devexpress软件相信很多朋友都听过或者用过,这是一款大名鼎鼎的.NET用户界面控件套包,全称又叫DevExpress Universal Subscription,这款软件在全球都是非常受欢迎的,并且应用的领域也是非常的广泛,再开发Office相关的或数据集中的商业智能应用程序你都可以用的上这款软件。该软件的功能也是非常的强大,示例和帮助文档完善,提供定制、培训、外包、汉化一体化服务,包含Grid、Chart、 Reporting、Tree-Grid等100多个功能子控件,同时套包内包含Winfrom、WPF、Sliverlight、Asp.net 版本和 .NET Application Framework 开发框架。是一款非常不错的辅助设计软件,本站提供d
evexpress 18汉化破解版真实有效,另外还附带汉化包,欢迎有需要的朋友下载!

<
破解安装教程
1、到本站下载软件,然后点击安装包中的exe程序开始安装,点击trial installation

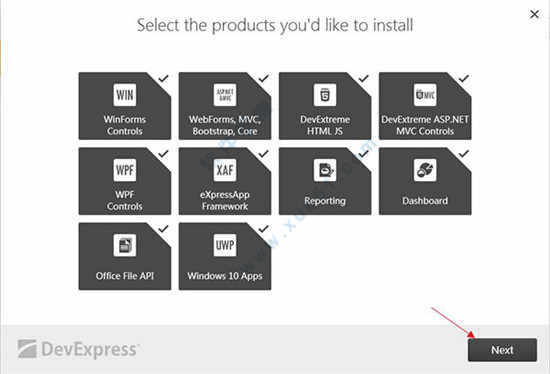
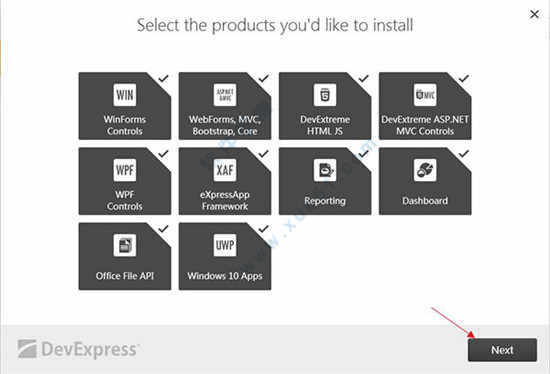
2、然后点击next进入下一步

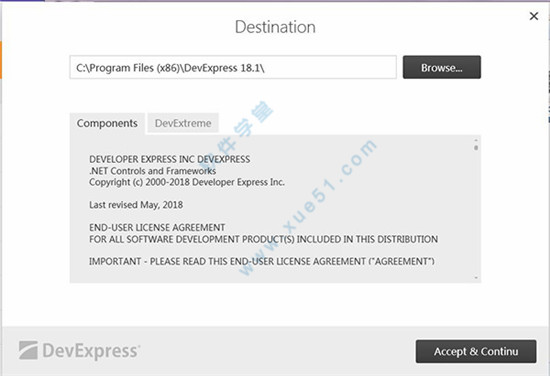
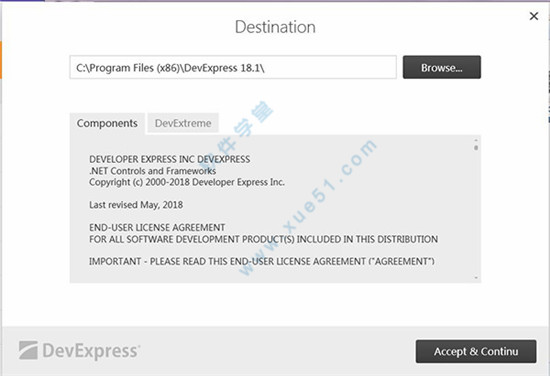
3、选择安装地址,默认为C:Program FilesDevExpress 18.1 ,点击accept&continue

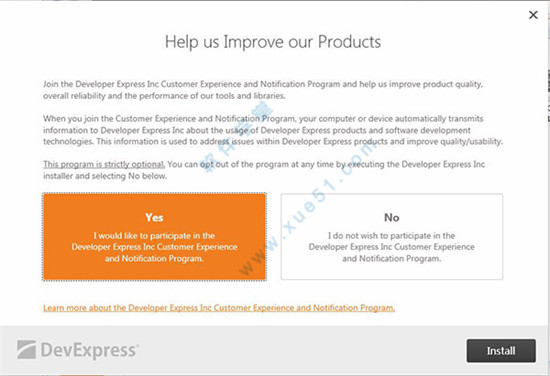
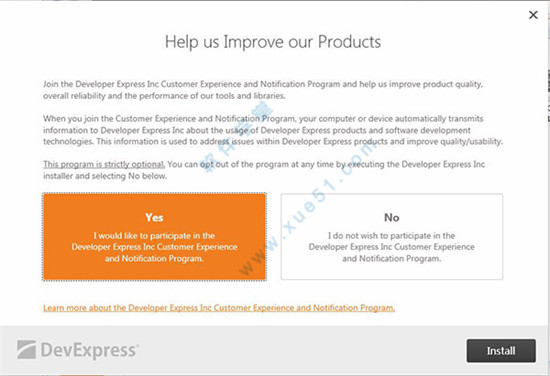
4、选择yes或者No然后点击install开始安装,安装时间比较长,耐心等待一下

5、安装完点击finish

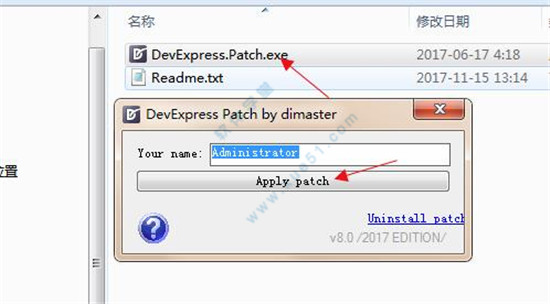
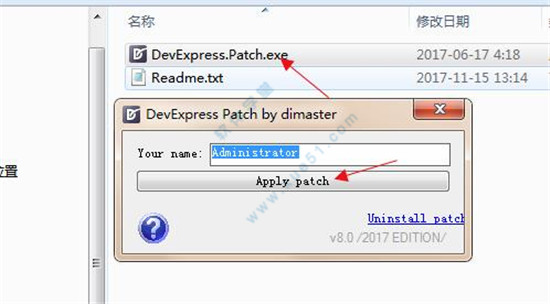
6、安装完成之后先不要运行该软件,我们回到数据包中将破解文件Crack 中的补丁复制到安装地址中,然后运行注册机,点击apply patch按钮即可。

7、最后我们回到桌面运行该软件,就可以完美破解了

汉化教程
1、再回到安装包中,将汉化补丁文件zh-Hans直接复制到安装地址目录下,重新运行程序即可汉化。
2、如果系统为多语言版本,也可以切换指定语言包,在程序中写入以下代码:
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("zh-Hans");
System.Threading.Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo("zh-Hans");
注意:汉化文件夹的命令名称,如中文为zh-Hans 另外汉化版本请注意对应不同的大版本号
新功能
一、Diagram Control新的DevExpress Diagram Control可以让用户利用复杂的信息图示展示信息,比如data-linked图表、流程图和组织图,DevExpress WPF和Winforms版都新增了这个控件。看看这个新控件都有哪些功能:
1.110多种图表形状:基本图表、流程图、SDL图形等等
2.软件图标
3.仿Visio的界面主题:Office, Linear, Integral, Daybreak, Parallel, Sequence和Lines,当然你还可以自定义主题
4.连接器(直的、弯的和直角的)
5.15种预制好的连接箭头
6.一种基于算法的自动连接路由
7.自动化的形状布局
8.End-User图形设计器
9.Open/Save图形
二、WinForms Toolbox Control18.1.5新增了一种仿Visio的工具箱控件,主要功能:
1.不限项目数量
2.项目组/类别
3.搜索框
4.最小化控件
5.通过菜单快速访问项目组
6.用事件处理外部下拉操作
三、WPF Report Designer (CTP)WPF报表设计器是一个功能非常丰富的最终用户报表工具,此次新增的功能如下:
1.报表向导和数据源向导
2.专用编辑器(如Style Editor, Formatting Rules editor等)
3.支持所有Report控件,包括Subreports, Charts, Bar Codes 和 Pivot Grid
4.功能完善的报表管理器,包括样式、组件、格式规则等等
5.支持脚本
6.现代化的界面
7.上下文菜单
8.本地化
4、WPF TreeMap Control
新的 WPF TreeMap Control支持使用嵌套的矩形去分层展示数据,内置的功能包括:
1.多布局算法:切片、切块、正方形或条纹
2.平面和分层数据的可视化
3.为TreeMap项目加颜色的算法:gradient, group gradient, palette or range
4.可配置的工具提示
5.项目高亮和选择
6.外观自定义
5、DevExtreme新增的组件
dxForm用于呈现和编辑某个对象中的数据,它可以绑定每个布局项到指定的数据字段或者在菜单字段值上生成一个新的数据对象
6、DevExtreme v15.2性能显著提升
7、DevExtreme VS集成
支持:
VS 2015 Apache Cordova Application Template
Application Packaging for iOS 9
Application Packaging for Windows 10
Npm Repository
软件功能
1、新推送通知API
我们已经满足了那些正在构建显示/渲染实时数据的应用程序的人的需求。使用此版本,您可以将DevExtreme控件与SignalR服务器(或任何其他通知服务)集成。
新的“Push”方法现在可以在“Store”实例中使用。
notificationHub.on('message', msg => {
store.push([{ type: msg.type, data: msg.data }]);
});
2、实时用户界面更新
新的DataSource选项包括:
重塑OnPush-规定是否应在推送通知上应用排序、分组、分页和其他整形操作;
推集时间-指定将到达通知聚合为批处理的期间。
3、数据网格树表
实时更新和性能增强
有了这个版本,我们的数据网格和树列表可以更快地反映对实时数据的更改.为了解决最流行的使用场景,我们以下方式扩展了Grid和TreeList的API:
重新油漆-只改变-如果设置为“true”,则推送更新不会强制组件完全重新呈现。我们的新更改跟踪策略只更新组件UI的修改部分。
编辑刷新模式-指定行编辑后的控制行为:
‘Full’-请求新的数据从服务器,形状和呈现它;
“重塑”-重塑本地数据并呈现出来;
“重新绘制”-重新呈现本地数据而不进行整形。
摘要,重新计算,编辑-在编辑时启用实时摘要重新计算(仅用于客户端摘要)。
荧光变化-启用更新单元格的视觉高亮显示。
①聚焦行和键盘导航增强
我们引入了一个新的API来控制DataGrid和TreeList集中的行操作。当您需要在并排视图中显示主细节关系、浏览记录和查看详细信息时,此功能非常有用。
您还可以使用鼠标或键盘在行中导航。我们的新API允许您通过单个单元实现自定义键盘导航。
②EXCEL数据导出自定义增强
我们扩展了Excel数据导出引擎的功能,这样您就可以更有效地控制导出数据的外观(字体、背景色等)。
③命令列定制
此版本包括用于DataGrid和TreeList控件的新命令列自定义选项。这些措施包括:
指定命令列的宽度、位置或模板;
修正,或‘引脚’,命令列左或右;
在“编辑命令”列中添加自定义命令按钮;
添加任意数量的自定义命令列;
隐藏或显示特定行的命令按钮。
4、数据可视化
新的Sankey图组件
新的Sankey组件将帮助您将数据可视化为系统不同部分之间的流或关系。此小部件支持以下特性:
几个预定义的调色板,包括一个材料风格的调色板;
节点对齐和重新排序;
标题和字幕;
客户端出口和印刷;
工具提示支持;
用户交互(悬停,单击)。
①、实时图表更新
我们增加了对图表中实时数据更新的支持,而不需要重新绘制完整的图表。当一个新点到达时,您可以使用以下行为之一:
保持新的数据不会影响你所看到的;
移位-新数据改变视觉范围;
重置-重新绘制图表的新数据;
自动-图表的行为取决于当前的视觉范围位置。
我们还包括数据更新期间的不间断导航(您可以缩放、滚动和浏览图表,同时在后台进行更新)。你也可以跳到你的新数据,并查看它的实时。
②缩放/滚动增强
我们改进了JavaScript图表库,以支持以下内容:
缩放图表的值轴;
使用鼠标(或通过触摸设备上的手势)选择所需的区域;
保存数据更新的缩放级别;
滚动/缩放到没有数据的区域;
在缩放/滚动操作期间,图表不断更新。
5、调度器
按日期分组
现在可以先按日期,然后按资源对计划程序约会进行分组。
6、UI小部件
新的HTML/Markdown WYSIWYG编辑器(CTP)
这个版本引入了一个新的富WYSIWYG文本编辑器。这个UI小部件允许您更改文本样式、创建列表和添加超链接和图像。HTML和Markdown目标标记格式都是可用的。
①DateBox蒙面输入
我们的DateBox小部件允许您指定日期掩码并根据需要控制用户输入。
②新抽屉元件
此版本包括一个用于构建响应性应用程序布局的新的抽屉组件。它可以用于实现可折叠的导航、信息和工具面板。使用广泛的配置选项,您可以指定抽屉位置、显示动画、打开/关闭行为等等。
③新ButtonGroup组件
新的ButtonGroup组件由一组切换按钮组成。单模式和多选择模式都是可用的。
软件特色
1、数据网格
一个完整的HTML 5 JavaScript数据网格Widget
快速的DevExtremeHTML 5数据网格是一个功能丰富的数据整形和编辑客户端小部件,它允许终端用户根据业务需求轻松地管理信息并在屏幕上显示。
2、枢轴网格
面向多维数据分析的客户端Widget优化
HTML 5数据透视网格附带了一个优化的客户端数据引擎,它可以直接在
浏览器中动态处理多达1,000,000条记录。
3、制图
高性能数据可视化小部件的集合
DevExtreme数据可视化小部件允许您将数据转换为其最简洁和可读的可视化表示形式。所有图表,量规和范围选择小部件可以组成美丽,信息丰富的仪表板,有效地传达智能一眼。
4、树表
客户端树视图和列表视图混合视图
这是一个直观易用的小部件,它结合了传统HTML 5网格和TreeView在单个UI元素中的强大功能。
5、映射
Google,Bing和向量地图
DevExtremeMap小部件提供交互式地图,可以使用不同的提供者和数据源进行定制。
6、UI小部件
50+触摸优化客户端控件
DevExtreme附带了一个全面的集合的触控可访问性就绪的UI小部件与完全键盘支持。它们的创建是为了为桌面和移动浏览器创造惊人的用户体验。
7、整合
角,类型记录,ASP.NET核心,Razor语法等等
内置的低级别集成允许您在角、Ionic、ASP.NETMVC或ASP.NETCore框架中使用DevExtreme小部件。数据绑定使用jQuery、Knockout或角-使用您所熟悉和喜爱的技术。
控件使用
一、Properties属性
很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下:
private void InitDictItem()
{this.txtManufacture.Properties.Items.Clear();
this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDictByDictType("供货商"));
}
这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。例如设置显示的可见性、可用性、自定义显示格式等等。
二、GridView的相关操作
获取选定行制定列的内容,用于删除记录的操作代码如下:
1.DevExpess的GridView控件,和传统WinFrom的GridView有很大的不同,如他没有GetSelectedRow的行集合操作,但可以通过GetSelectedRows获取制定的行序号,通过行序号来进行操作,如要获得指定行,制定列的内容,可以通过GetRowCellDisplayText 获取文本或者通过GetRowCellValue获取对应的值
2.如果需要获取当前选定行(焦点所在行)的制定列的数据,那么可以通过函数GetFocusedRowCellDisplayText("ID")来获取
private void winGridViewPager1_OnDeleteSelected(object sender, EventArgs e)
{if (MessageUtil.ShowYesNoAndTips("您确定删除选定的记录么?") == DialogResult.No)
{ return
}
int[] rowSelected = this.winGridViewPager1.GridView1.GetSelectedRows();
foreach (int iRow in rowSelected)
{string ID = this.winGridViewPager1.GridView1.GetRowCellDisplayText(iRow, "ID");
BLLFactory.Instance.Delete(ID);
}
BindData()
}
为GridView行提示信息以及显示行号,有时候为了方便数据的显示,需要在GridView的第一列显示该列的行信息以及行号,那么需要为GridView控件添加一个ToolTipController控件,然后实现该控件的GetActiveObjectInfo事件,在事件里面添加下面代码以及实现GridView控件的CustomDrawRowIndicator事件即可,如下代码所示
private void toolTipController1_GetActiveObjectInfo(object sender, ToolTipControllerGetActiveObjectInfoEventArgs e)
{if (e.SelectedControl != gridControl1) return;
ToolTipControlInfo info = null;
//Get the view at the current mouse position
GridView view = gridControl1.GetViewAt(e.ControlMousePosition) as GridView;
if (view == null) return;
//Get the view's element information that resides at the current position
GridHitInfo hi = view.CalcHitInfo(e.ControlMousePosition);
//Display a hint for row indicator cells
if (hi.HitTest == GridHitTest.RowIndicator)
{//An object that uniquely identifies a row indicator cell
object o = hi.HitTest.ToString() + hi.RowHandle.ToString();
StringBuilder sb = new StringBuilder();
sforeach (GridColumn gridCol in view.Columns)
{if (gridCol.Visible)
{sb.AppendFormat(" {0}:{1}rn", gridCol.Caption, view.GetRowCellDisplayText(hi.RowHandle, gridCol.FieldName));
}
}
info = new ToolTipControlInfo(o, sb.ToString());
}
//Supply tooltip information if applicable, otherwise preserve default tooltip (if any)
if (info != null)
{e.Info = info;
}
}
三、常用布局控件
1.传统的数据编辑界面,我们一般需要添加一个Label,然后再加一个TextBox或者其他控件,而软件在这方面确实下了不少功夫,引入了一个LayoutControl的控件,该控件可以在你添加一个TextBox等其他控件的时候,自动为你加入一个类似Label的控件,而且布局已经给你设计对齐好,添加几个可以在一行中放置多列控件,对齐效果也非常好,如果是重新设计界面,省却不少对齐以及维护Label的属性。
2.另外,该布局属性可以设置类似GroupBox的边界效果(默认不显示文本和边界),也可以统一设计在该布局控件内部各种控件的效果,如ReadOnly为True的显示如何,Enable为False的显示如何,只需要设置一个地方,就可以统一界面效果了。总之,用起来相当的不错
常见问题
一、layoutControl
1.lookAndFeel
2.OptionsView 之 AllowHotTrack【鼠标放上去变色】,DrawItemBorders【控件边框是否显示】
3.BeginInvoke(new MethodInvoker(delegate { textEdit1.Focus()})); 【获取焦点】
4.layoutControl1.OptionsItemText.TextAlignMode=AlignInLayoutControl.(设置拖放控件后,控件自动跟原有内容调整)
二、GridView
1.属性 IndicatorWidth, 设置GirdView最左端列宽度【自动生成列,跟绑定的数据列没有关系】
2.禁用每个列排序,this.gridView1.OptionsCustomization.AllowSort = false;
三、TreeList:
每个列禁用排序,设置每个列的 OptionsColumn.AllowSort = false,在Run Designer每个列中都可看到该属性;
 <
<






 DevExpress工具
1.7MB
简体中文
DevExpress工具
1.7MB
简体中文
 DevExpress20v20.1.3.0
474MB
简体中文
DevExpress20v20.1.3.0
474MB
简体中文
 DevExpress 17汉化v17.1.8
418MB
简体中文
DevExpress 17汉化v17.1.8
418MB
简体中文
 Devexpress16.2汉化
1024MB
简体中文
Devexpress16.2汉化
1024MB
简体中文
0条评论