codekit for mac是一款Mac上非常流行的web前端开发工具,它能够高效的帮助你建立网络以及搭建框架。codekit for mac 破解版拥有着自动编译脚本文件,如Less、Sass、Stylus、CoffeeScript、Jade或Haml常见的脚本文件,为您省下大量时间,让你专注于开发。它的使用简单,所有功能都是基于 Project,按 + 选择你的项目目录,或者直接拖拽进来,真的好用,是作为web前段开发必不可少的利器。
软件学堂为您提供codekit for mac破解版,附注册机以及详细的安装说明,欢迎下载体验。
安装破解说明
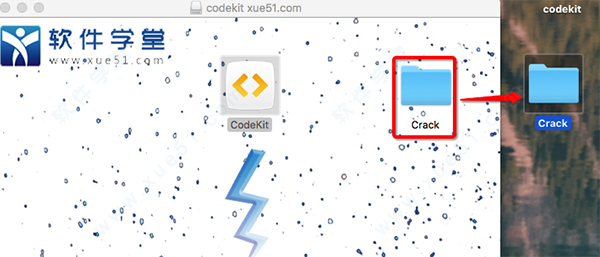
1、打开dmg镜像文件,将“codekit”拖入应用程序中进行安装;

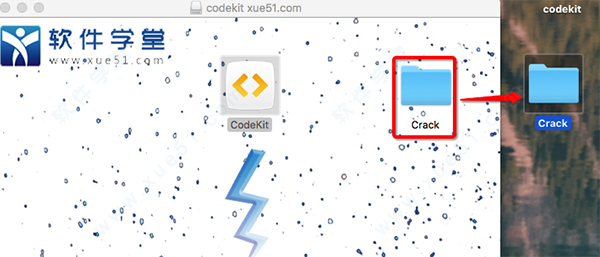
2、然后打开软件包将“crack”破解文件拖到桌面,如图;

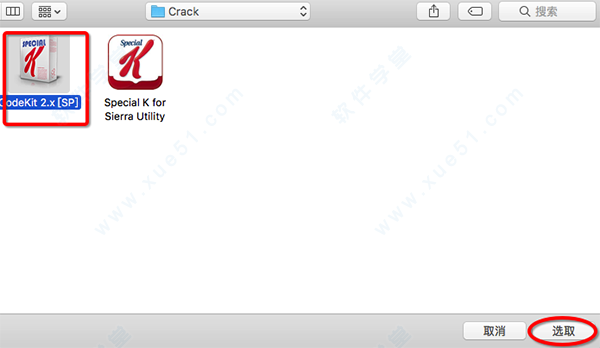
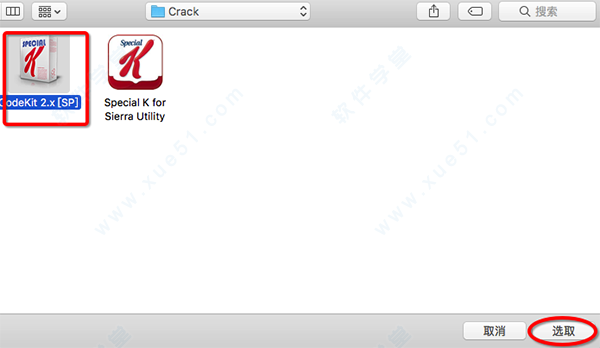
3、首先打开其中的“Special K for Sierra Utility”注册机修复工具,弹到应用程序,我们选择刚刚拖到桌面“crack”包中的
“CodeKit 2.x [SP]”注册机;

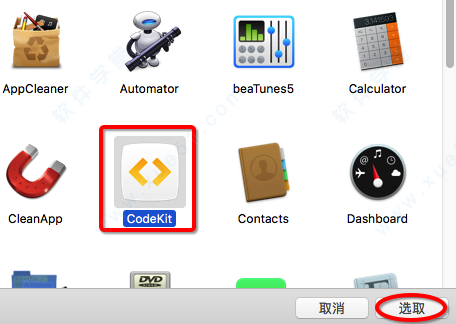
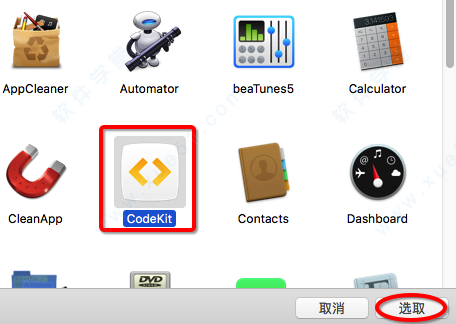
4、然后又弹到应用程序,现在我们选择“codekit”,并点击“选取”;

5、如图注册机出现“ALL Done”说明注册破解成功;

6、运行软件,我们会发现,软件已经被我们的注册机注册,您可尽情使用。
 注:破解版本请勿更新升级,以免破解失效。
注:破解版本请勿更新升级,以免破解失效。功能特色
1、编译过程的一切:
–少,SASS,手写笔,杰德,HAML,苗条,CoffeeScript,JavaScript,和指南针的文件自动保存时。轻松设置每种语言的选项。
2、活的浏览器重新加载:
–立即看到你的浏览器的变化,动画和无点击刷新按钮或安装插件。伟大的调整布局!
3、结合、缩小:
–减少加载时间的糖化JavaScript和CoffeeScript的文件一起,然后缩小与Uglify.js。太简单了,你会傻笑得像个女生。严重。
优化图像:
–无损JPEG和PNG文件大小减少点击看储蓄。部署时少做一件事。(更多压缩选项即将推出!)
4、 jshint和JSLint:
–使得调试脚本简单有趣。立即找到一个挂逗号杀死IE,或执行编码风格和跨团队的最佳实践。
5、团队协作:以开放的JSON格式跨团队和计算机同步项目设置。保持在同一页或容易启动新的网站都。
6、简单的框架:
只在你的驱动器上保存一个文件
副本,并在许多项目中轻松使用它,而不必担心文件路径。不再复制文件到每一个新站点。
7、它只起作用:
没有安装或配置的功能。不必命令行。只要运行应用程序并开始工作。那很容易。
使用教程
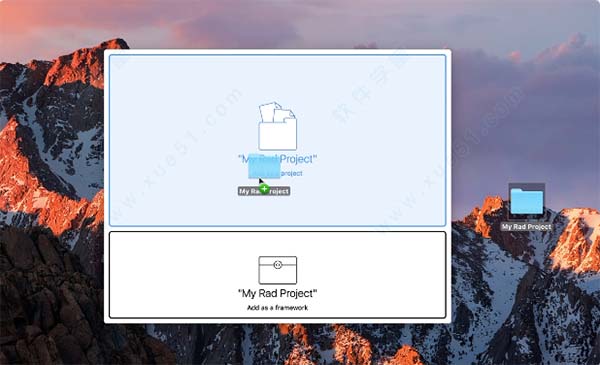
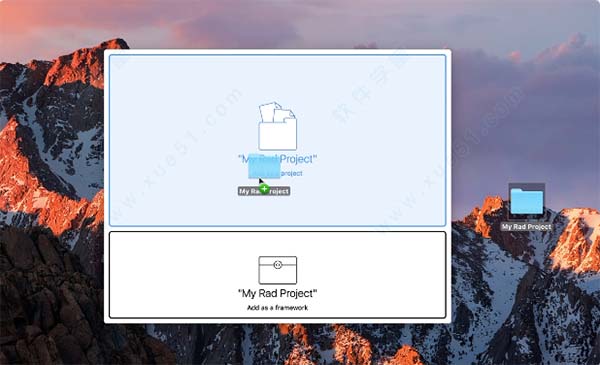
1、拖放首先,将你的网站文件夹拖到窗口上,然后放到顶部。This creates a new project. (见有关信息CodeKit框架的底部。)
CodeKit现在看那个文件夹。保存文件时,应用程序将适当处理它们,然后刷新浏览器。
 2、预览
2、预览从CodeKit窗口截图预览按钮。
单击右上角的“预览”按钮。这将在浏览器中打开一个特殊的地址。连接你的iPad,iPhone,机器人,等到同一网络的Mac运行CodeKit,然后输入这个地址对每个设备。CodeKit会自动刷新和同步所有的人。

如果您的项目需要服务器端处理(PHP、cookie等),那么有一个开关可以翻转。查看浏览器中的“复杂站点”部分。
3、调整设置从CodeKit窗口截图的项目设置按钮。
单击窗口左侧的“齿轮”图标以打开项目设置区域。
设置按类别组织。读取详细信息的设置语言选项。

为项目设置默认值
每次添加新项目时,不必更改一组设置。只是告诉CodeKit什么设置你想要开始。参见编辑新项目默认值。
4、项目配置文件截图在Finder的config.codekit3文件
CodeKit存储您的项目的设置文件中指定config.codekit3。当您更改UI中的设置时,该文件立即更新。如果你从CodeKit删除的项目,然后添加回去,或将其添加到CodeKit在不同的Mac应用程序读取该文件并重新创建你的项目完全一样。
只保留少数项目CodeKit立刻。删除那些你没有工作的,当你在的时候把它们加起来。这使得资源使用率低。
 注意:你也可以看到一个名为config.codekit2,如果你迁移到您的项目从CodeKit 2。X。一旦你添加项目CodeKit 2,您可以安全地删除
注意:你也可以看到一个名为config.codekit2,如果你迁移到您的项目从CodeKit 2。X。一旦你添加项目CodeKit 2,您可以安全地删除更新日志
codekit for mac v2.9.1
-此更新添加一些东西,使一个无缝迁移到CodeKit 3



























0条评论