axure rp 10 mac版是一款非常好用的原型设计制作工具,它能够为众多的苹果用户们提供非常有效率的设计功能,让各位在进行相关工作的时候可以做到非常快速高效的完成相对应的工作。软件可以支持用户们完成多次的编辑查看工作面板,让我们在工作的时候可以时刻的进行修改处理,而且软件还支持多人共同在线设计工作,让设计师们可以以极快的速度完成app应用的创建或者是网站的制作流程图等等,而且软件自带的错误样式效果可以让用户们轻而易举的了解到哪里出现了错误情况,以便可以及时的解决处理,功能可以说是非常好用了,相信相关的工作人员基本上都是十分清楚的,小编就给大家讲解一下这次全新的版本有哪些新的改变,首先就是在它的操作界面上有着非常大的变化,整体的设计风格变的十分简洁明了,让我们在进行使用的时候可以感觉更加的舒服,然后就是它的动态现实界面了,可以为用户们带来全部的状态视图显示,一个界面就能够了解到所有的编辑界面的状态,非常的轻松便捷,最后改变比较大的就是它新增了前所未有的过滤选项,通过这个选项的使用我们就可以按照自己的条件去进行设置,以此来制作出质量更好的UX原型出来,还有一些其它的小功能就等待各位用户们亲自来进行体验了,在此小编为各位朋友们带来了
axure rp 10 for mac中文破解版,不仅包含了注册机可以让用户们免费进行使用,还有相对应的汉化包可以让软件支持简体中文方便我们使用,用户们不用担心这些不会使用,下文当中就有详细的安装教程来帮助大家能够顺利的进行体验,有兴趣的小伙伴们千万不要错过了,快来下载免费体验吧!

软件亮点
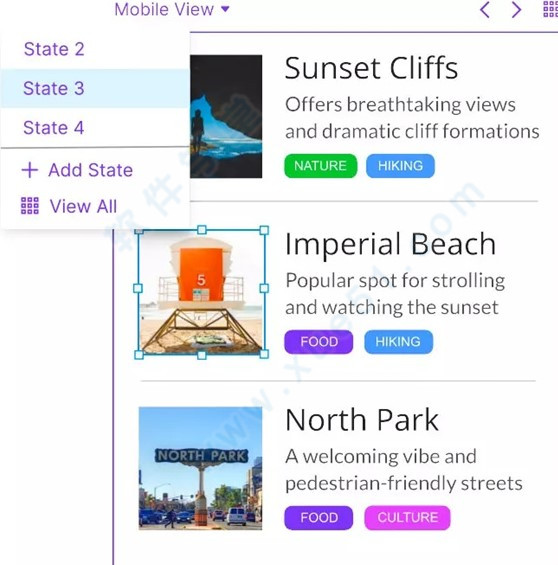
1、编辑所有状态
一次查看和编辑多个动态面板状态!
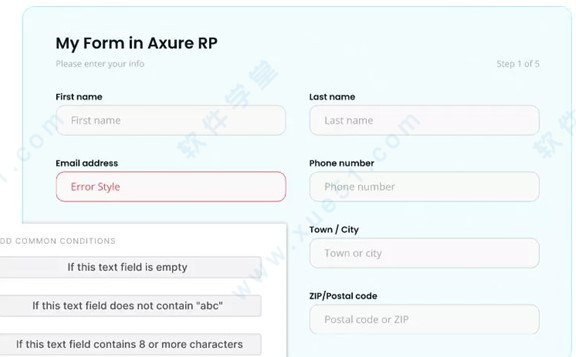
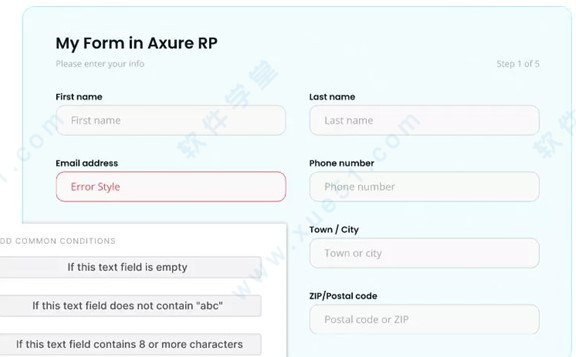
2、错误样式
在表单字段上创建错误样式效果,以更轻松地显示错误状态!
3、约束条件
调整组大小时在小部件上应用约束,以便它们拉伸和移动(或保持锁定)!
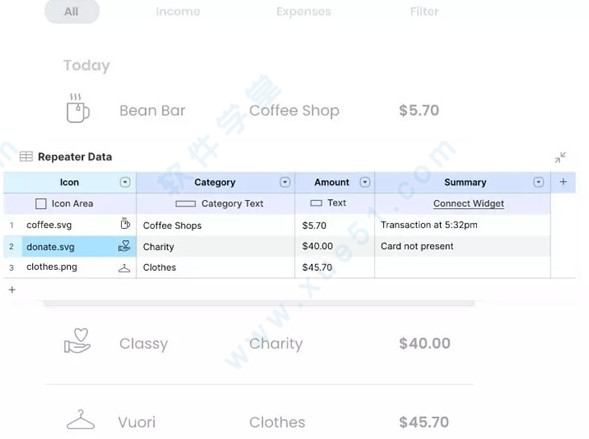
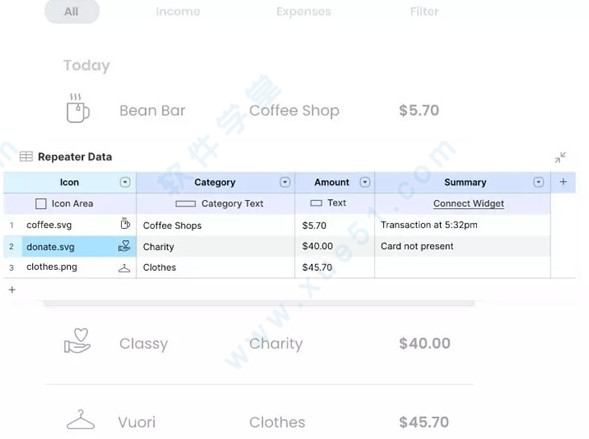
4、转换为中继器
将小部件转换为中继器并将数据列绑定到小部件!
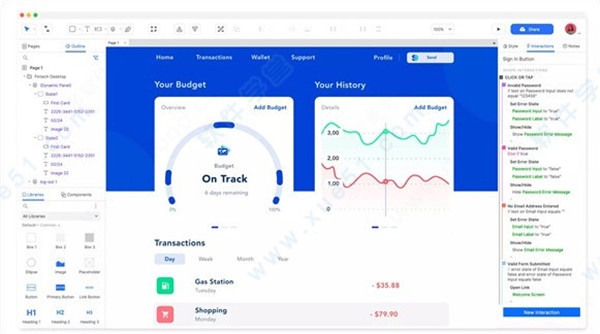
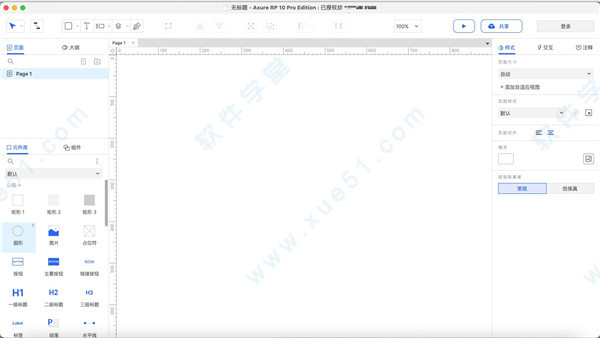
5、刷新的用户界面
使用刷新的UI,可以更轻松地找到所需的内容!
6、性能提升
在Mac和PC以及更多设备上体验更高的性能!
axure rp 10mac安装教程
1、从此页面下载地址下载好压缩包之后进行解压就可以得到dmg安装文件,点击进行安装。

2、在安装的过程当中会出现是否进行汉化包的安装,看的懂英文的朋友们自由选择,看不懂的还是选择安装吧。

3、安装过程需要一些时间进行,等待软件安装完成。

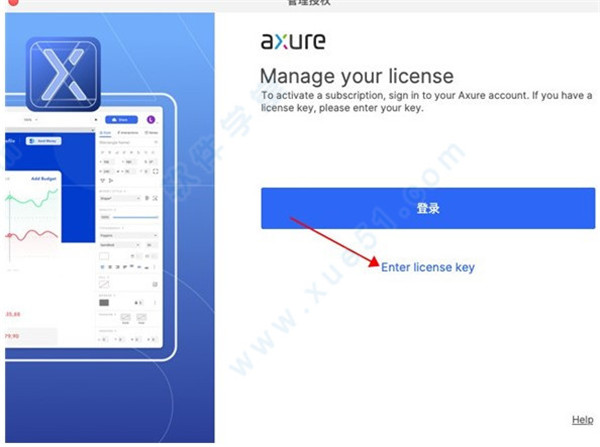
4、运行软件,找到登录界面然后点击Continue without account,再点击Enter License to Continue。

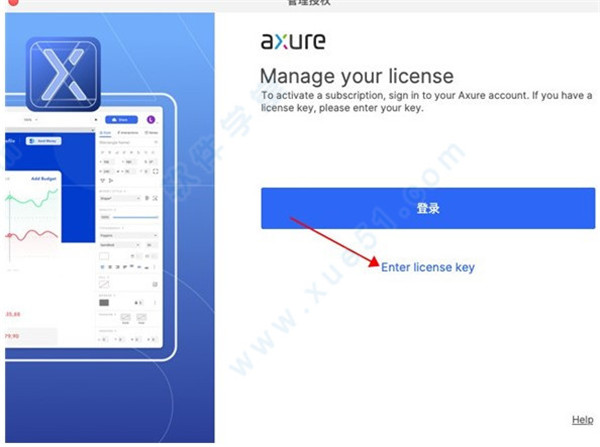
5、此时进入到页面之后点击下图选项进入到激活界面。

6、这个时候我们就可以使用压缩包里面txt文档中的信息填入到其中。

7、最后软件就激活成功,可以完全免费进行使用了。

软件特色
1、更快的加载速度:基于包含100页文档的RP文件进行测试,加载文件与元件库的速度是旧版的一倍。
2、交互无需分心:新的交互生成器已被全面重新设计和优化,以便于使用。从基本的链接到复杂的、有条件的流程,能够在较少的时间和更少的点击下让原型问世。
3、解决以往一些令人烦恼的细节:文字排版的优化,包括字符间距、删除线和上标。具有辐射状和HSV拾取器的新型颜色选择器。图像可作为形状背景,增加图像滤波器,以及原型中保持更好的图像质量。更智能的捕捉和距离引导,单键绘制快捷方式,以及更精确的矢量编辑,再加上Sketch-to-Axure插件,帮助我们从Sketch复制和粘贴内容。
4、呈现全貌:用最新的原型播放器展示你的作品,为现代浏览器优化,并为现代工作流程设计。清爽的移动和桌面原型与丰富的交互,同时为业务解决方案提供全面的文档。
5、控制文档:确保解决方案被正确和完整地建立起来。组织笔记,把它们分配给UI元素,并在屏幕上加以注释。随着解决方案的进展,更新文档变得比以往任何时候都容易。当您准备好的时候,向开发者提供一个全面的、基于浏览器的规范。
6、让速度跟上思考:从头脑风暴到精打细算的可交付成果,通过改进的元件库管理、简化的自适应视图、更灵活的和可重用的母版和动态面板的内联编辑来更有效地工作。
axure rp 10使用教程
1、添加元件到工作区
在左侧元件中选择要使用的元件,按住鼠标左键不放,拖到画布适合的位置上松开。

2、添加元件名称
在检视面板的元件名称文本框中输入元件自定义名称。

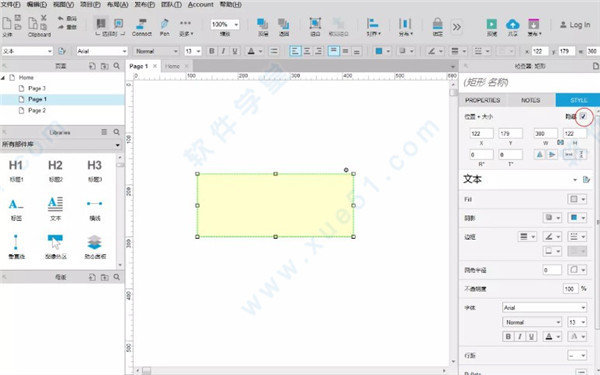
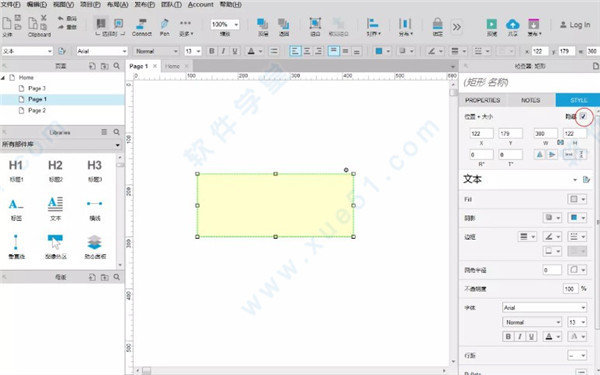
3、设置元件位置/尺寸
元件的位置和尺寸可以通过鼠标拖拽调整,也可以在快捷键功能或者元件样式中进行输入调整
X:指元件在画布中x轴的坐标值。
Y:指元件在画布中y轴的坐标值。
W:指元件的宽度值。
H:值元件的高度值。
在输入数值调整元件尺寸时,可以在样式中设置,让元件[保持宽高比例]。

4、设置元件的默认角度
选择需要改变角度的元件,按住Ctrl的同时,用鼠标拖拽元件节点到合适的角度。
在元件的样式中进行角度设置,元件的角度与元件的文字角度可以分开设置。

5、设置元件的颜色与透明
选择要改变的颜色的元件,单机快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者再元件的样式中进行设置。

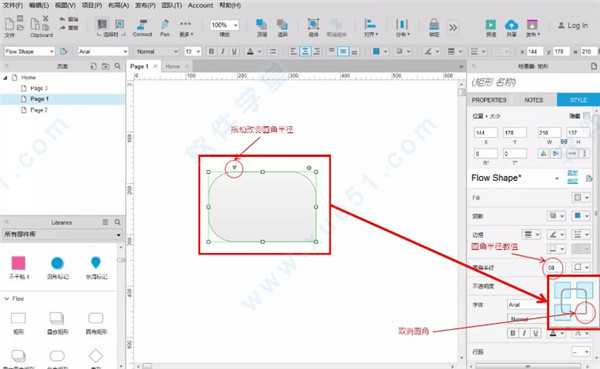
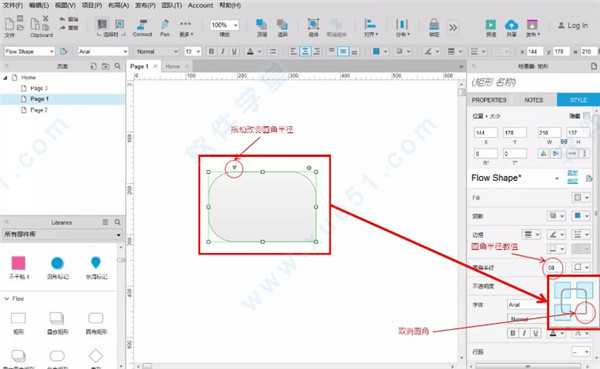
6、设置形状或者圆角
可以通过拖动元件左上方的原点图标进行调整,也可以在元件样式中设置圆角半径来实现。

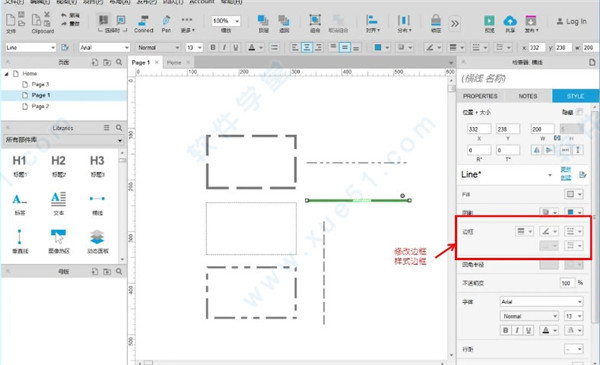
7、设置矩形仅仅显示部分边框
在Axure RP 8的版本里,矩形的边框可以再样式中设置显示的全部或者部分。

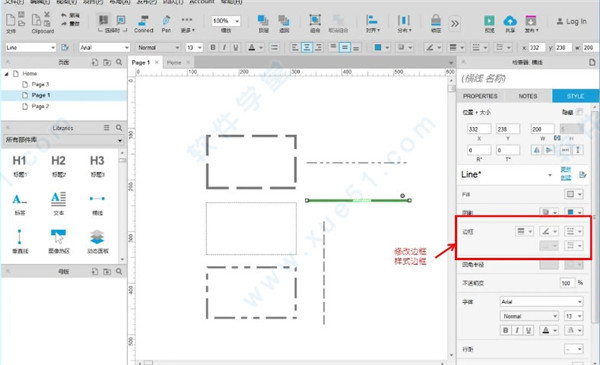
8、设置线段/箭头/边框样式
线段,箭头,边框的样式可以在快捷键或者元件样式中进行设置。

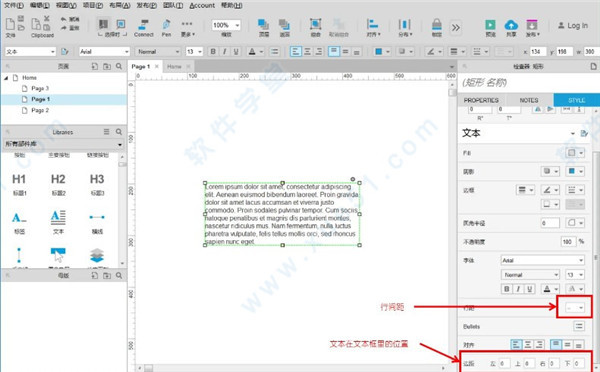
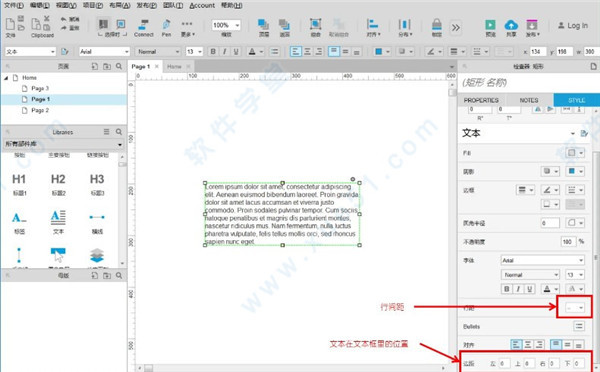
9、设置元件文字边距/行间距
在元件样式中可以设置元件文字的[行间距]和[边距]。
行间距:文字段落与行之间的空隙。
边距:文字与形状边缘之间的空隙。

10、设置元件默认隐藏
选择要隐藏的元件,在快捷功能或者元件样式中勾选“隐藏”选项。

新增功能
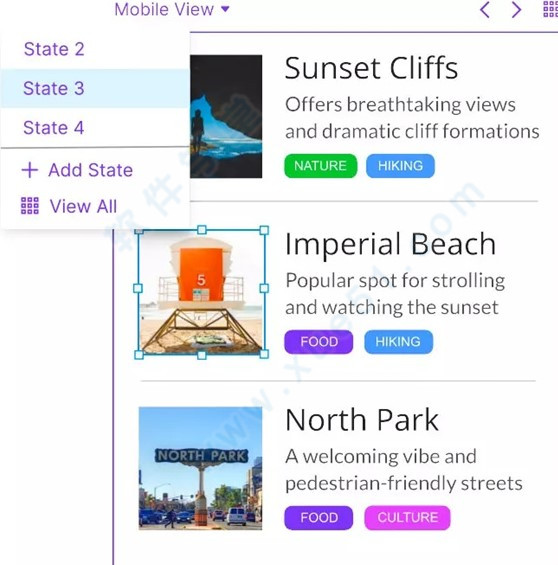
1、显示动态面板您可以在axure rp10当中的“所有状态”视图中并排查看和编辑动态面板的所有状态。在您的设计环境中,跳入和跳出面板也更容易。
 2、重新发现中继器
2、重新发现中继器将小部件转换为重复器并将数据列连接到小部件的新功能,使创建数据驱动的表和网格比以往更加容易。
使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。
 3、更好的表格制作方式
3、更好的表格制作方式借助新的错误样式效果,内置的通用条件以及改进的推/拉和移动选项,使用RP 10甚至可以更轻松地创建逼真的动态表单。
使用更新的表单组件库(即将推出)利用新的小部件约束,您将立即制作表单原型。
 4、新设计和更好的性能
4、新设计和更好的性能我们刷新了用户界面,使您在不妨碍自己的情况下更轻松地找到所需的内容。
我们还升级了Axure RP,以利用Microsoft.Net 5为您提供更快的速度来制作高级UX原型。
 5、其他更新细节
5、其他更新细节新建所有状态视图以并排查看和编辑所有面板状态。
一键启动和停止编辑面板
在不离开画布上下文的情况下,查看和编辑任何面板状态。
从画布中拖动小部件并进入任何面板状态,从任何面板状态中拖动小部件并移至画布。
查看并从画布中快速导航至父面板。
 6、尝试新功能和改进功能
6、尝试新功能和改进功能一次查看和编辑多个动态面板状态。
在表单字段上创建错误样式效果,以更轻松地显示错误状态。
调整组大小时在小部件上应用约束,以使它们伸展和移动(或保持锁定)
将小部件转换为中继器并将数据列绑定到小部件。
使用刷新的UI,可以更轻松地找到所需的内容。
在Mac和PC以及更多设备上体验更高的性能。

快捷按键
【常见操作】剪切:[CMD]+[X]
复制:[CMD]+[C]
粘贴:[CMD]+[V]
粘贴为文本:[CMD]+[Shift]+[V]
粘贴包含锁定的元件:[CMD]+[Shift]+[option]+[V]
粘贴样式:[CMD]+[option]+[V]
副本:[CMD]+[D]
撤销:[CMD]+[Z]
重做:[CMD]+[Y]
全选:[CMD]+[A]
打开:[CMD]+[O]
新建:[CMD]+[N]
保存:[CMD]+[S]
另存为:[CMD]+[Shift]+[S]
退出:[CMD]+[Q]
打印:[CMD]+[P]
查找:[CMD]+[F]
替换:[CMD]+[R]
帮助:[F1]
拼写检查:[CMD]+[Shift]+[;]
选项设置:[CMD]+[,]
【界面操作】下一页/按主控顺序:[CMD]+[option]+[→]
上一页/按主控顺序:[CMD]+[option]+[←]
下一页/按视觉顺序:[CMD]+[~]
上一页/按视觉顺序:[CMD]+[Shift]+[~]
关闭页面:[CMD]+[W]
关闭窗口:[CMD]+[Shift]+[W]
关闭所有标签:[CMD]+[Shift]+[OPT]+[W]
回到画布:[PAGE UP]
跳出画布:[PAGE DOWN]
画布左侧:[Shift]+[PAGE UP]
画布右侧:[Shift]+[PAGE DOWN]
向上滚动:鼠标向上滚动
向下滚动:鼠标向下滚动
向左滚动:[Shift]+鼠标向上滚动
向右滚动:[Shift]+鼠标向下滚动
放大:[CMD]+[+]
缩小:[CMD]+[-]
重新放大:[CMD]+[0]
画布中心:[CMD]+[1]
选择缩放范围:[CMD]+[2]
选择中心点:[CMD]+[3]
回到原点:[CMD]+[9]
路径:[SPACE]
隐藏网格:[CMDl]+[SPACE]
显示网格:[CMD]+[']
显示全局指南:[CMD]+[OPT]+[']
显示页面指南:[CMD]+[OPT]+[.]
【插入对象】矩形:[CMD]+[Shift]+,R(单键操作)
椭圆:[CMD]+[Shift]+[E],O(单键操作)
线段:无,L(单键操作)
文本:[CMD]+[Shift]+[T],T(单键操作)
钢笔工具:[CMD]+[Shift]+[P],P(单键操作)
【编辑操作】组合:[CMD]+[G]
取消组合:[CMD]+[Shift]+[G]
上移一层:[CMD]+]
下移一层:[CMD]+[
置于顶层:[CMD]+[Shift]+]
置于底层:[CMD]+[Shift]+[
左对齐:[CMD]+[OPT]+[L]
居中对齐:[CMD]+[OPT]+[C]
右对齐:[CMD]+[OPT]+[R]
顶部对齐:[CMD]+[OPT]+[T]
中部对齐:[CMD]+[OPT]+[M]
底部对齐:[CMD]+[OPT]+
文本左对齐:[CMD]+[Shift]+[L]
文本居中对齐:[CMD]+[Shift]+[C]
文本右对齐:[CMD]+[Shift]+[R]
水平分布:[CMD]+[Shift]+[H]
垂直分布:[CMD]+[Shift]+
转换为动态面板:[CMD]+[Shift]+[OPT]+
转换为母版:[CMD]+[Shift]+[OPT]+[M]
脱离:[CMD]+[Shift]+[OPT]+
锁定位置和尺寸:[CMD]+[K]
取消锁定位置和尺寸:[CMD]+[Shift]+[K]
编辑位置和大小:[CMD]+[L]
同比例调整宽度和高度:[Shift]+[ENTER]
切割图片:[CMD]+[Shift]+[OPT]+[S],S(单键操作)
裁剪图片:[CMD]+[Shift]+[OPT]+[C],C(单键操作)
插入文本链接:[CMD]+[Shift]+[OPT]+[H]
从所有视图中删除:[CMD]+[DELL]
按Tab顺序将焦点设置为下一个小部件:[CMD]+[Shift]+[0]
按Tab顺序将焦点设置为以前的小部件:[CMD]+[Shift]+[9]
减少脚注编号:[CMD]+[J]
增大脚注编号:[CMD]+[Shift]+[J]
缩小字体大小:[CMD]+[OPT]+[-]
增大字体大小:[CMD]+[OPT]+[+]
更改字体:[CMD]+[T]
不透明度:无,[0]~[9](单键操作)
【矢量运算】合并:[CMD]+[OPT]+
去除:[CMD]+[OPT]+[S]
相交:[CMD]+[OPT]+
排除:[CMD]+[OPT]+[X]
编辑连接点:[1]曲线连接、[2]折线连接
【账号】登录:[CMD]+[F12]
【文本操作】加粗:[CMD]+
下划线:[CMD]+
斜体:[CMD]+
【小元件窗格】创建交互:[CMD]+[Shift]+[X]
创建注释说明:[CMD]+[Shift]+[N]
显示或隐藏左侧功能栏:[[CMD]+[OPT]+[
显示或隐藏右侧功能栏:[CMD]+[OPT]+]
【生成器操作】预览:[CMD]+[>],[>](单键操作)
预览选项:[Ctrl]+[Shift]+[OPT]+[P]
发布到Axure Share:[CMD]+[/],[/](单键操作)
生成HTML:[CMD]+[Shift]+[O]
更新当前页面:[CMD]+[Shift]+
生层Word说明书:[CMD]+[Shift]+[D]
更多生成器:[CMD]+[Shift]+[M]
【网站地图】添加新页面:[CMD]+[Enter]
添加新文件夹:[CMD]+[Shift]+[Enter]
缩进选定的项目:[TAB]
缩进选定的项目:[Shift]+[TAB]
将选定的页面向上移动:[CMD]+[↑]
将选定的页面向下移动:[CMD]+[↓]
查找:在搜索框输入信息
全局搜索:[CMD]+[Shift]+[F]
从搜索栏移到结果列表:[↓]
从结果列表返回到搜索栏:[Shift]+[TAB]
退出搜索:[ESC]
创建页面副本:[CMD]+[D]
【工具操作】相交模式:[CMD]+[OPT]+[1]
包含模式:[CMD]+[OPT]+[2]
连接模式:[CMD]+[OPT]+[K]
编辑连接点:[CMD]+[OPT]+[P]
使用帮助
1、主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2、站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3、控件面板
axure rp10面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
4、模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
5、线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6、页面注释和交互区
添加和管理页面级的注释和交互。
7、控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
8、控件注释面板
对控件的功能进行注释说明。








































2条评论
浙江省杭州市电信IDC机房网友
压缩包中没有license key
江苏省南京市电信网友
txt里面没有需要的东西