中间:是你创作时的工作区(英文:Canvas)。在工作区底部,你可以查看到项目尺寸信息,设置工作区缩放,还可以做软件偏好设置;
左上侧:是项目树面板,其中包含了项目和所属的各个页面或分组(英文:Folder);
左下侧:是组件面板,其中包含了组件、图标、我的组件库以及母版,你可以通过选项卡做切换;
右上侧:是属性面板,其中可以设置组件属性、交互和页链接,你可以通过选项卡做切换;
右下侧:是组件大纲面板,其中包含了某个页面中组件的层次关系。

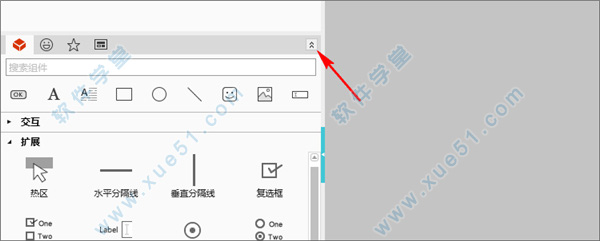
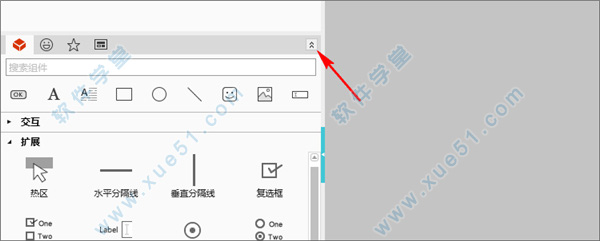
面板展开与还原
没有浮动面板,当屏幕分辨率较小时,你可以点击面板右上角的箭头图标来展开和还原面板,根据你的需求灵活操作对应的工具面板。当然,也可以拉动面板顶部来改变面板的显示高度。

左侧面板可以通过拉动来改变面板宽度,此外,通过点击蓝色图标,可以收起和展开两侧的面板。

面板的动态切换
右侧面板会根据你在工作区中的操作,动态地切换不同的面板,方便快速操作,高效工作。
主工具栏
顶部的主工具栏中包含了主菜单(最左侧)和常用的快捷按钮。

主菜单
左侧红色按钮,是主菜单,点击可以看到操作菜单列表,在这里,你可以找到它的重要操作。

快捷按钮
快捷按钮,在主工具栏中分为几组(你可以通过它们彼此之间的距离判断出来)。
左侧分组和编辑相关,按钮有:保存、撤销、重做、编组、解散组、格式刷、快速格子、数据自动填充等。

中间分组,包含演示和同步按钮。

右侧分组,包含了和项目的发布、分享和导出相关的按钮。
再右侧分组,和界面布局相关,包括显示 / 隐藏侧边栏、全屏按钮。
最右侧分组,包括个人信息、团队管理和帮助按钮。

功能特色
1、审阅协作
创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
2、无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
3、素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
4、基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。支持基于页面的交互和动画效果。软件V2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
5、模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。

使用教程
1、新建之后,会进入一个选择界面,上面是各种型号的选择,手机还是pad或者网页版,还分为mac和windows,可以自行选择,也可以自定义尺寸

2、点击软件,可以看到有选项部分,可以进入这个选项进行整体上面的设计,比如UI的透明度,背景颜色等。通过设置让自己设计更为顺心


3、然后可以看到左边会有两个部分,一个是各种各样的部件,一个编辑的地方。可以根据自己的需要把部件拉到自己需要的地方。

4、拉好部件之后,可以根据需要进行备注说明,可以点击小闪电进行超链接,也可以进行尺寸上面的设置。


5、左边是各种各样的页面,我们可以根据自己的需要进行页面链接的设置。注意它只允许页面跳转而不允许部件跳转,好了之后,点击上面的运行,一个APP线框图就生成了

主要特性
1、交互快
拖一拖,交互设计从没有这么简单
软件中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件就可快速实现。

2、设计快
放一放,原型图轻松呈现
Mockplus封装了近200个组件,提供3000个以上的图标素材。做图时,只需要把这些组件放入工作区进行组合,一张原型图就可以迅速呈现。把思路用在设计上,你不用为制作一个组件去劳心费力。

3、演示快
扫一扫,立即在手机中预览原型
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,发送一个网址即可分享给同事或客户,也可离线导出HTML。

4、上手快
用一用,马上就会
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。无需任何编程,不需要任何编程基础知识。

常见问题
1、软件桌面版和 Web App 版,有什么异同?
桌面版本和 Web App 版本,账号是共用的,也就是,你注册一个账号,2套软件你都可以使用。 如果你进行付费升级,2套软件也都会升级到专业版。 从功能上讲,桌面版本和Web App 版本都支持快速原型的构建,都支持审阅协作和交互动画等,多数功能是一致的,包括操作习惯。 但亮点和优势有所不同。 比如桌面版本的“随手看”可以更方便地在移动设备上预览原型,而 Web App 则可以保存你的历史版本,便于管理。 此外,Web 版本不需要任何客户端支持,上网就可以设计,而桌面版则在性能方面更佳。 对于这两个版本,Mockplus 团队都将长期改进升级,为你做得更好。
2、桌面版和 Web App 版本,数据可以同步吗?
暂不能。 但是通过桌面版本和 Web App 版本中,你都可以把你的工作成果,通过审阅功能发送给同事或客户,他们可以直接批注意见和圈点。 从工作成果的角度,这些数据都是互通的。
3、会增加更多的动画和交互吗?
当然,而且会很快。 我们会一直改进和增强动画交互功能,同时,做到操作简单,功能好用。
更新日志
v3.6.1.0更新:
新增:
1、协作项目支持从云端下载并替换本地版本;
2、图片轮播组件支持导入JPEG格式的图片。
修正:
1、演示时弹出面板弹出后,页面上的输入框不能获取焦点并输入的问题。
优化:
1、粘贴组件的定位策略;
2、团队版及企业版本账号过期后的流程优化。





















 mockplus专业 v3.2.6
56.59MB
简体中文
mockplus专业 v3.2.6
56.59MB
简体中文
 mockplusv3.6.2.0经典
90.09MB
简体中文
mockplusv3.6.2.0经典
90.09MB
简体中文
 mockplus for mac中文版v3.2.6
61MB
简体中文
mockplus for mac中文版v3.2.6
61MB
简体中文
0条评论